The Current Process
As a freelance security consultant, researcher, and software developer, you could say Robin Wood is someone who knows their way around the security assessment process. On his site DigiNinja, you can find more than 50 security-related projects he’s released to the community.
Several years ago, Robin’s workflow involved using a basic text editor to log his clients’ vulnerability issues. He would then use those notes to produce his final reports. He did not use a structured or dedicated system or software platform.
Robin tested primarily web applications. This meant that the issues he discovered were pretty diverse from project to project. This project diversity was the major reason Robin felt that standardization of his project management would be difficult to implement.
He did recognize that his process had shortcomings. For one thing, he was often “reinventing the wheel” – writing about vulnerabilities that were similar to ones he’d written about before. He didn’t have an organized way to compare issues and easily re-use that content.
But, by and large, Robin’s process was “good enough” – it worked for him and he was doing fine. Mainly he felt that it would be too difficult and time consuming for him to switch to a new way of doing things.

Enter Dradis Pro
A few years ago, Robin found himself working with an InfoSec company that was using Dradis Pro for logging issues and creating reports. At first he didn’t believe that learning the new software was worth the trouble. At any rate, he did it because it was part of the company’s process.
After getting used to using Dradis, though, Robin realized that his speed and efficiency had increased substantially. He continued to use Dradis from that point onward, even when he left that company and went to work for himself.
As Robin put it, “The problem is that you think, ‘My process works as it is, so I don’t have the time to put more effort into it. I’ll just use what I have.’ Then you’ll improve something and find a better way of doing it, and think, ‘Why didn’t I do this six months ago? Why didn’t I do this a year ago?’”
We’ll look at some of the ways in which Dradis Pro has helped improve Robin’s workflow and his clients’ experiences with the security assessment process.
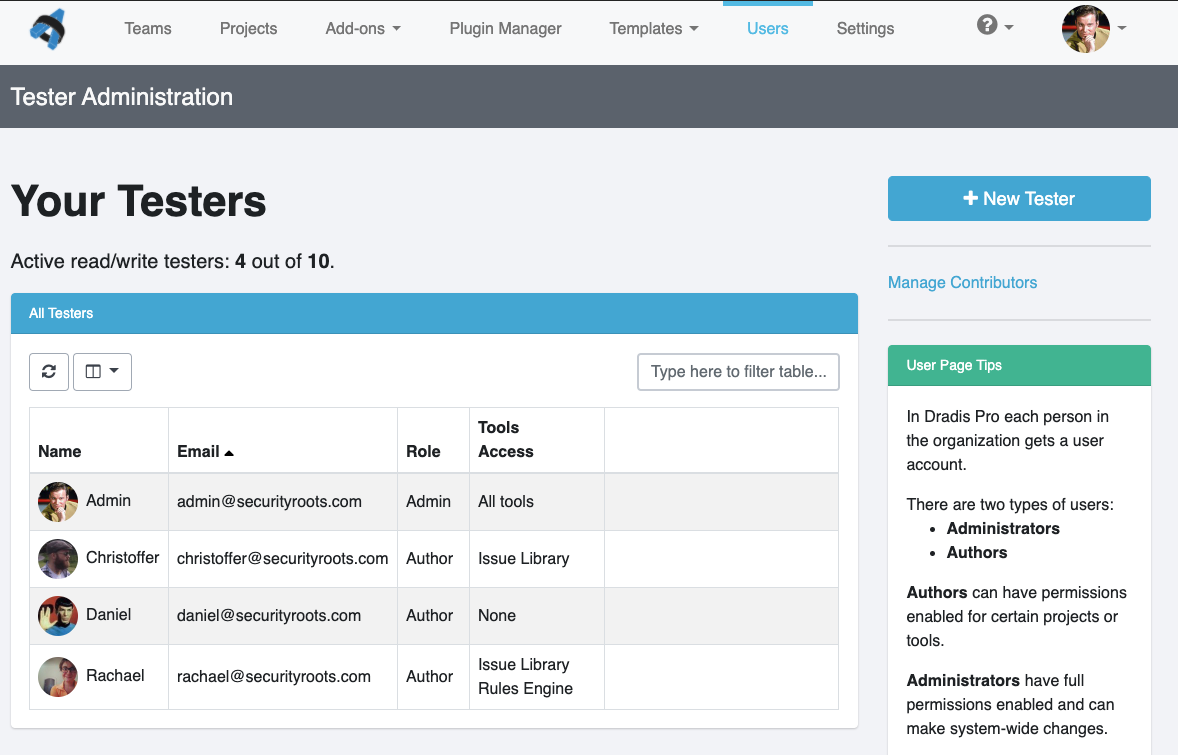
Greater Project Structure and Organization
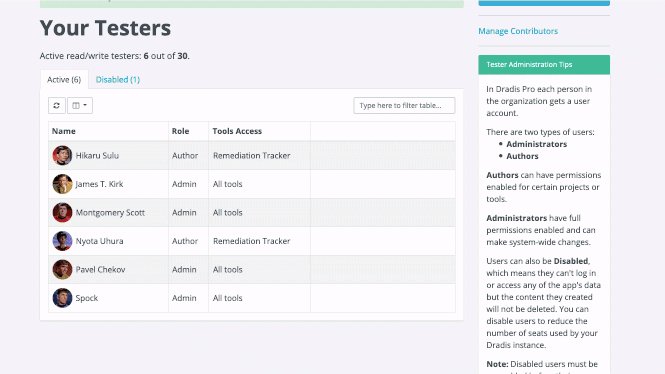
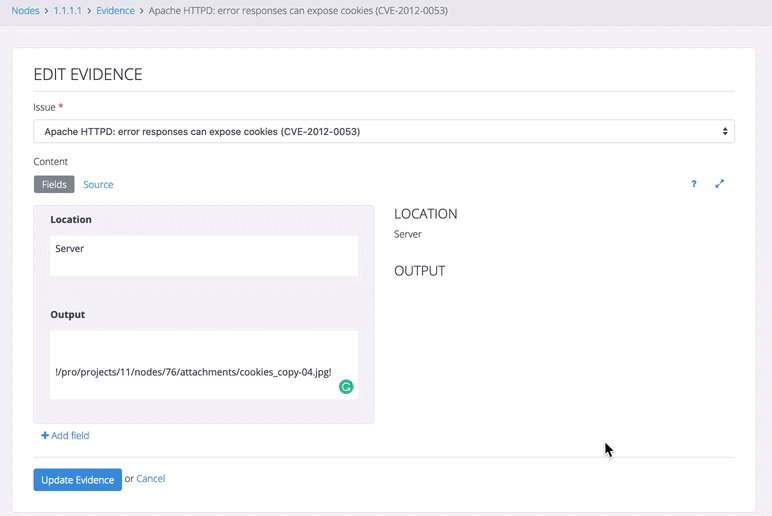
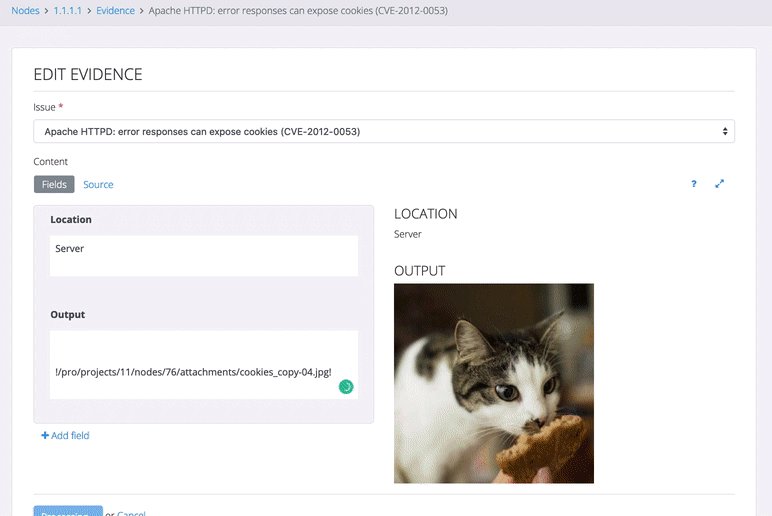
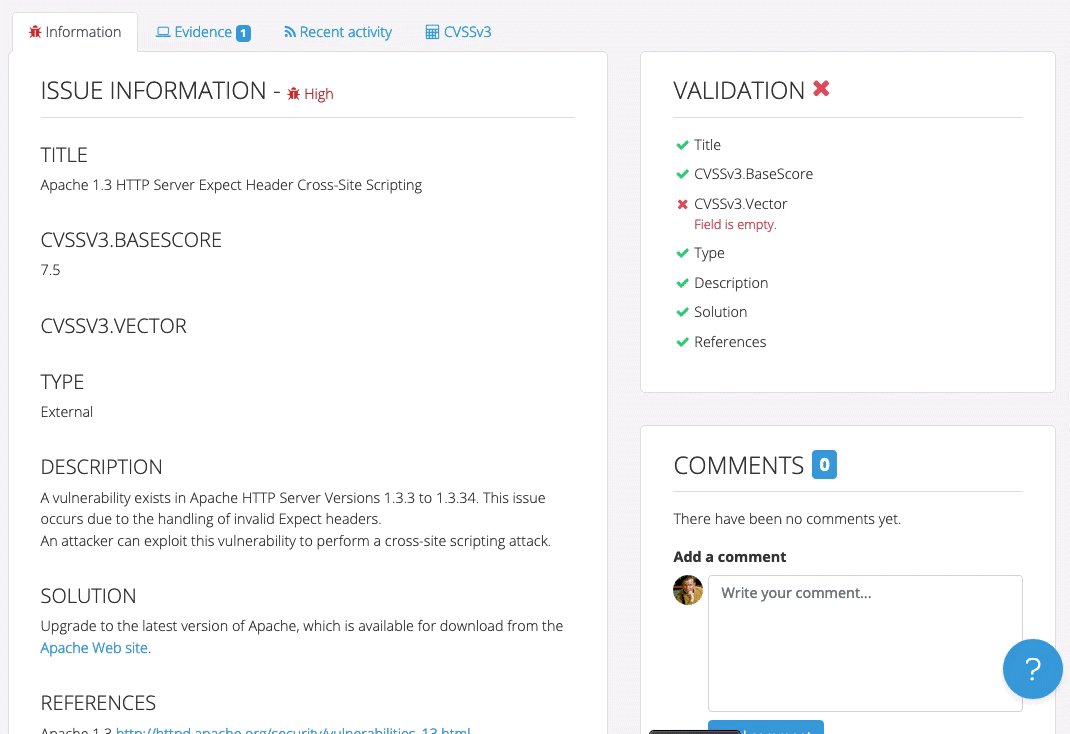
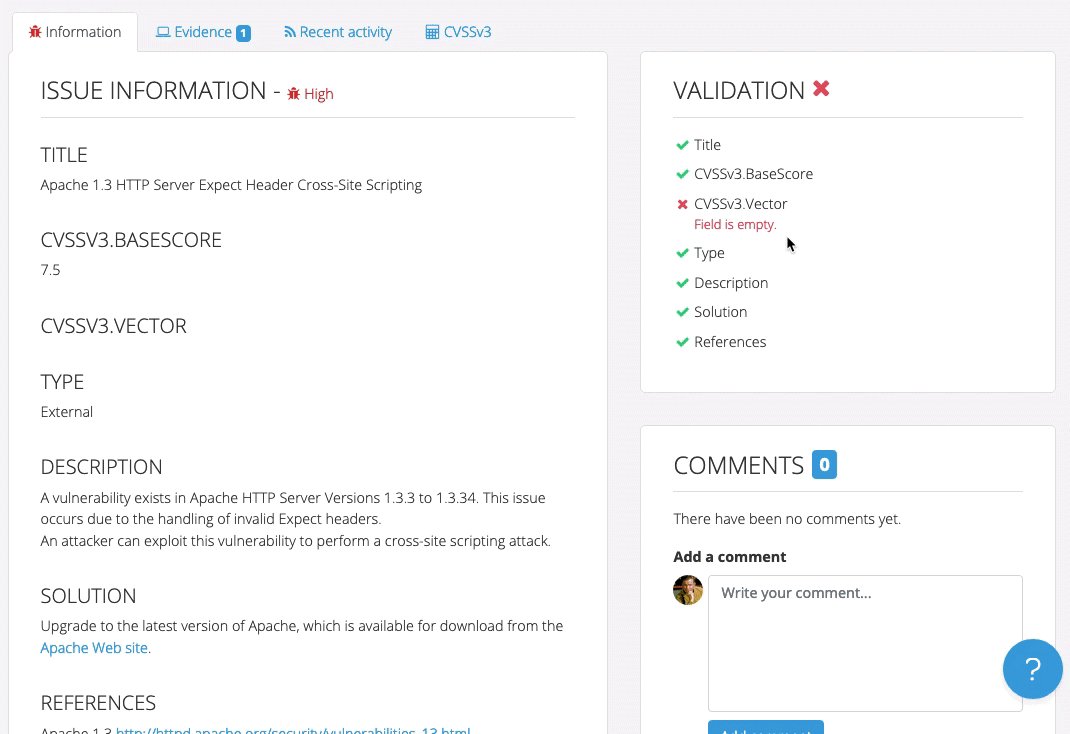
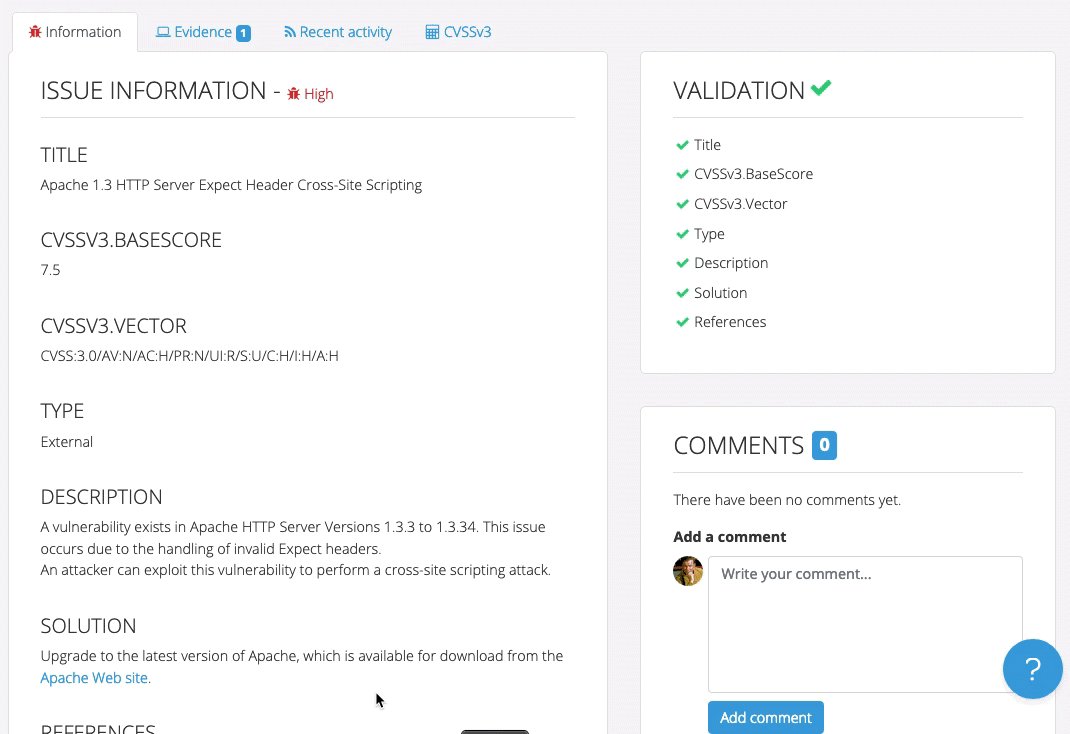
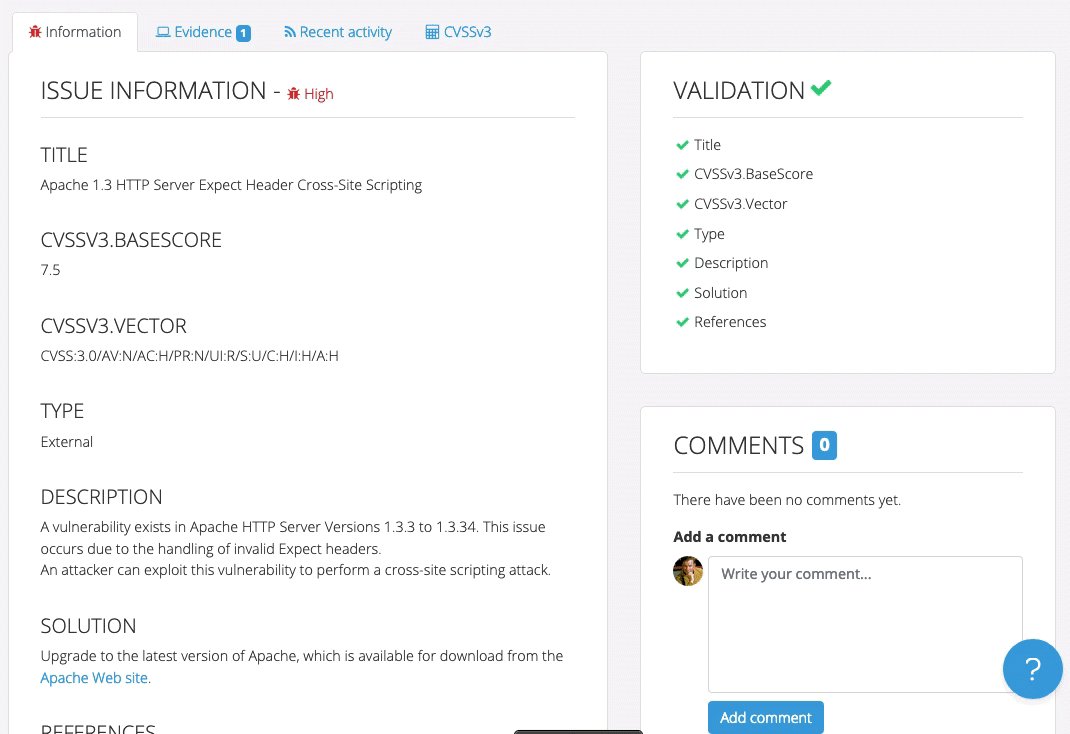
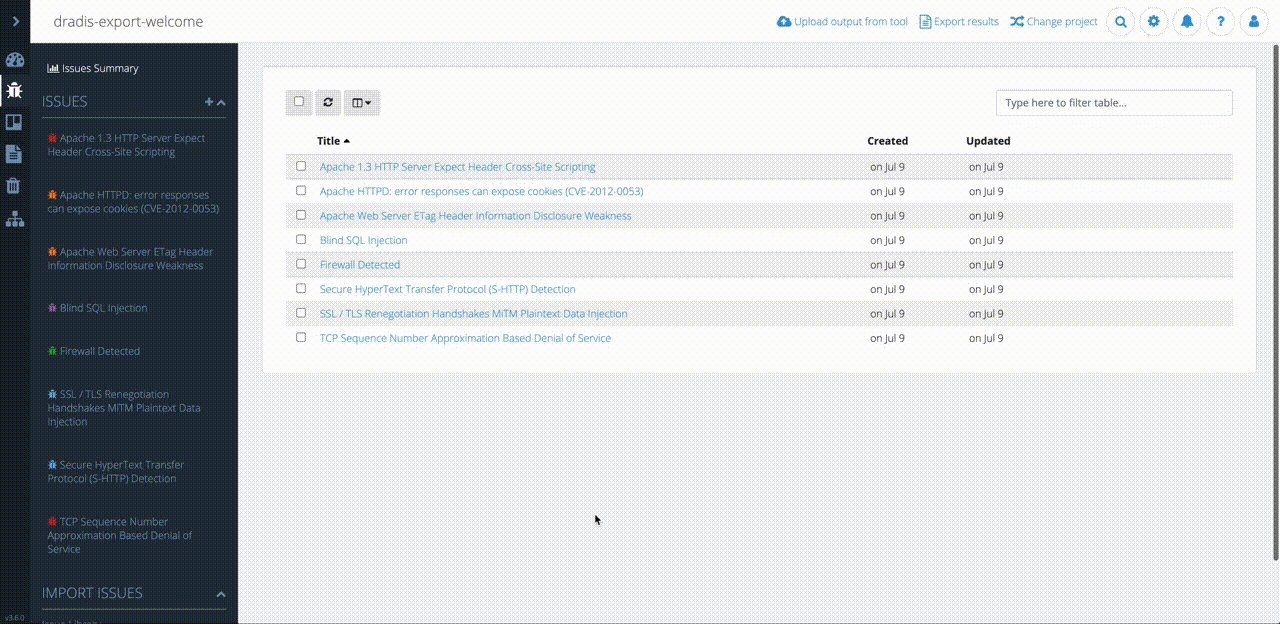
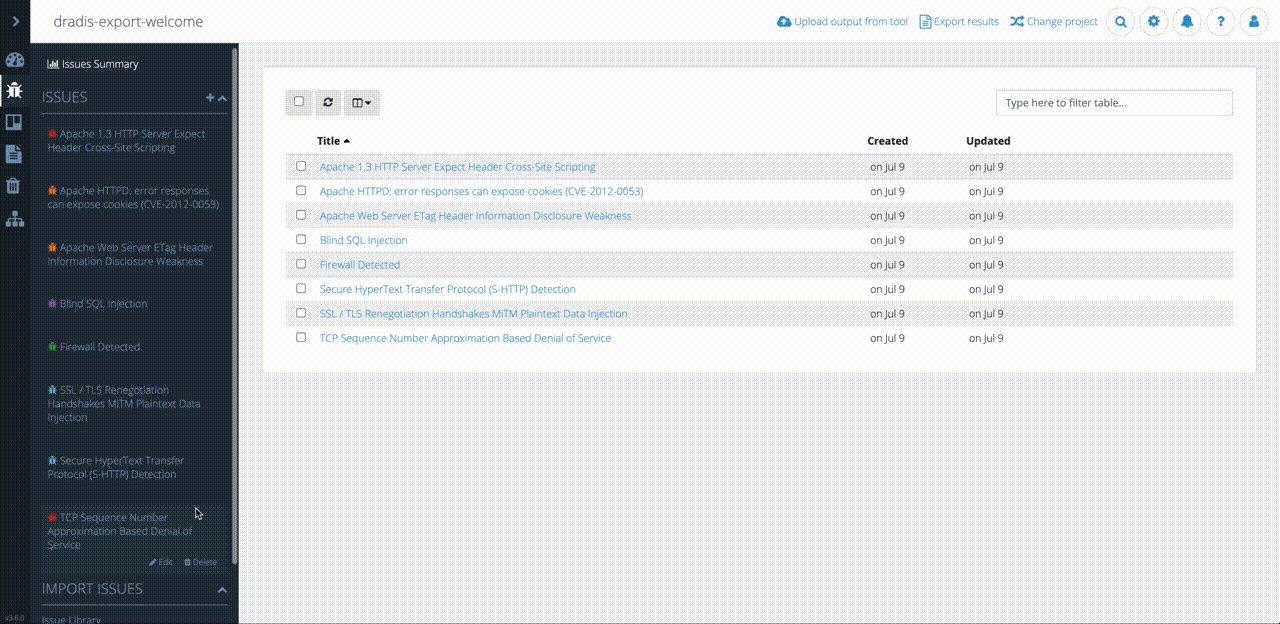
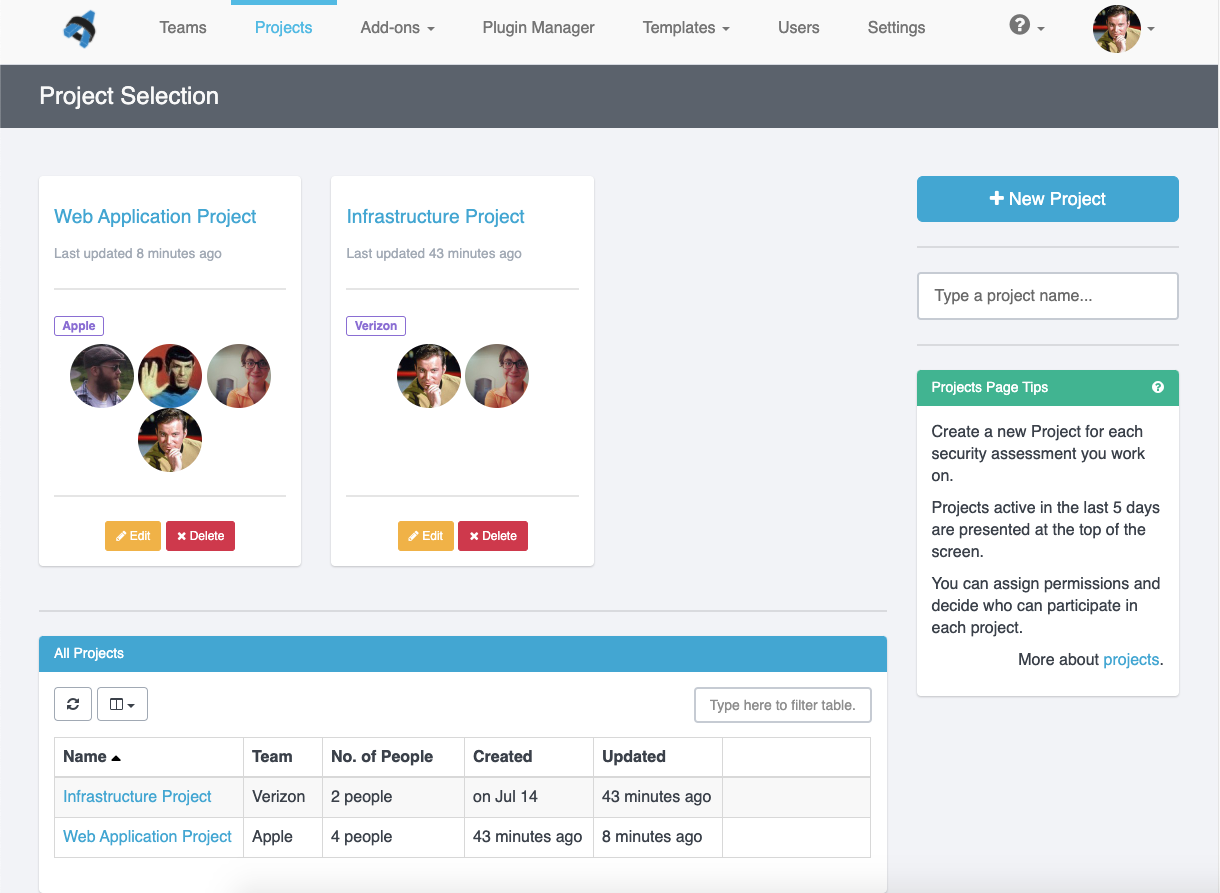
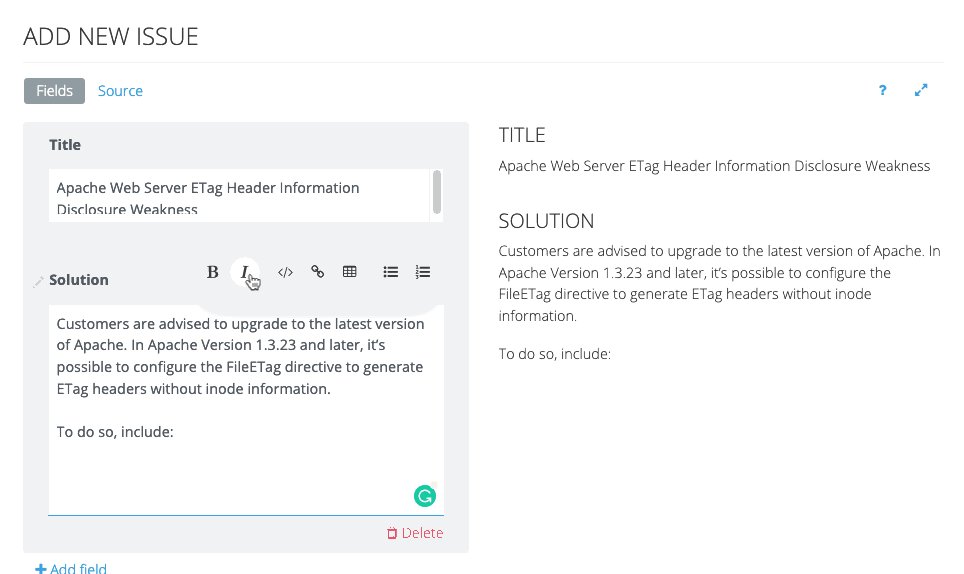
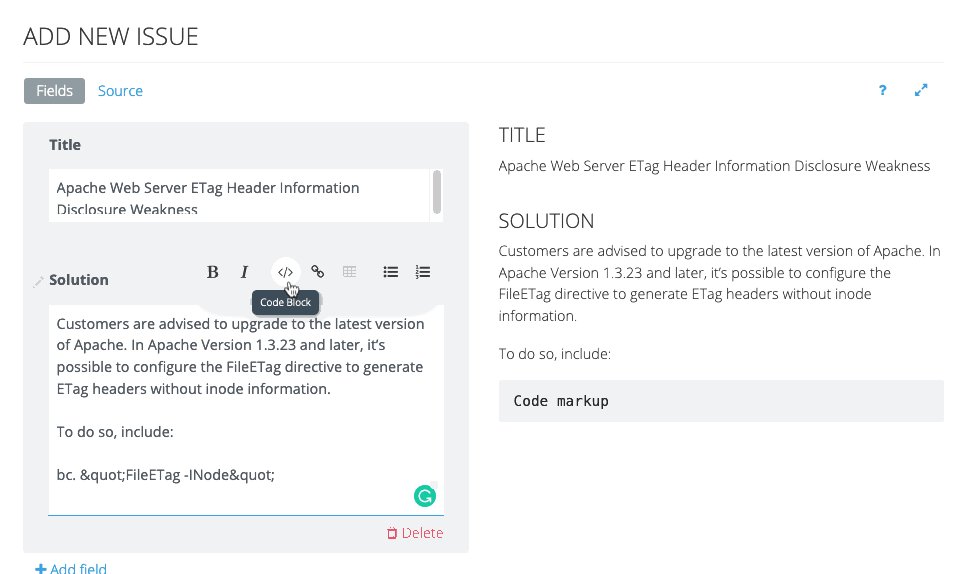
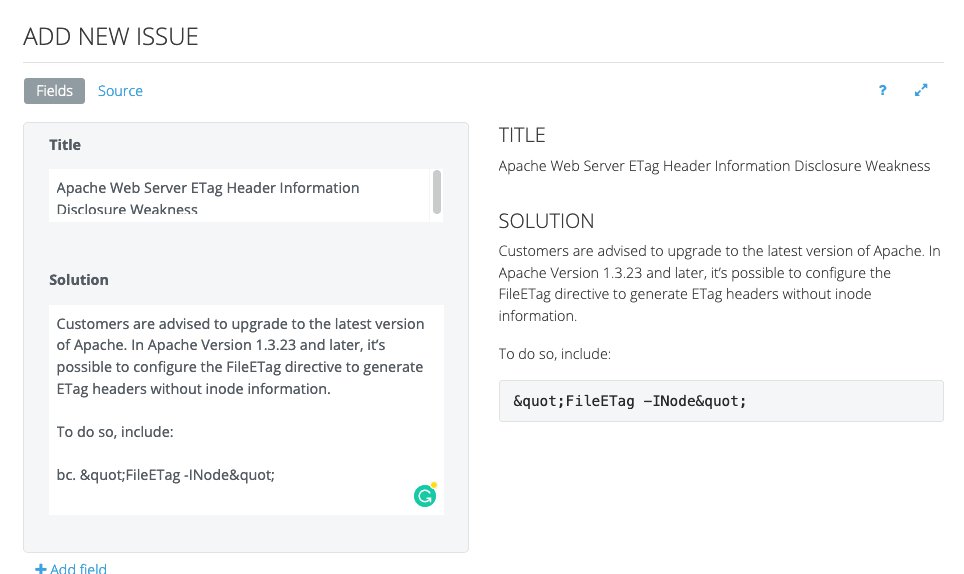
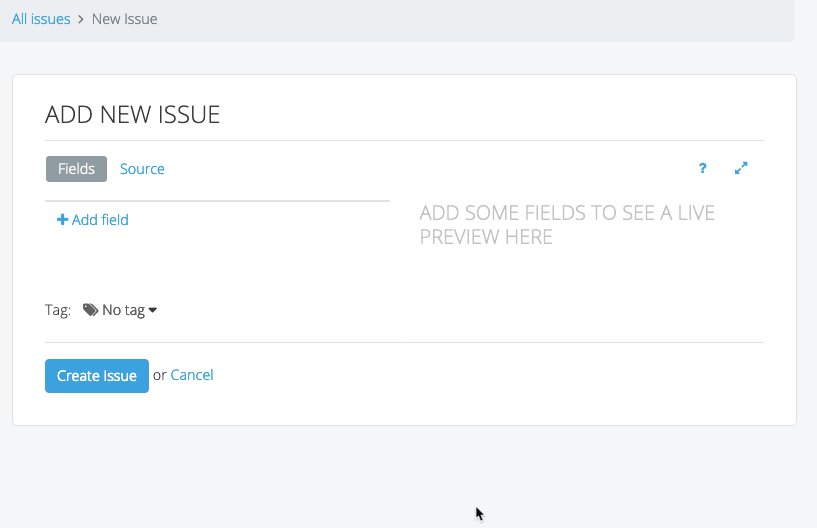
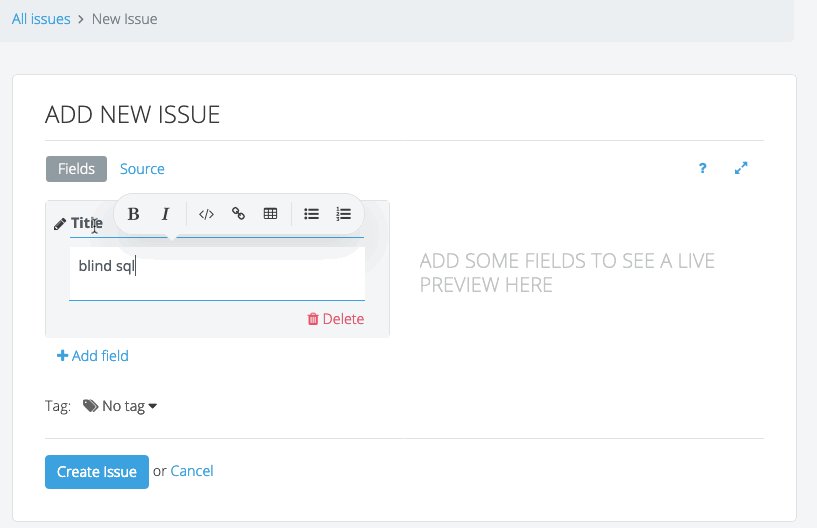
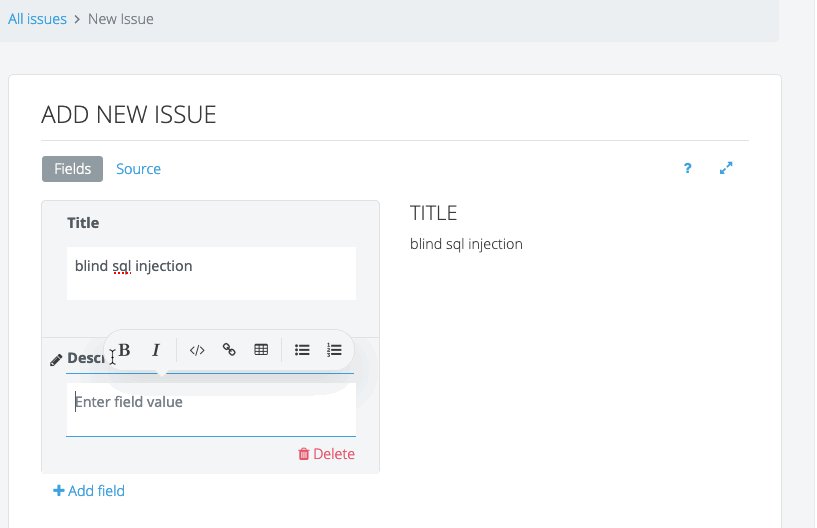
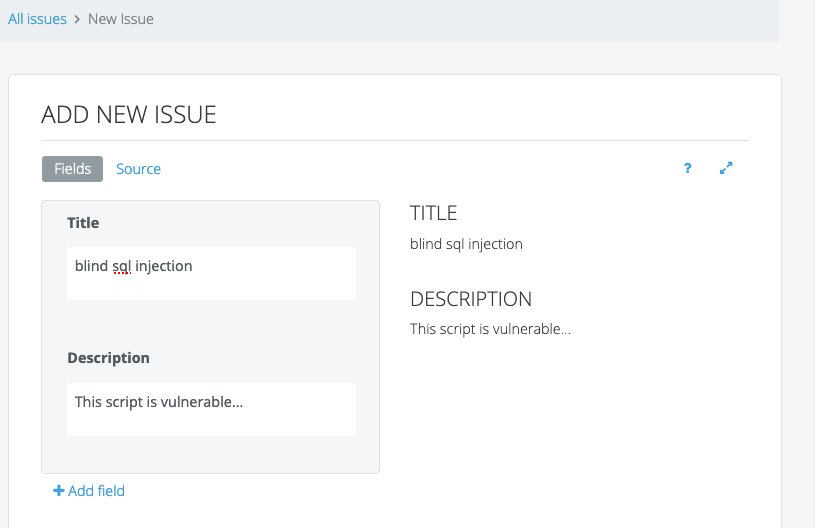
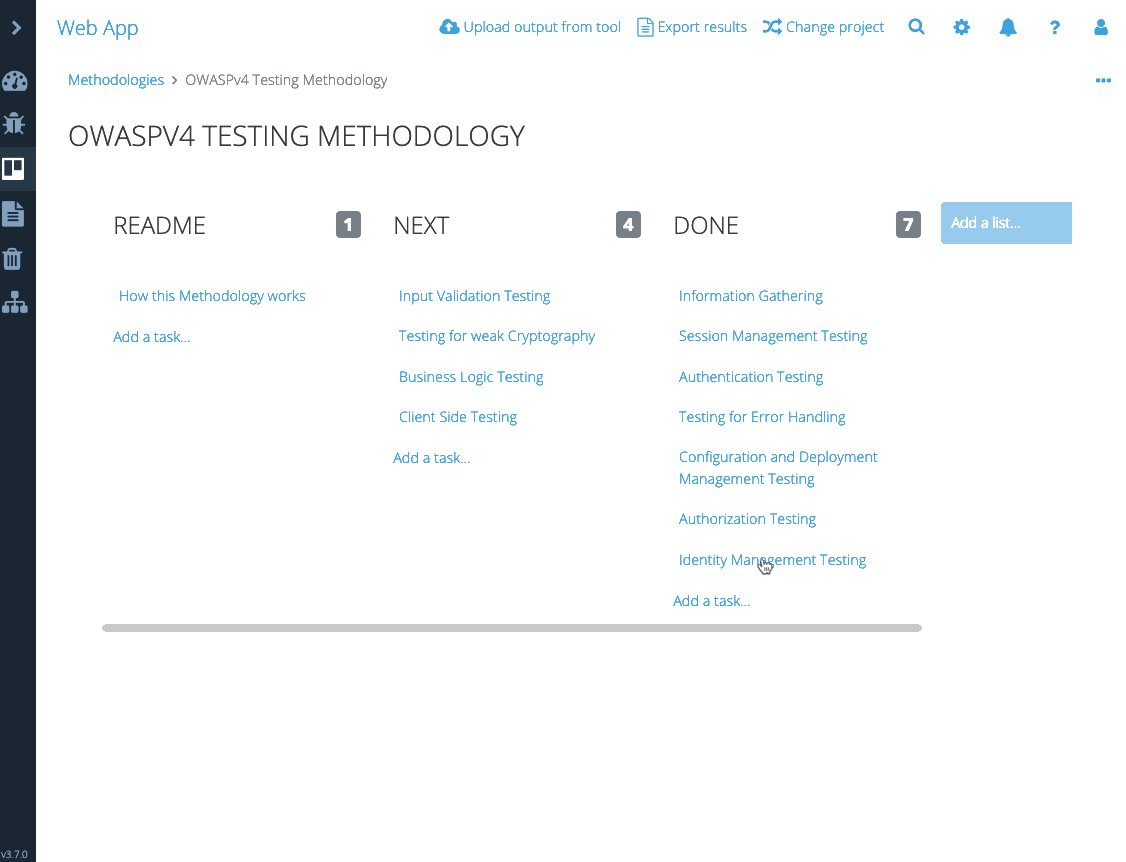
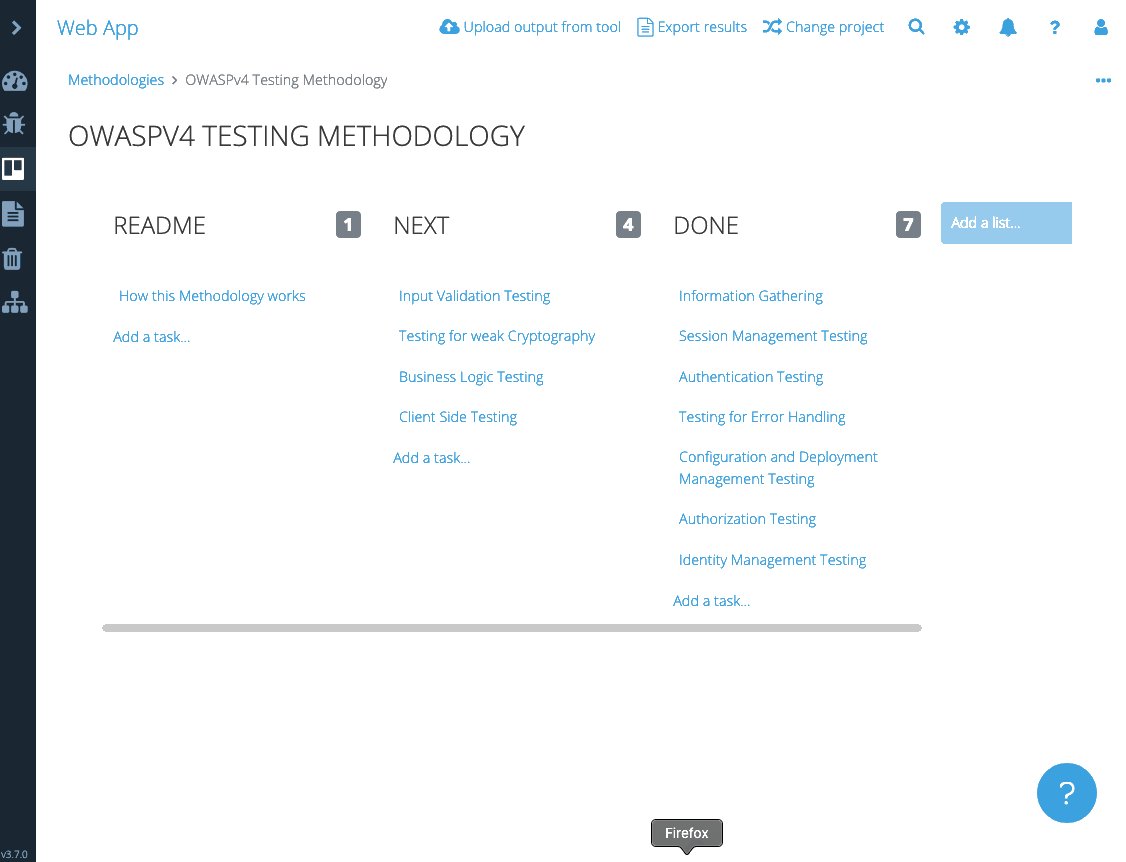
Even though Robin’s clients and projects are diverse, Dradis Pro has allowed him to standardize his project management. Dradis gives him a consistent way to do everything associated with a project: use and update methodologies, organize an assessment, take notes, and include screenshots and other evidence.
“All my stuff is in a nice place where I know where it is, and it’s all recorded in a constant fashion. The organization is the same every time.”
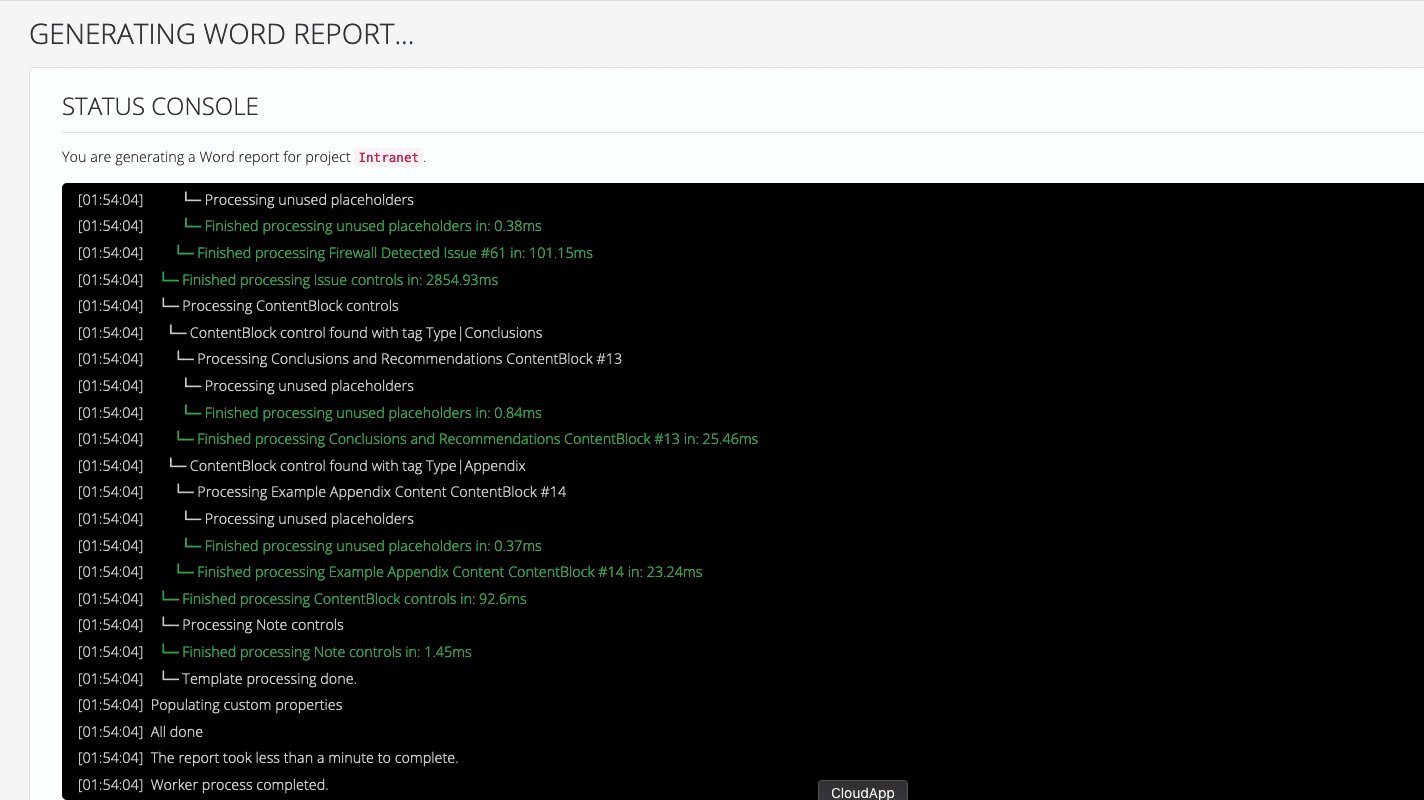
Easier Report Creation
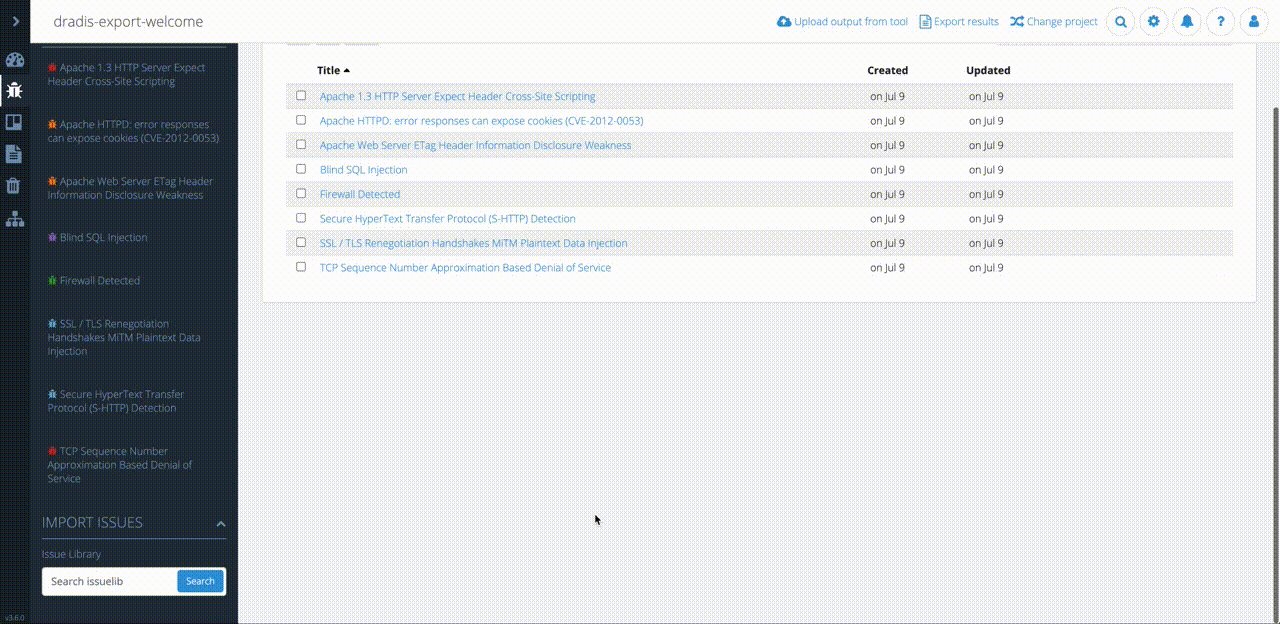
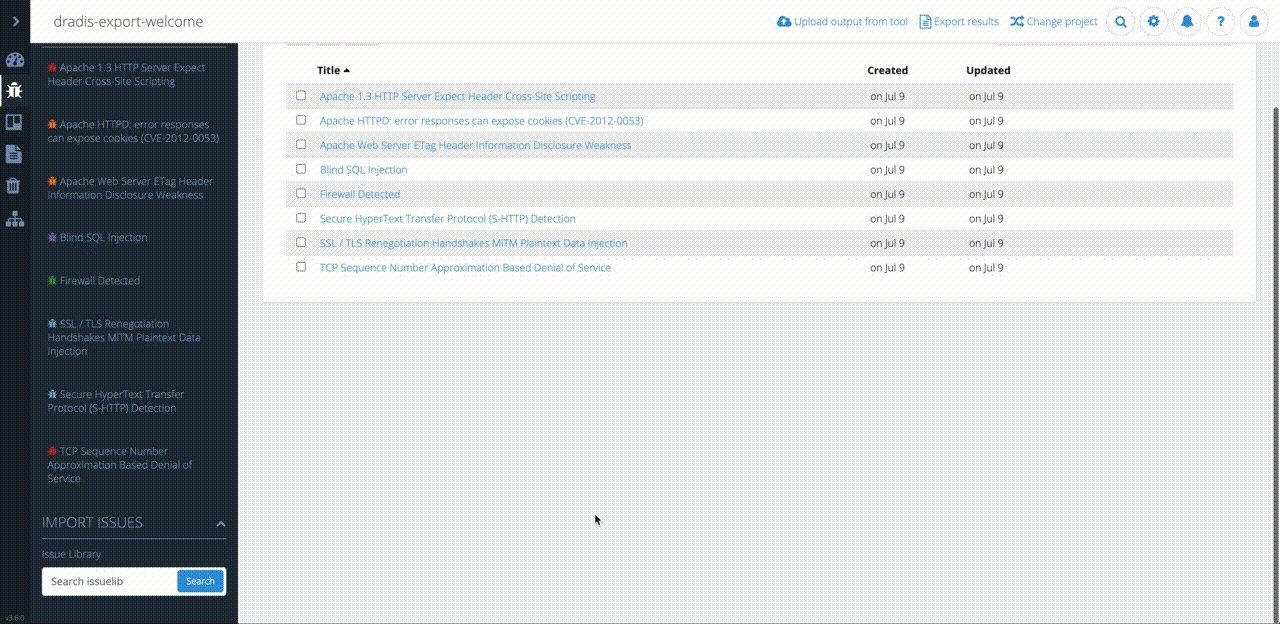
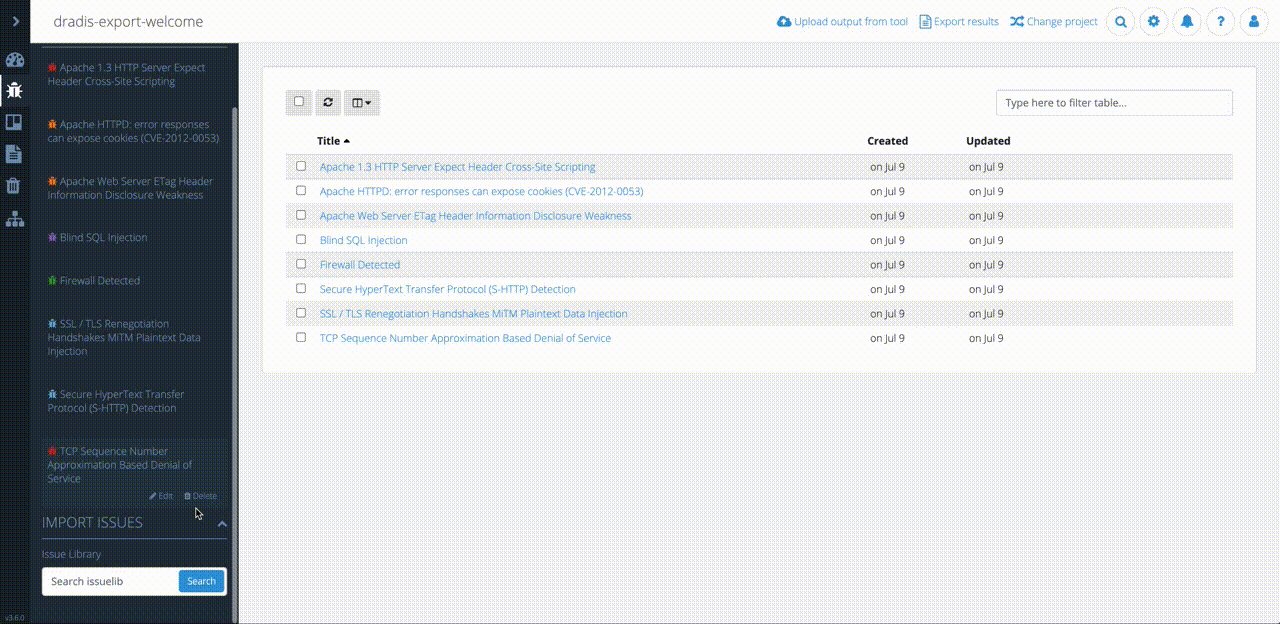
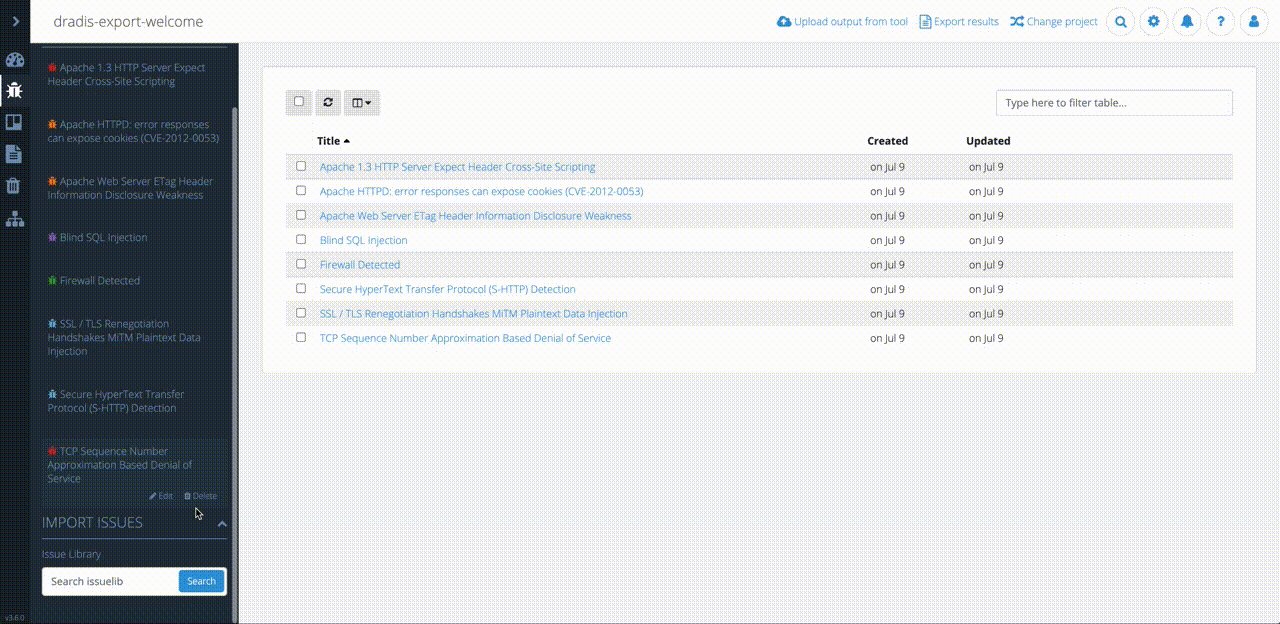
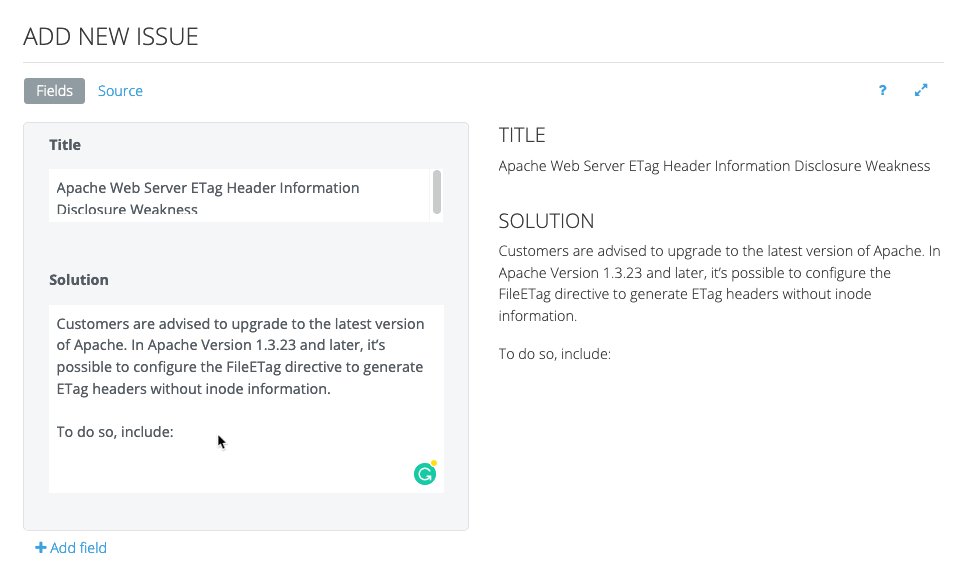
Dradis can be connected to a library of vulnerability descriptions. Robin connects Dradis to MediaWiki (free, open-source software) to create his own library of preferred descriptions that can be easily edited and reused as he sees fit.
“It makes such a big difference. In every test you do, you think, ‘I know I’ve written that one up before.’ And before, I’d have to dig through all the reports, going, ‘How did I write that up before? I know I did a good description of this at some point.’ With the issue library, I write a good description and I put it in the library and it’s always there for me. I don’t have to reinvent the wheel. It saves so much time and effort.”
The library is always growing and always improving.
“You don’t put in an issue and forget about it. It’s always getting better over time. Whenever I find something I don’t understand or think I can improve, I go back in and improve it and that goes back in the library. It might even be minor improvements, like the odd typo or spelling mistake. So even in small ways, the client is getting a win out of it.”

Easier Report Customization
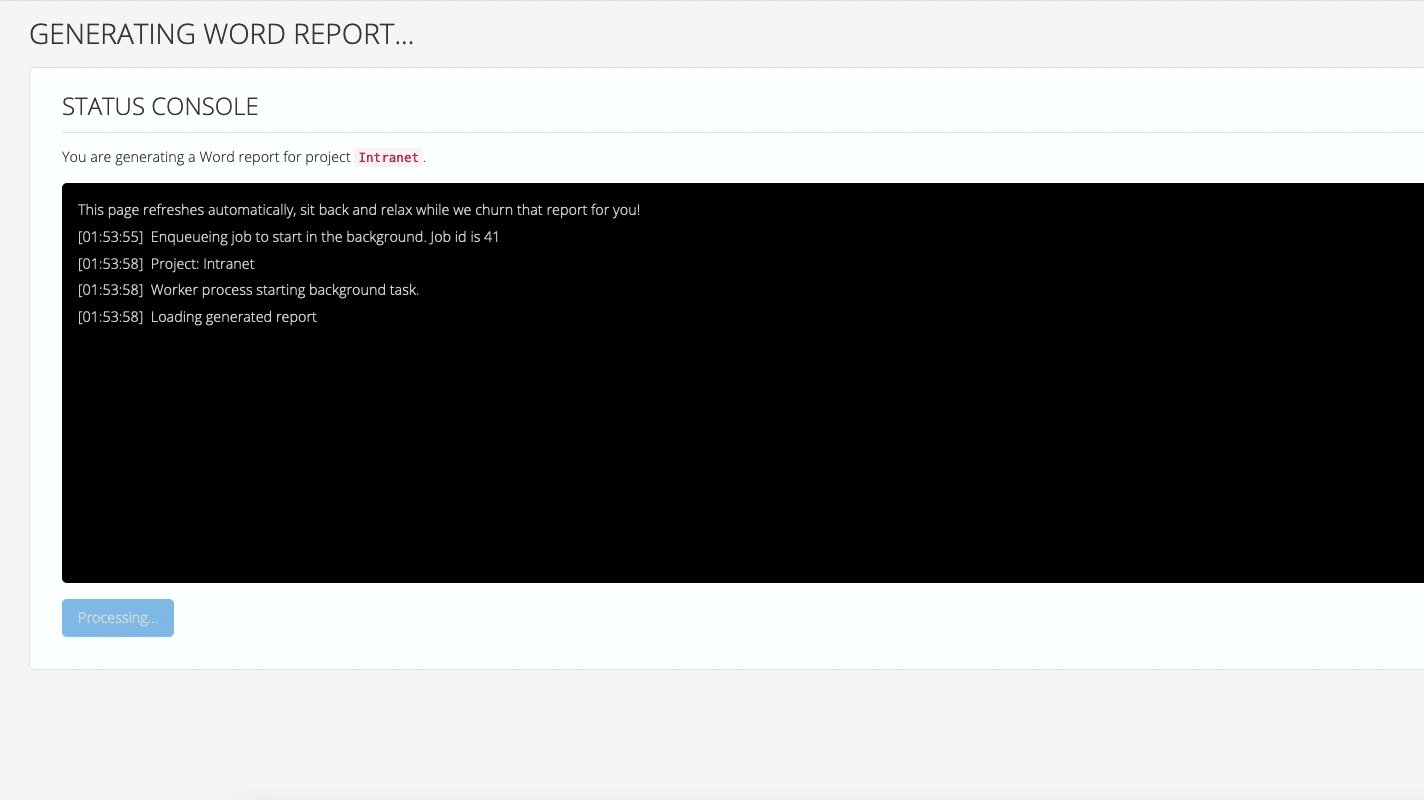
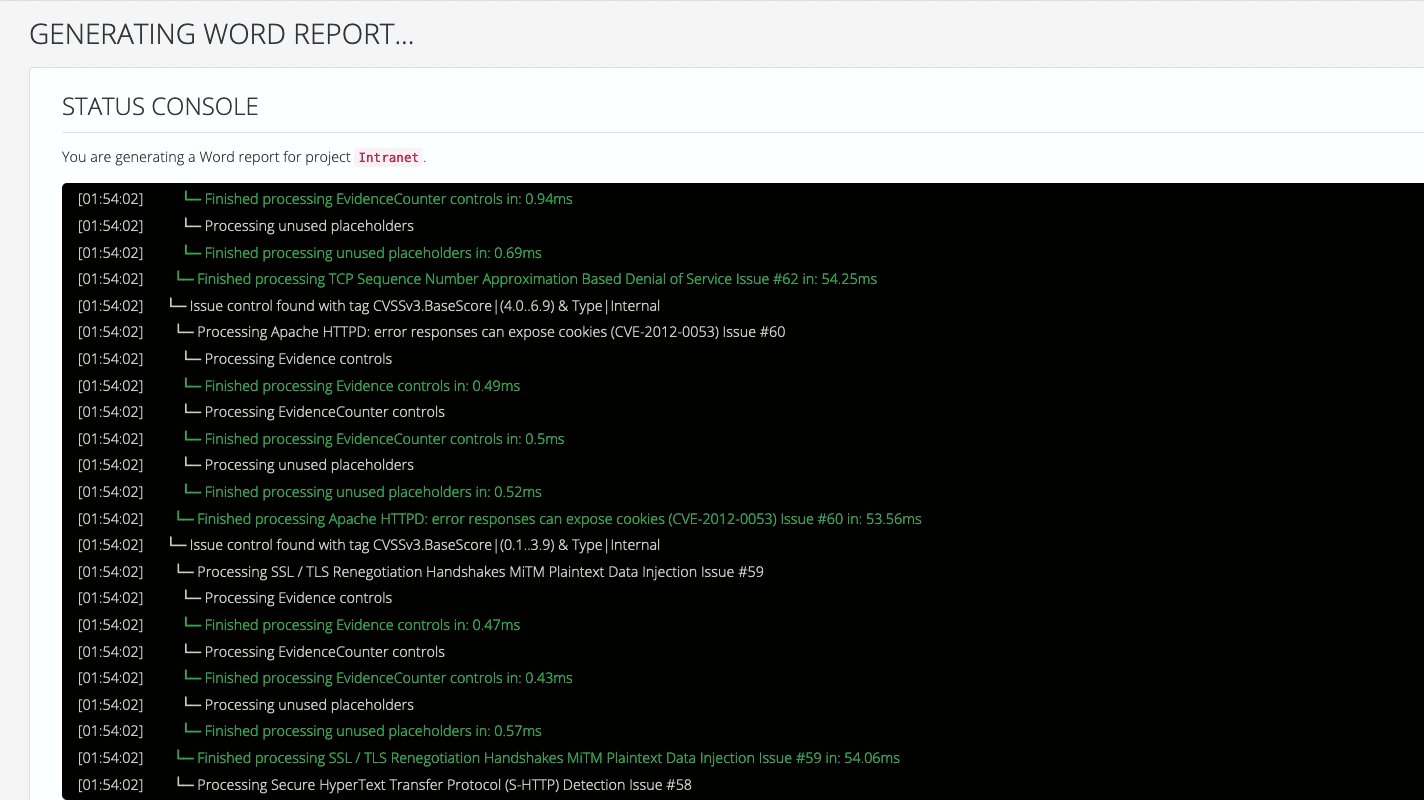
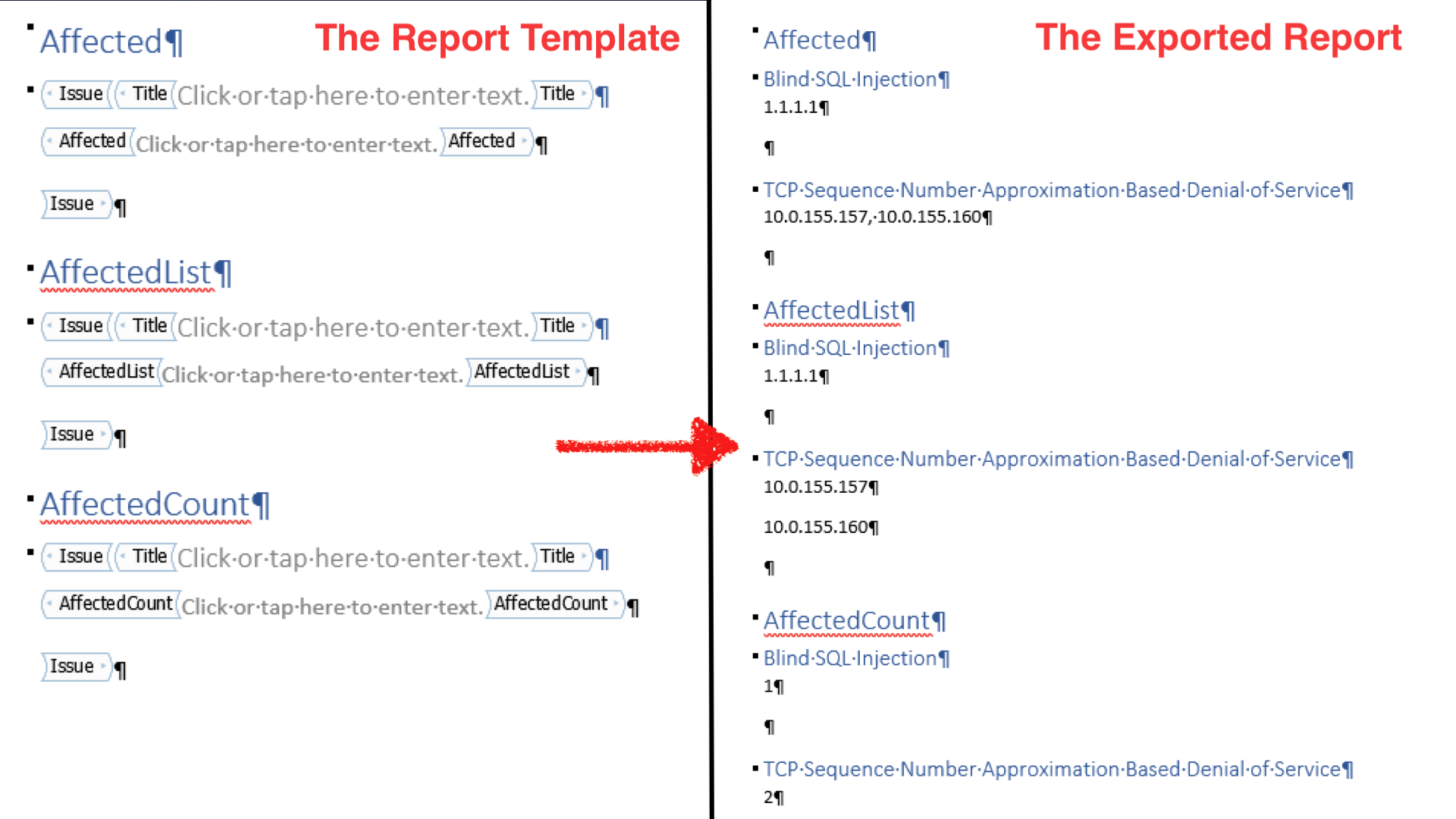
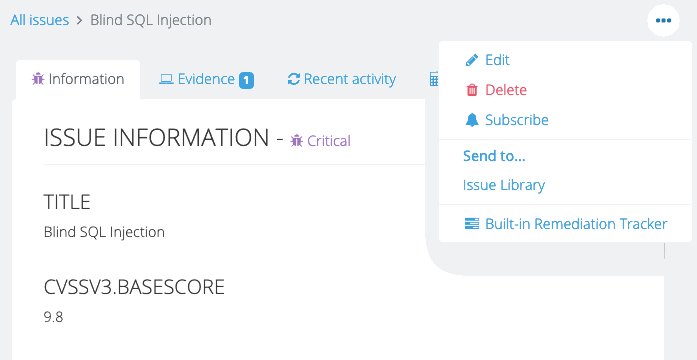
Dradis helps Robin even for his clients whose findings and reports require customization. In fact, with Dradis you can have multiple types of templates for different types of jobs. Once you have all of your project data in one place, you can export it in a variety of formats, such as Word, Excel, and HTML.
“I don’t use the same template for everyone because everyone is not the same. But I don’t want to be rewriting the same thing over again, either. So I just go in, take what I’ve got, and edit it to be bespoke for that customer, and that goes in the report. Even for the more rare or obscure issues, I still have a template that I can start with, instead of redoing it.”
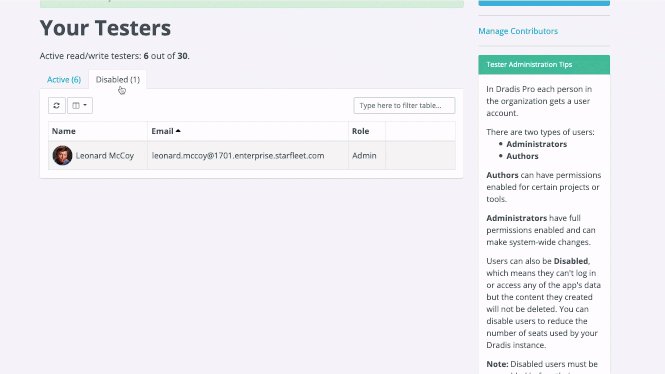
Long-Term Storage and Retrieval
Dradis allows encrypted storage of projects, which makes it easy to keep projects secure and to revisit past projects.
“I had a client get in touch yesterday. Their test took place six months ago and they had questions about it. I can easily pull the archive, decrypt it, and I have all the data for them. It’s just there, ready to go.”
Improved Client Perception
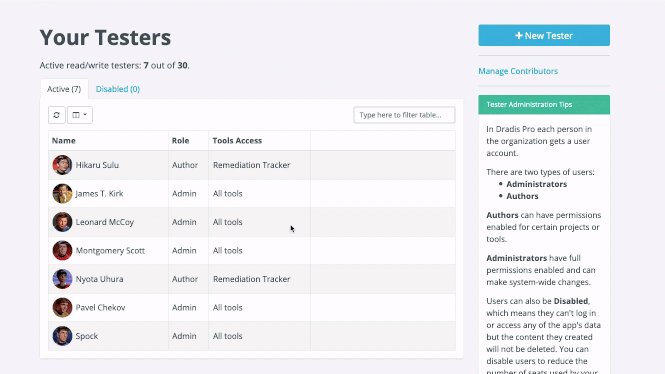
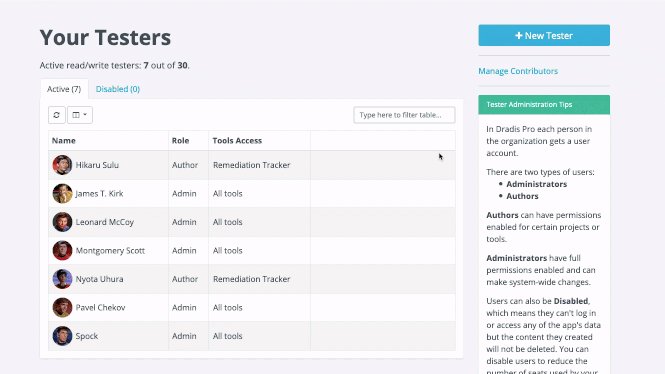
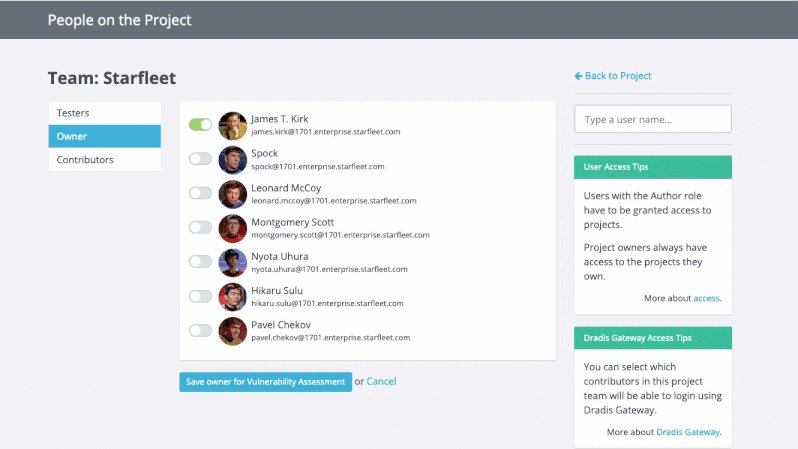
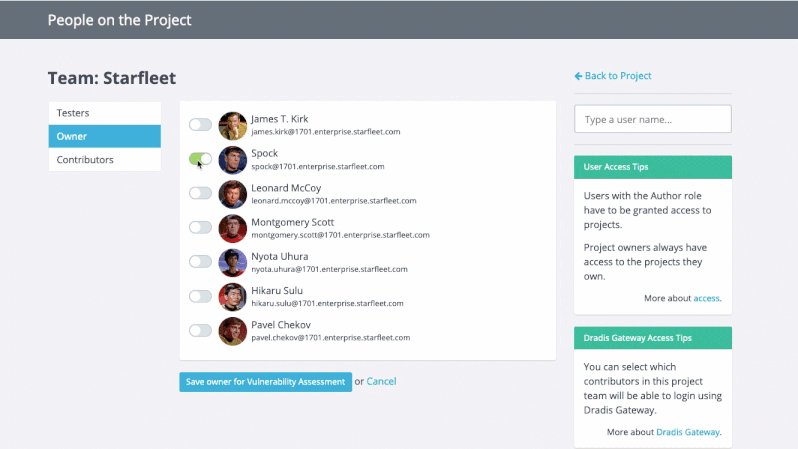
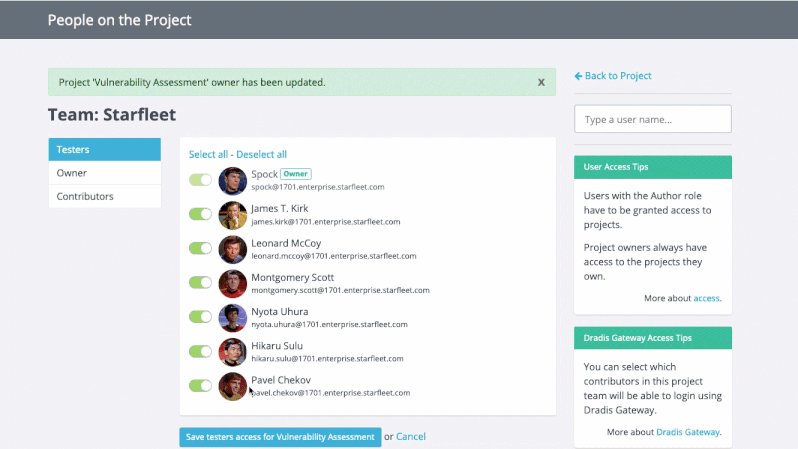
Additionally, Dradis Pro has been key in helping Robin organize his projects as well as his clients’ perceptions of his work when he does on-site assessments.
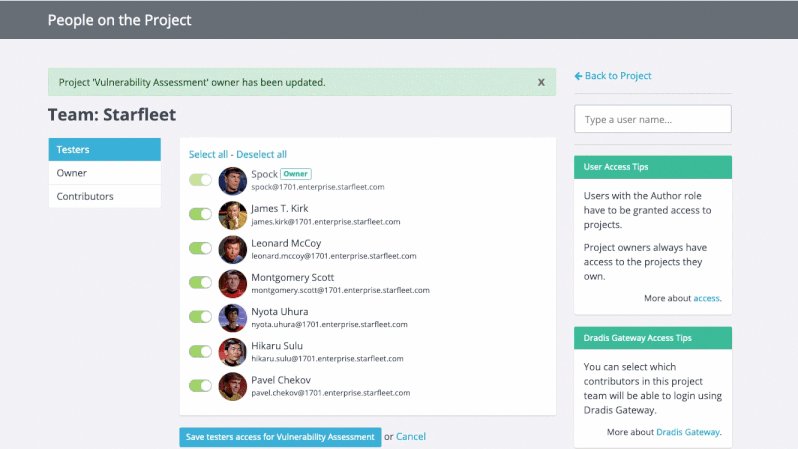
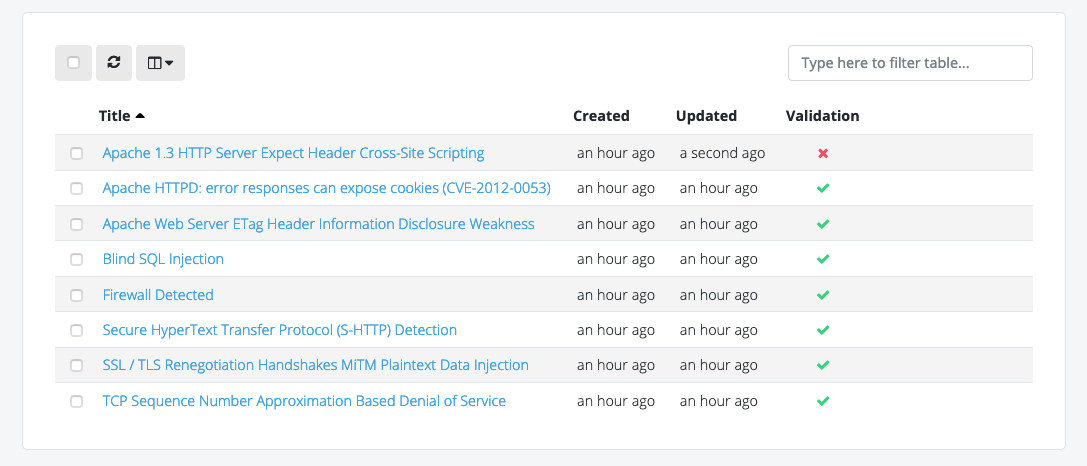
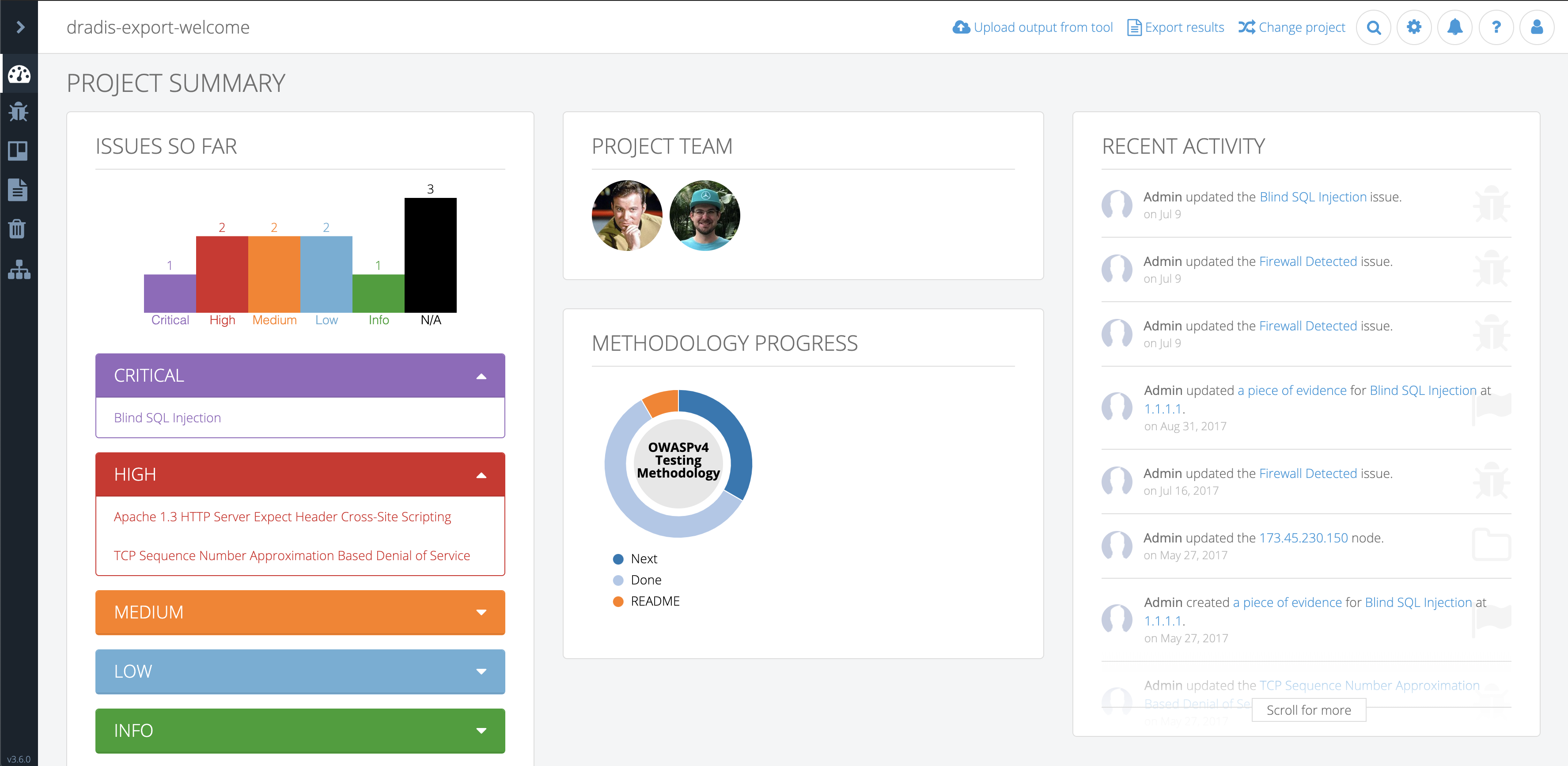
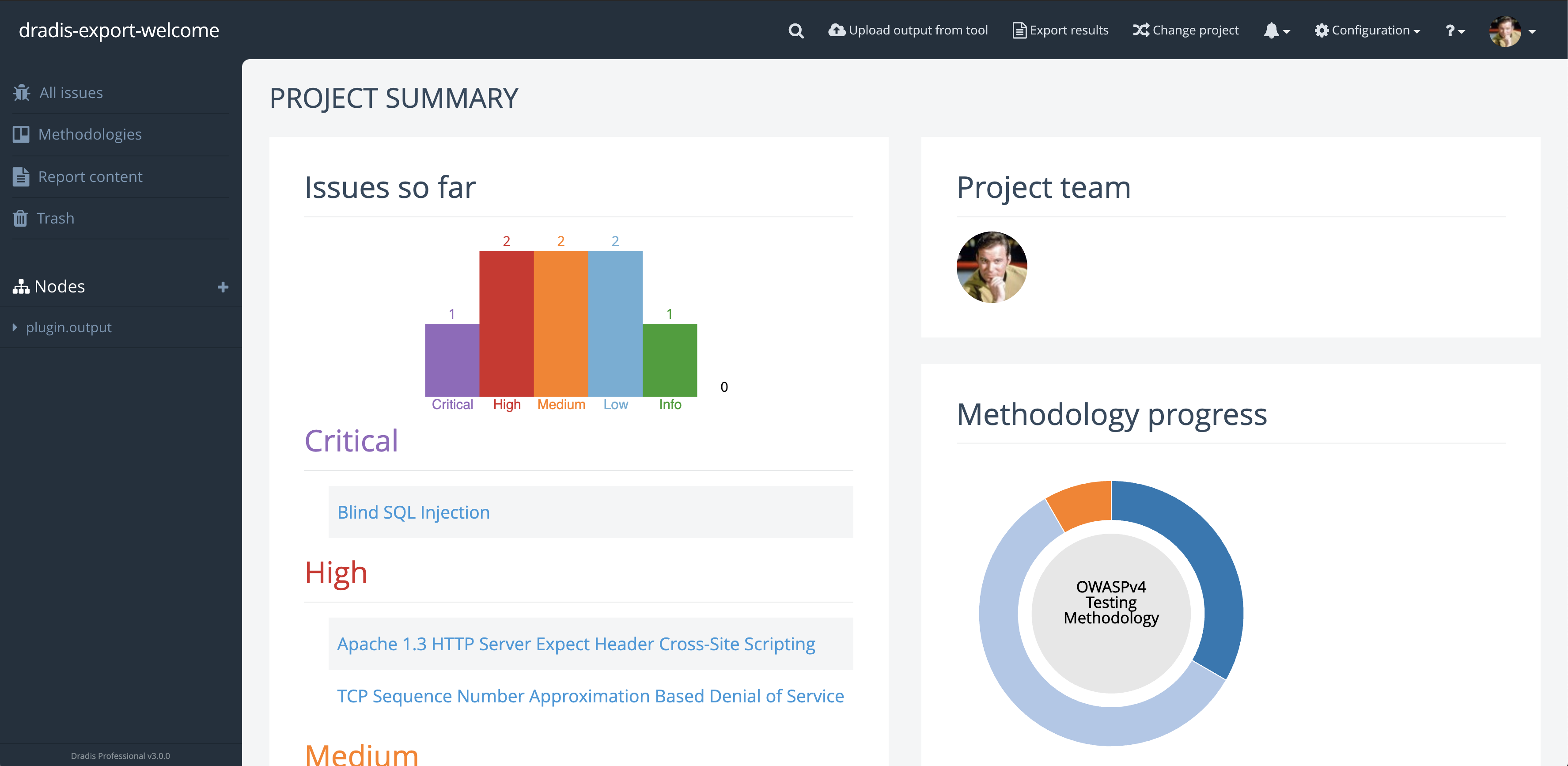
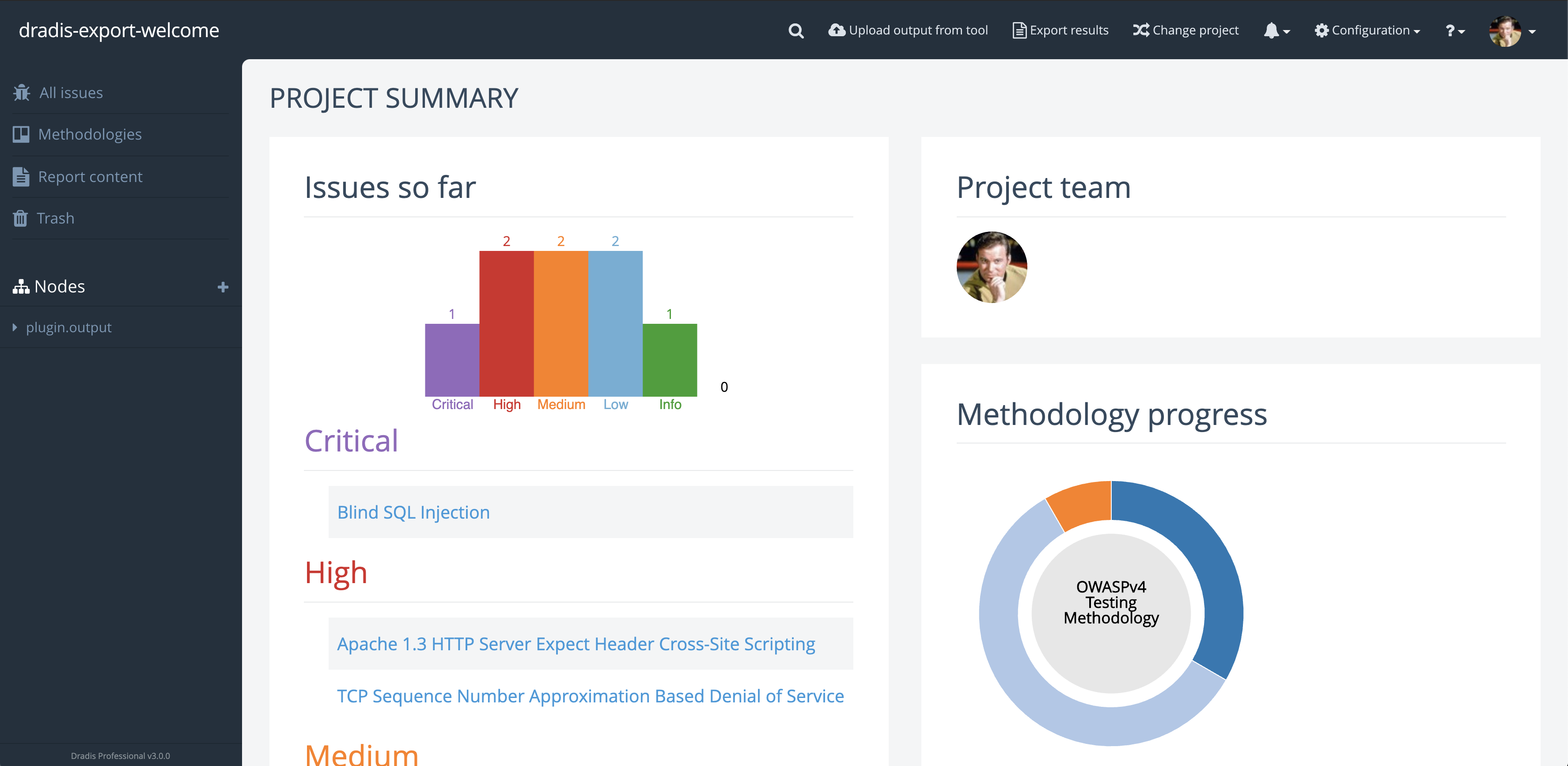
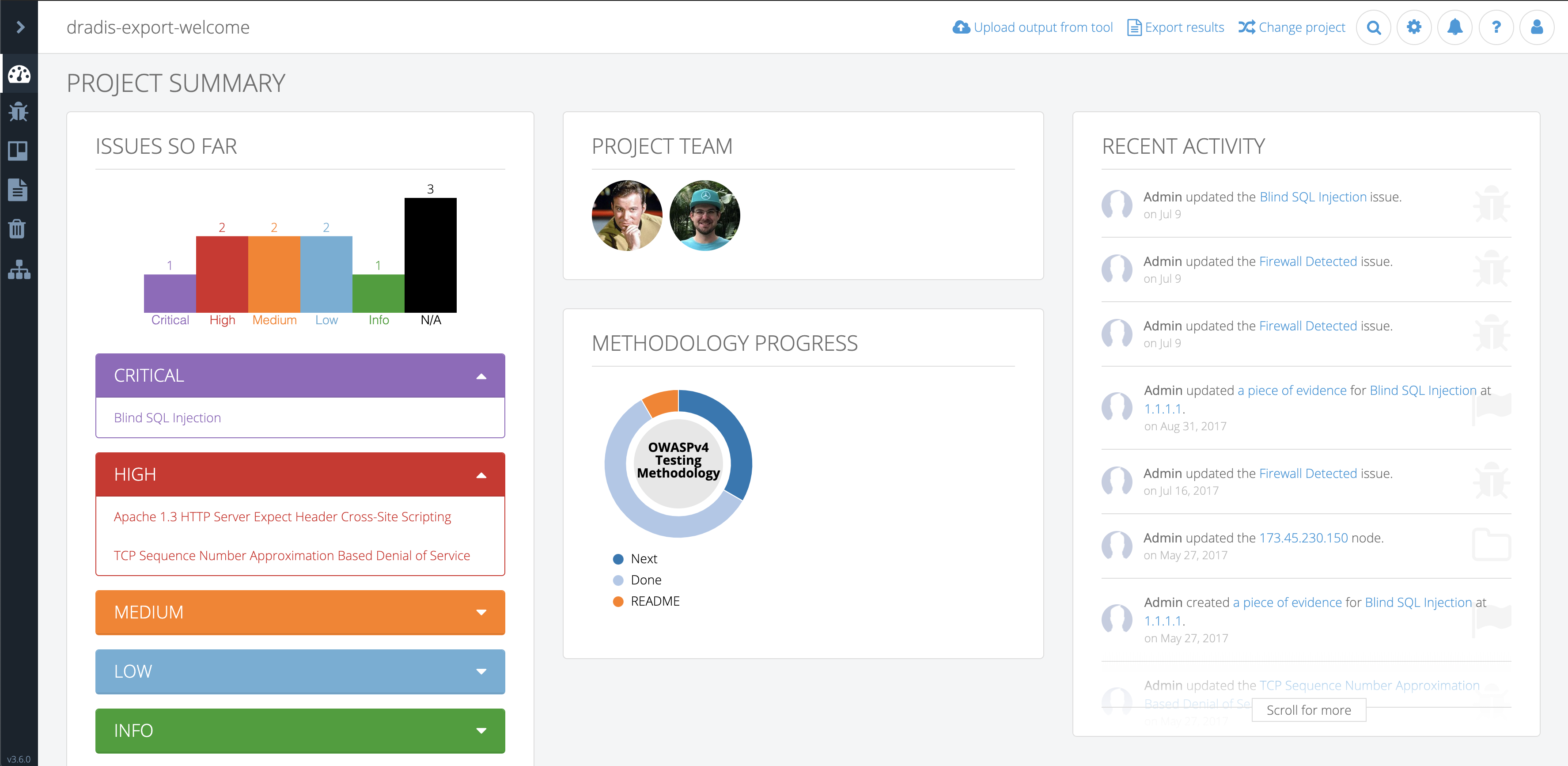
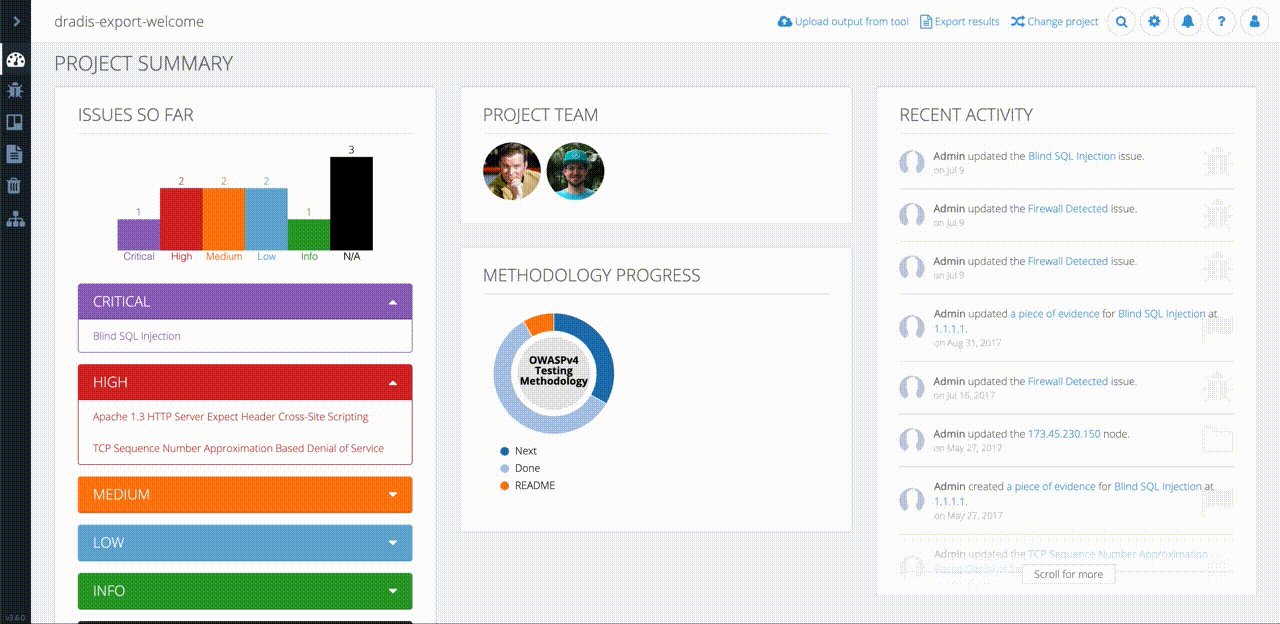
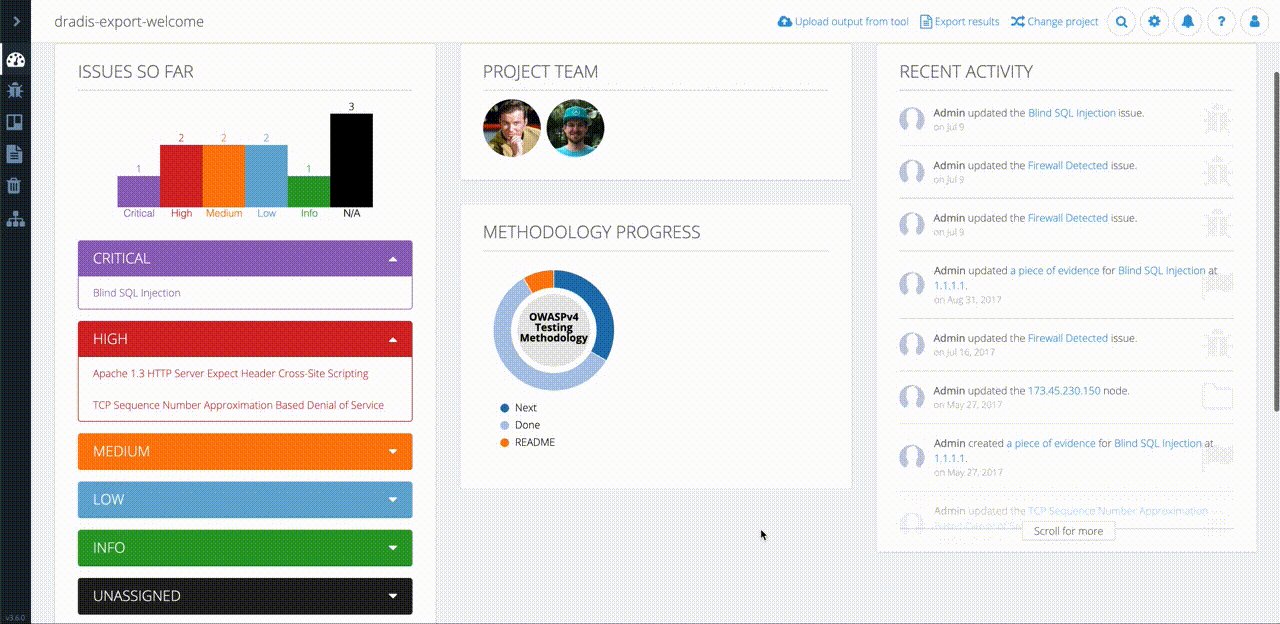
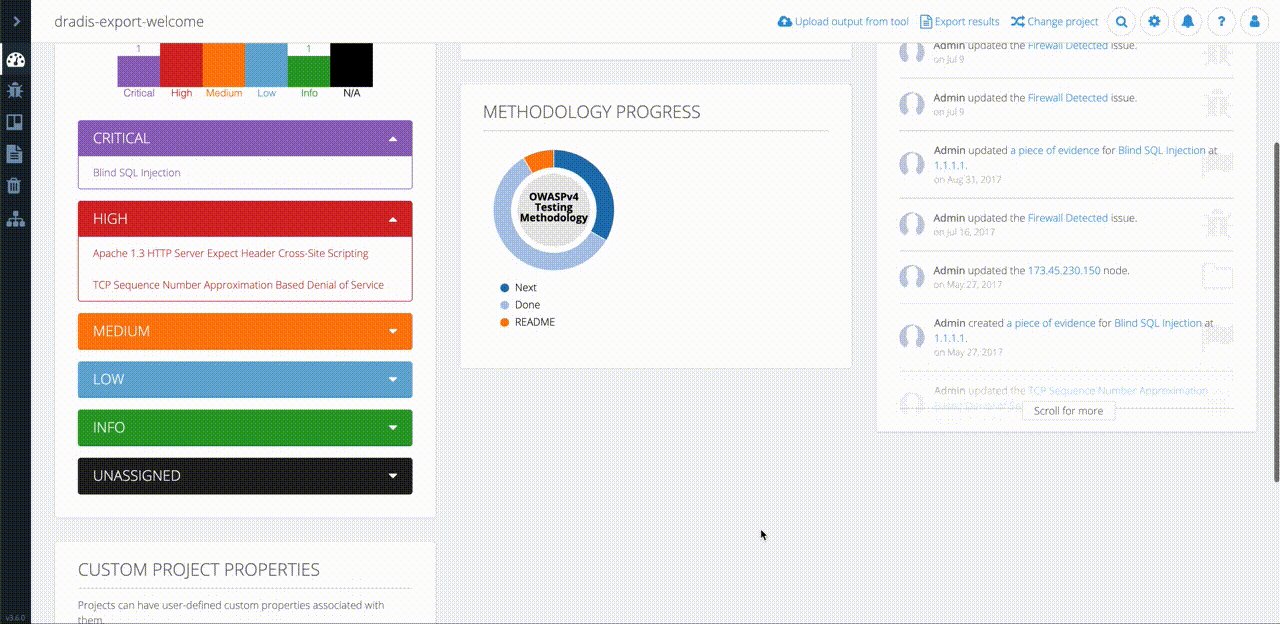
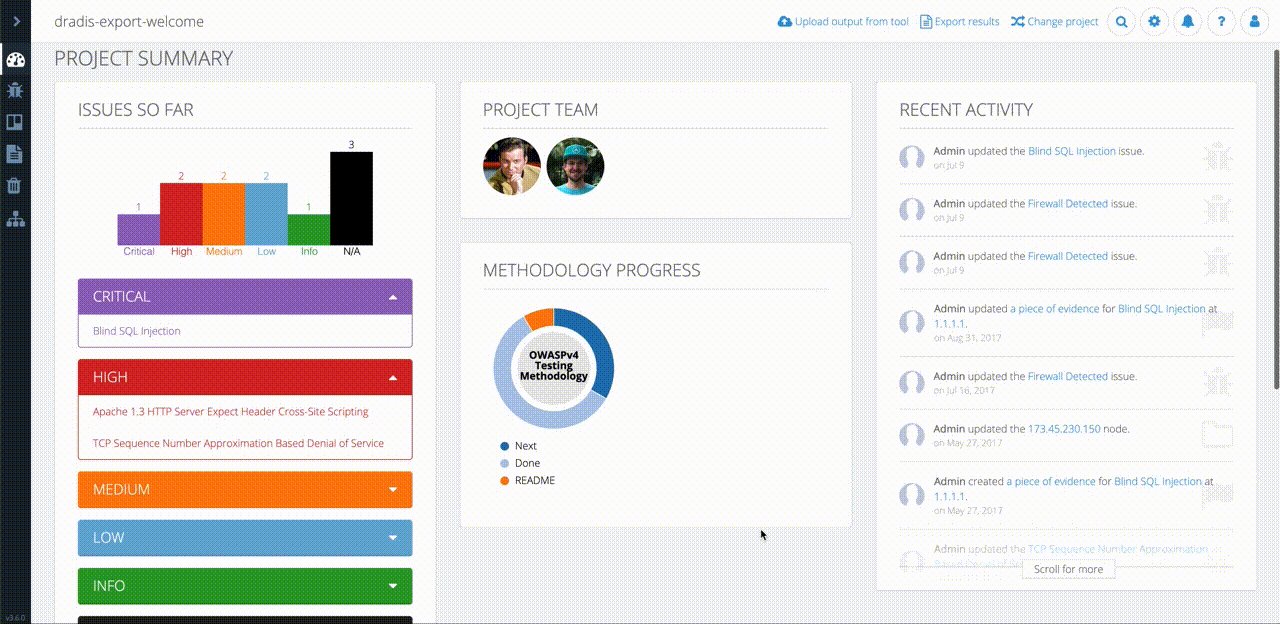
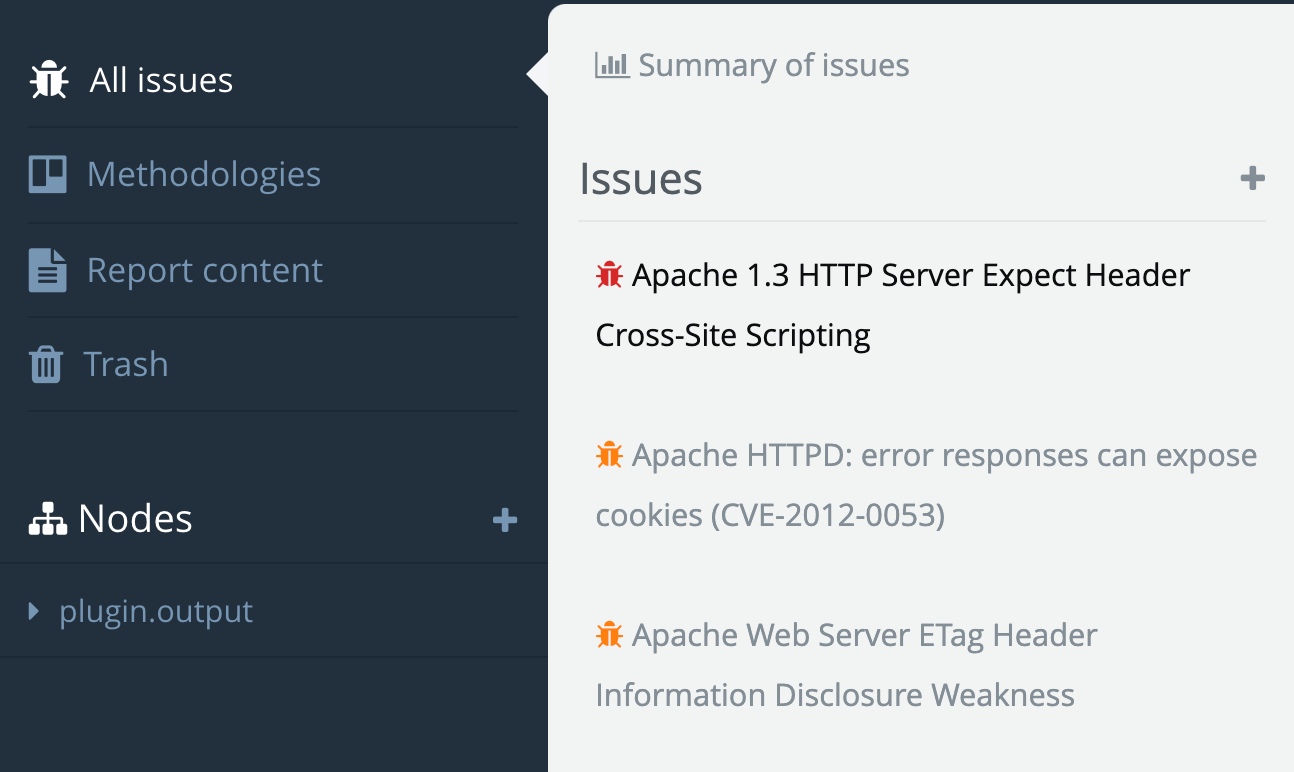
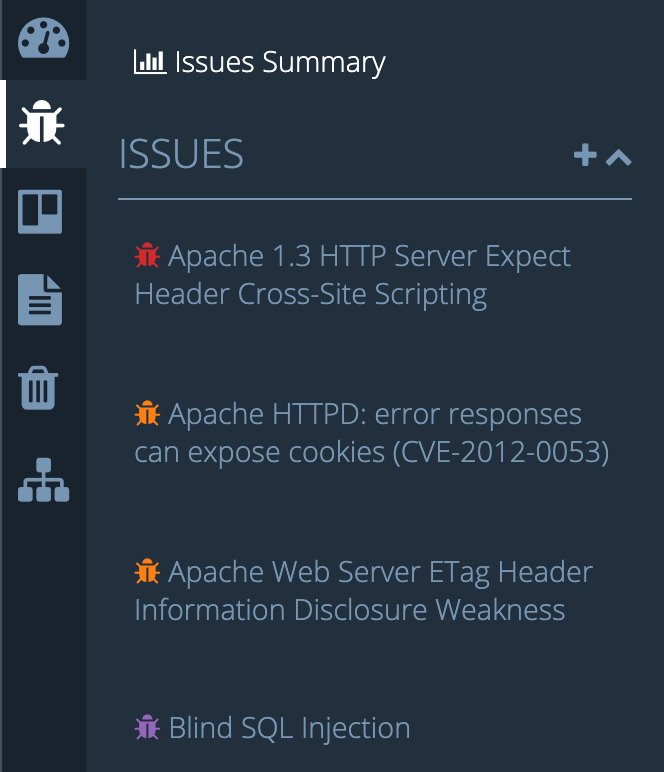
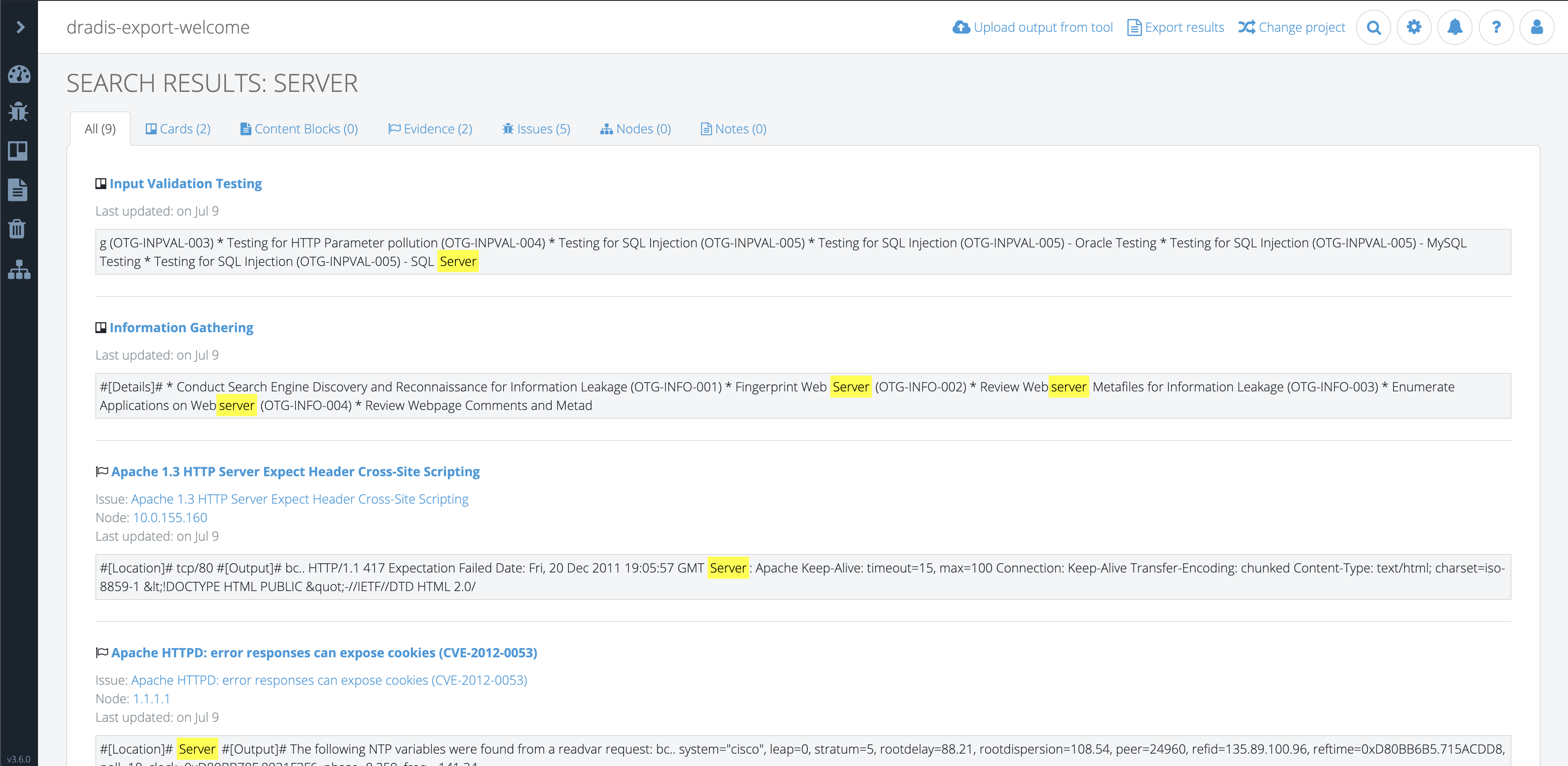
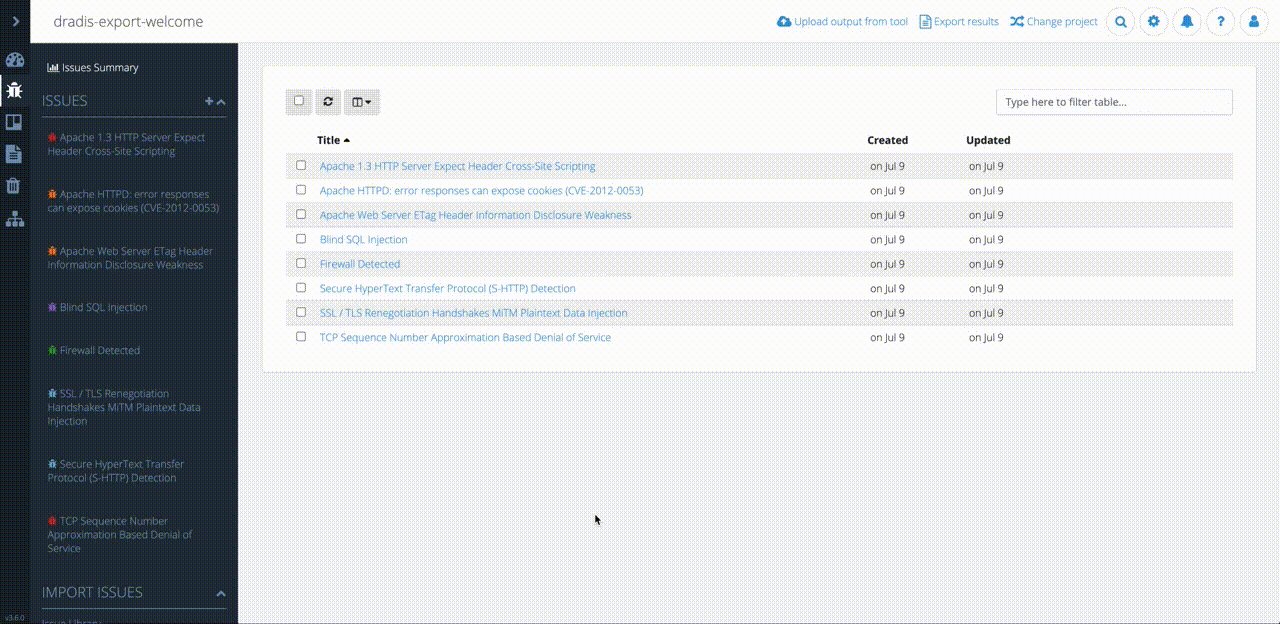
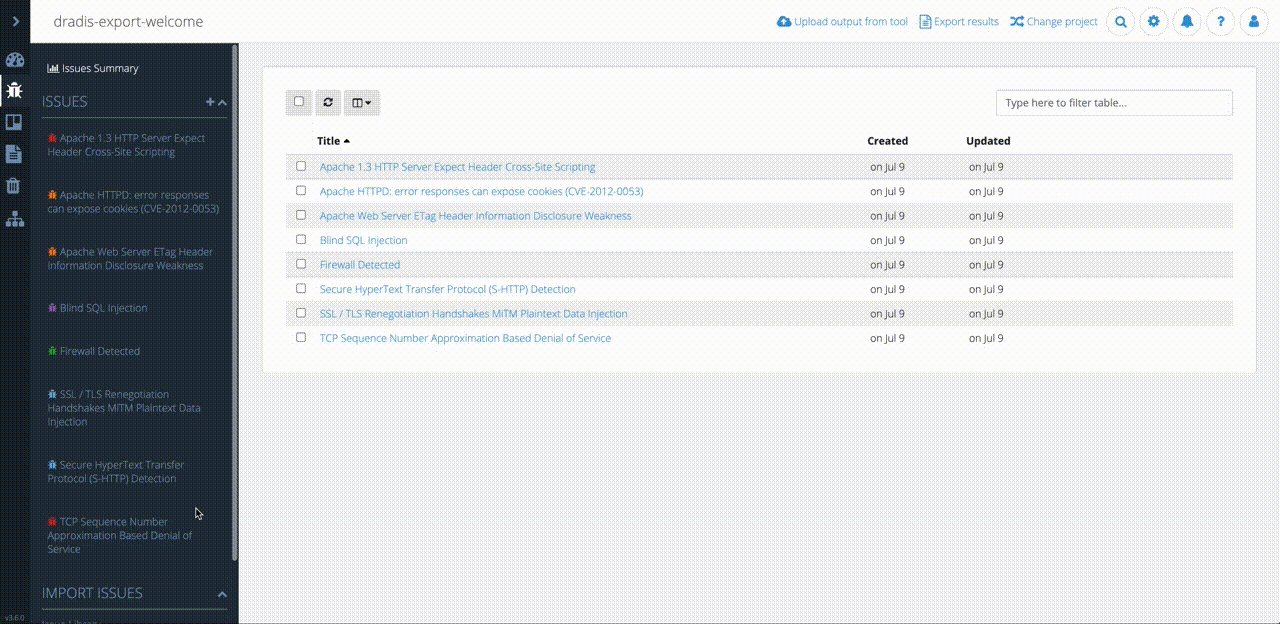
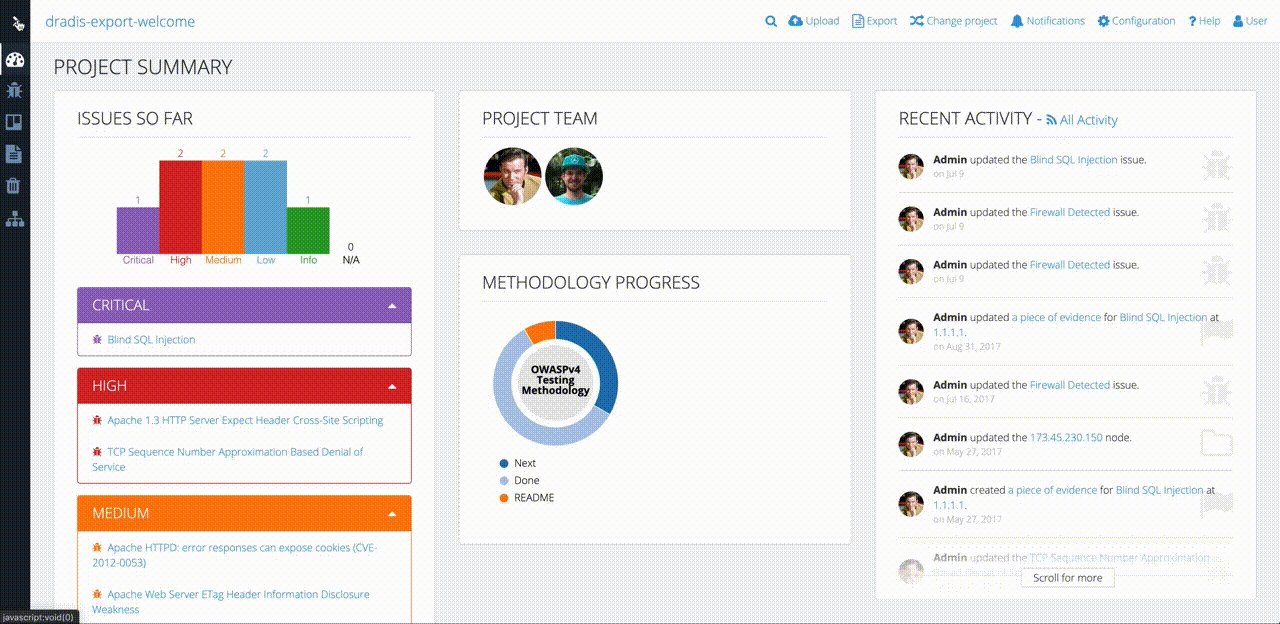
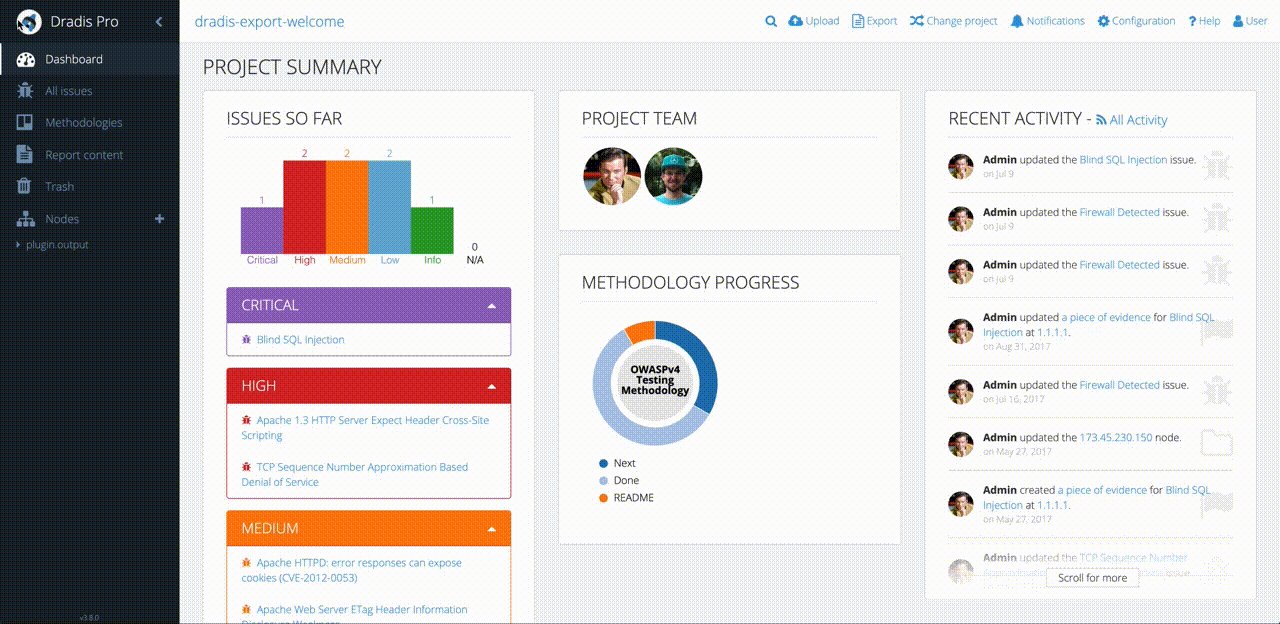
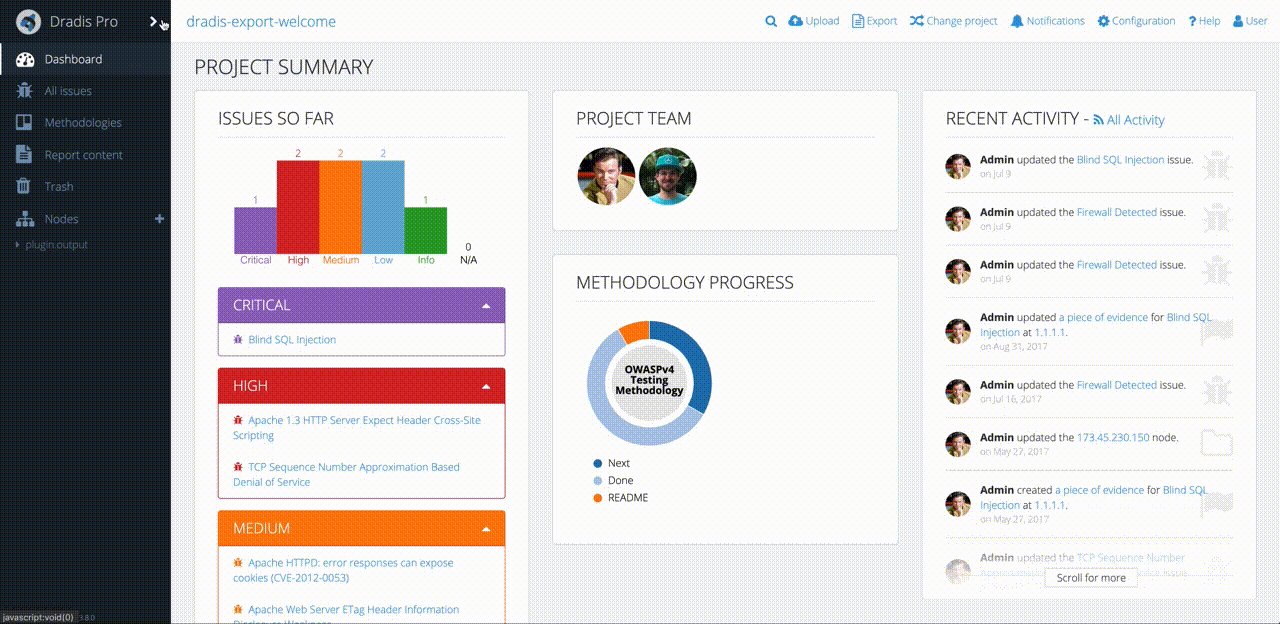
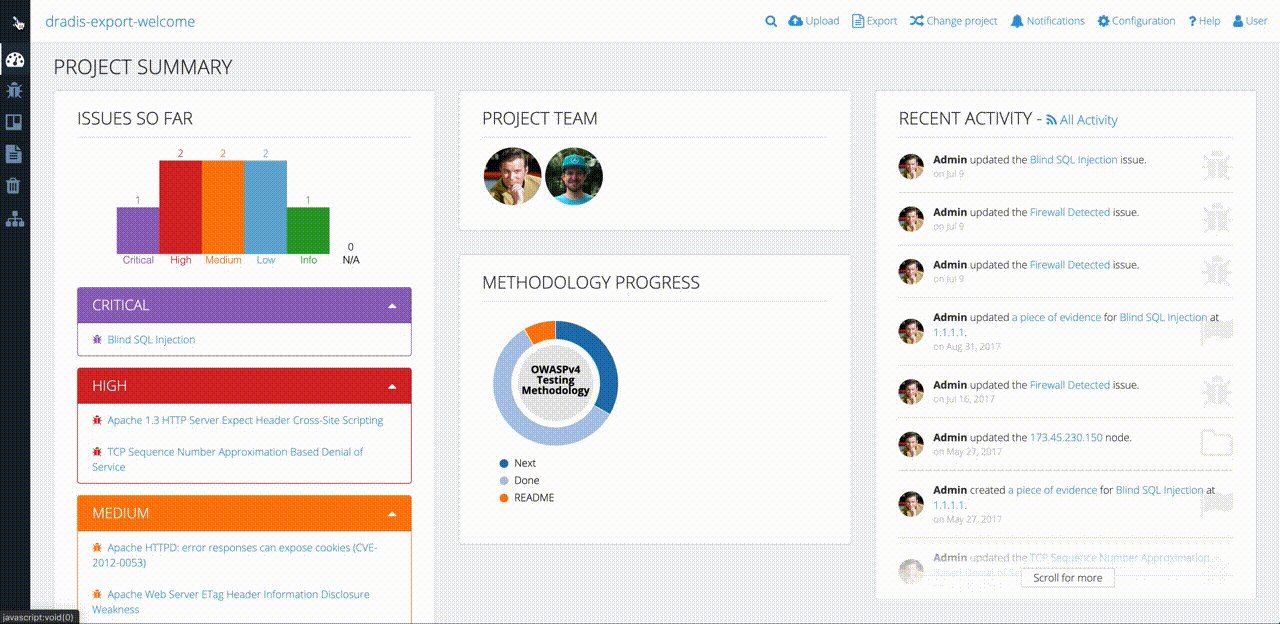
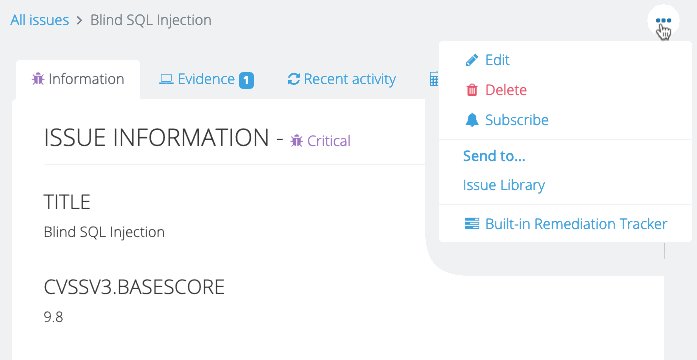
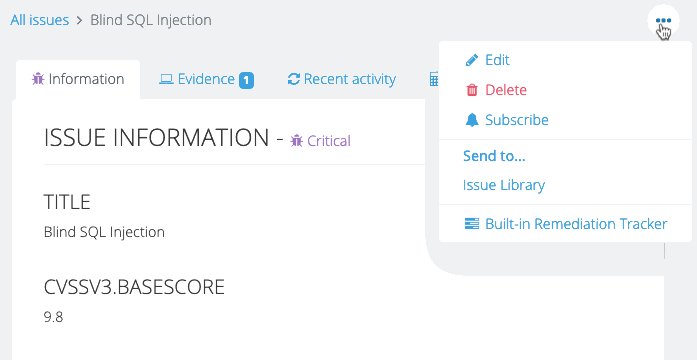
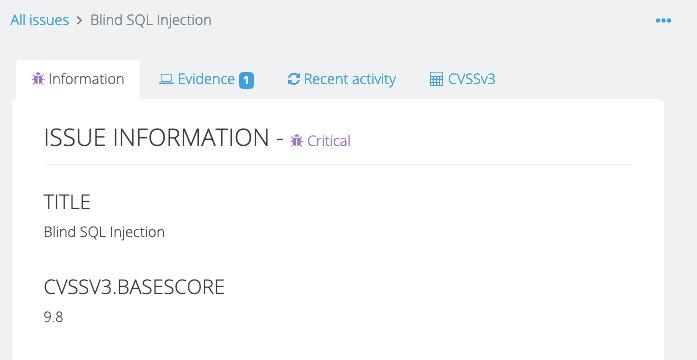
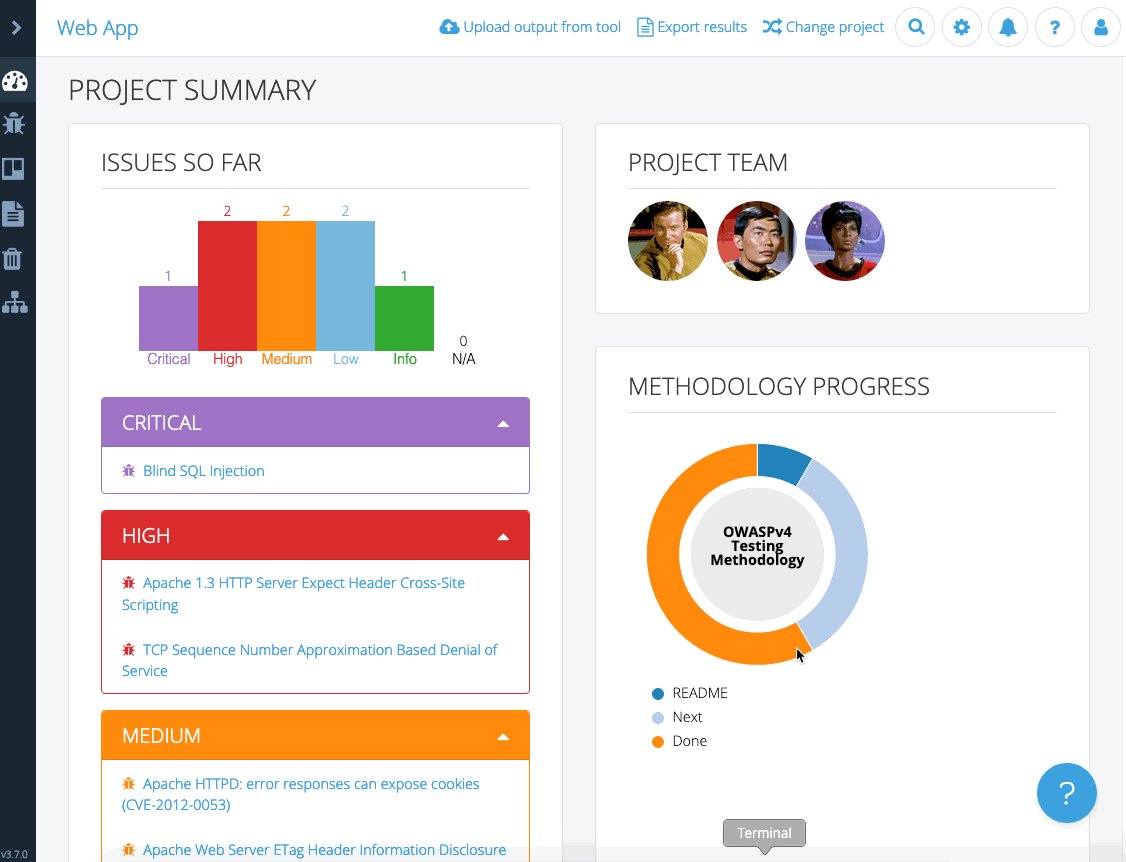
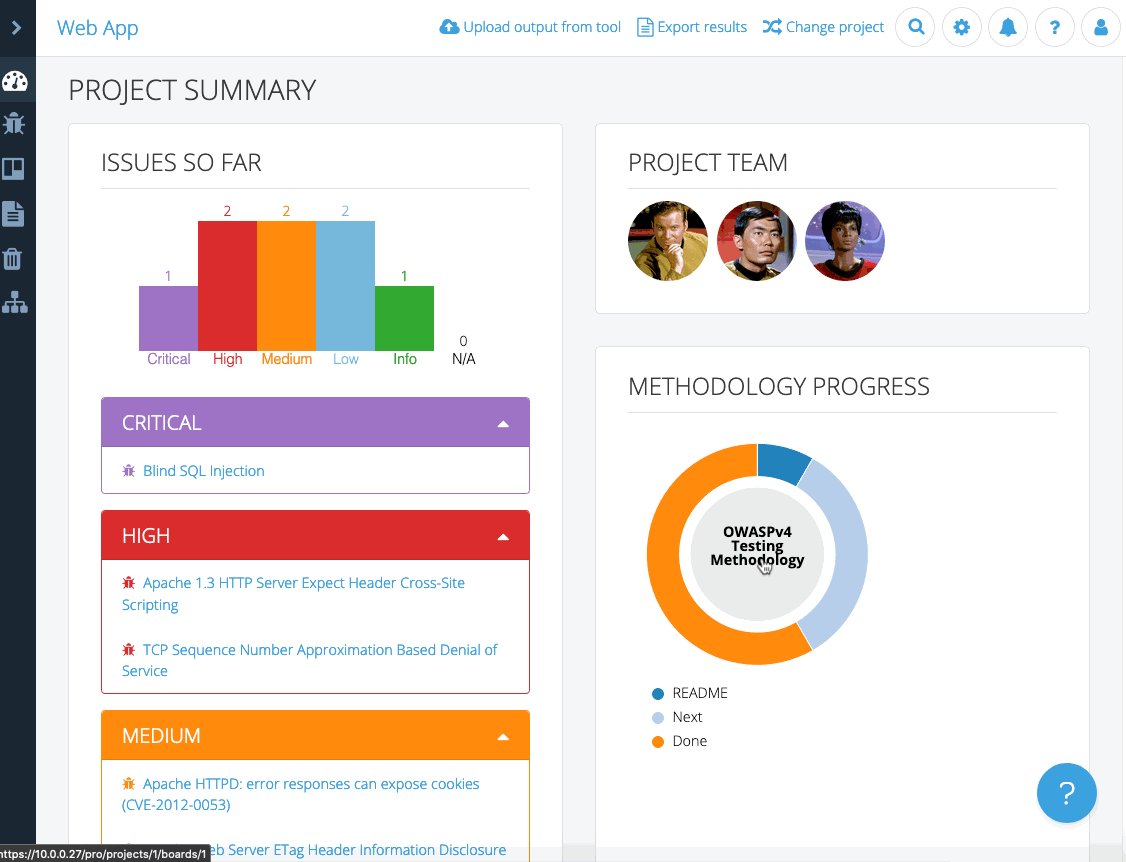
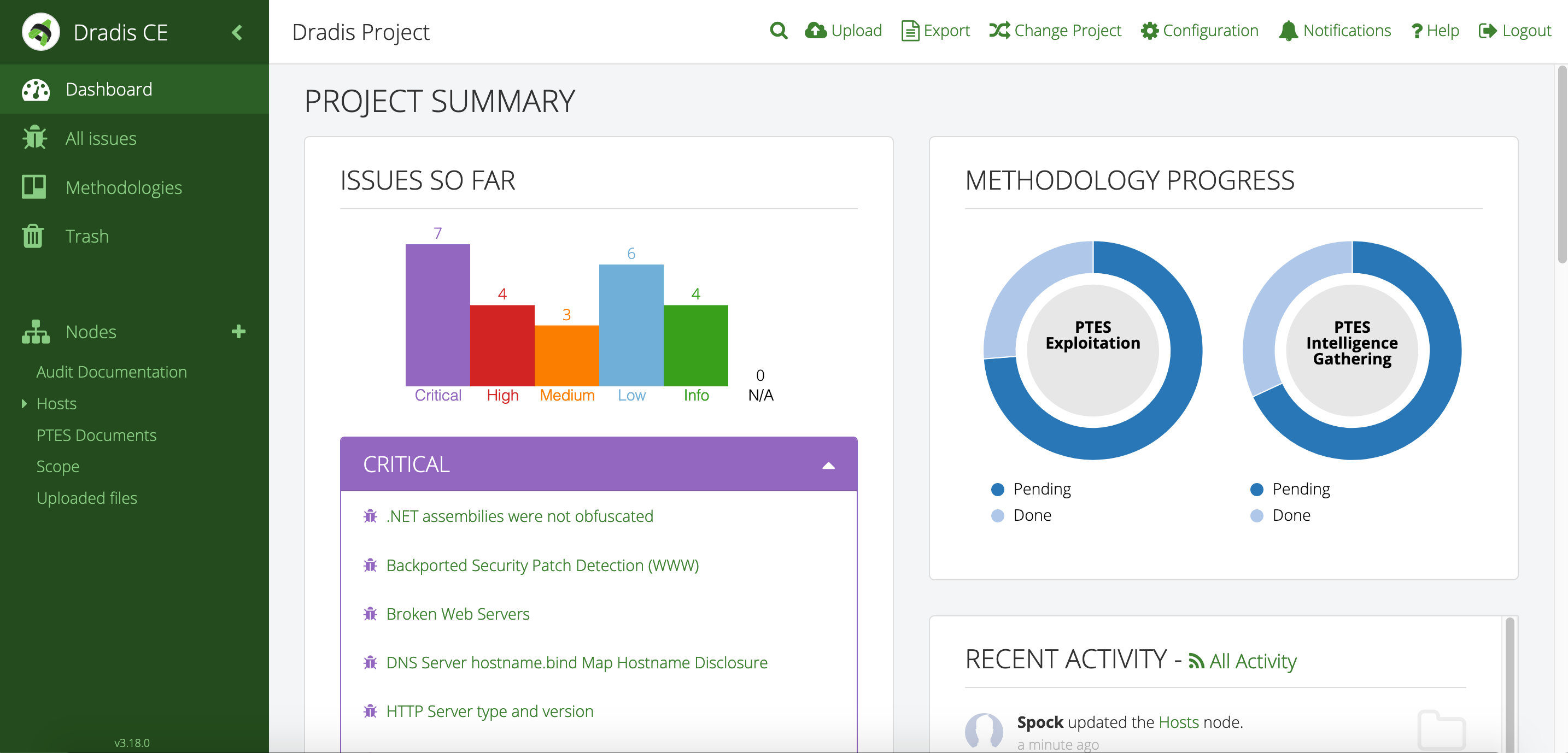
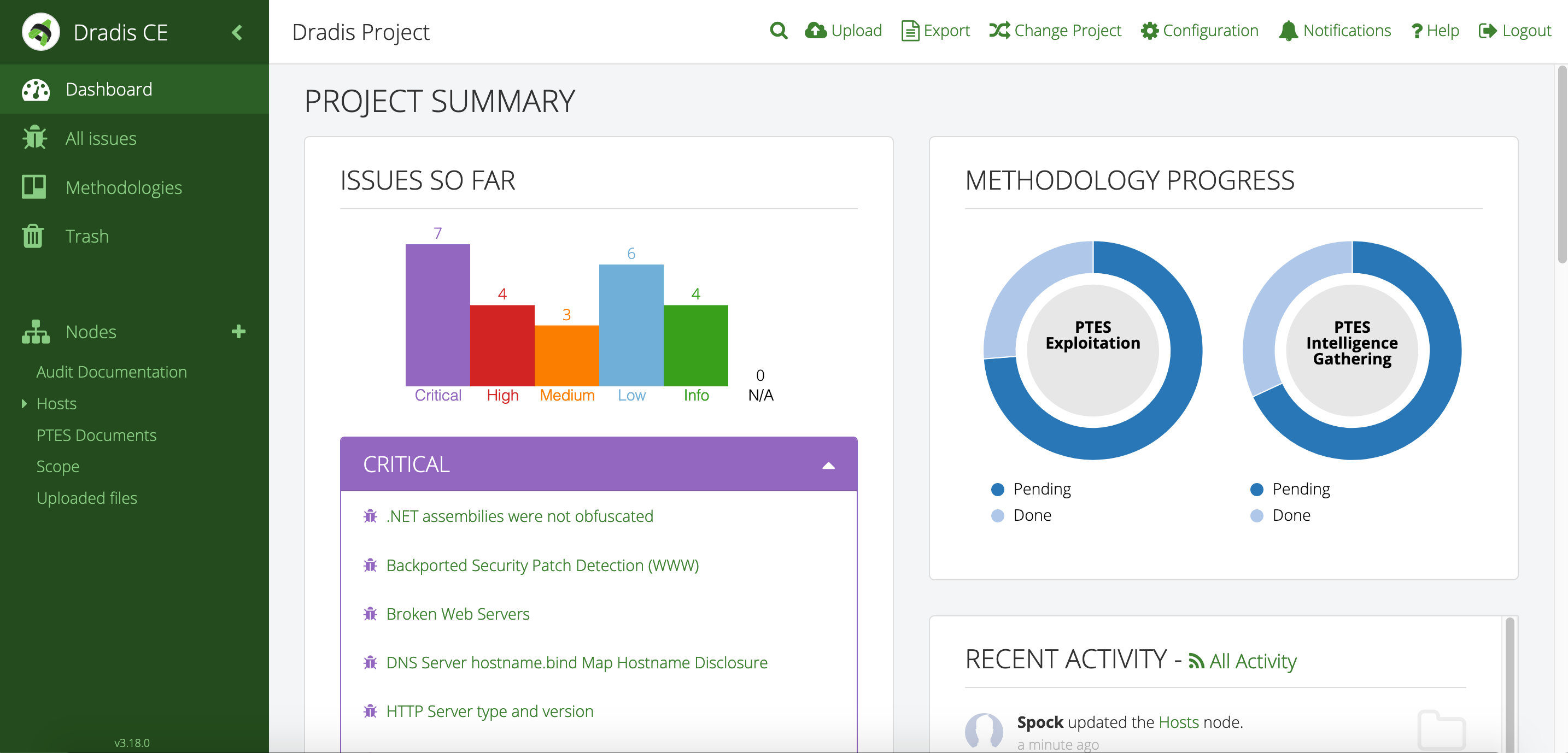
“A client can come and sit down beside me while I’m on a site, and I can walk through each issue with them. There’s a nice display on screen with a full list of issues. I can click on them, show them the descriptions, and there’s a graph that shows how many high, medium, and low risks. If you tried to do that with a basic text file, obviously that doesn’t look as good.”
Improved Client Results
Improved project organization doesn’t just help Robin; most importantly, it improves his clients’ results.
“My clients really do get value out of it. They are getting more detailed and more time-tested descriptions. This makes it easier for them to understand what’s going on and makes it easier for them to remediate issues.”
New Features and Updates
Regularly, Dradis Pro adds and updates features in response to customer feedback and ideas.
“There are new versions and new features coming out frequently. It’s nice to be able to offload a technical issue to someone else. Unsurprisingly, [the Dradis team is] responsive to requests for features.”
Check out our newest edition release.
A Necessary Tool
Dradis Pro has proven to be an indispensable part of Robin’s workflow.
We asked Robin, considering the many strengths of Dradis Pro, why isn’t everyone in InfoSec using something like it?
“It can seem like a lot of effort to learn a new security assessment process. I think that might put some people off. But like I did, you start small and just slowly build up into it. And at each step, you realize that you’ve made a big jump up and improved your efficiency and quality. It’s definitely worth the effort.”
Try Dradis for 30 Days
We are confident that Dradis Pro will improve your InfoSec workflow as it did for Robin’s. Conversely, if you try Dradis Pro for 30 days and don’t believe you’ve gotten your money’s worth, just let us know and we’ll give you your money back. Check out our straightforward plans here.
Want to ask us a question about how Dradis Pro can help your project management and report creation? Reach out to us on our Contact Page.