We’re heading to Singapore for Black Hat Asia 2025, and we’ll be showing off the latest in streamlined reporting and collaboration at our Dradis Arsenal demo. We’re excited to be part of the Black Hat Arsenal, demoing how Dradis helps security teams collaborate and report more effectively.
Catch us here:
🧪 Dradis @ Black Hat Arsenal
Business Hall – Arsenal Station 3
📅 April 3, 10:05am-11:20am
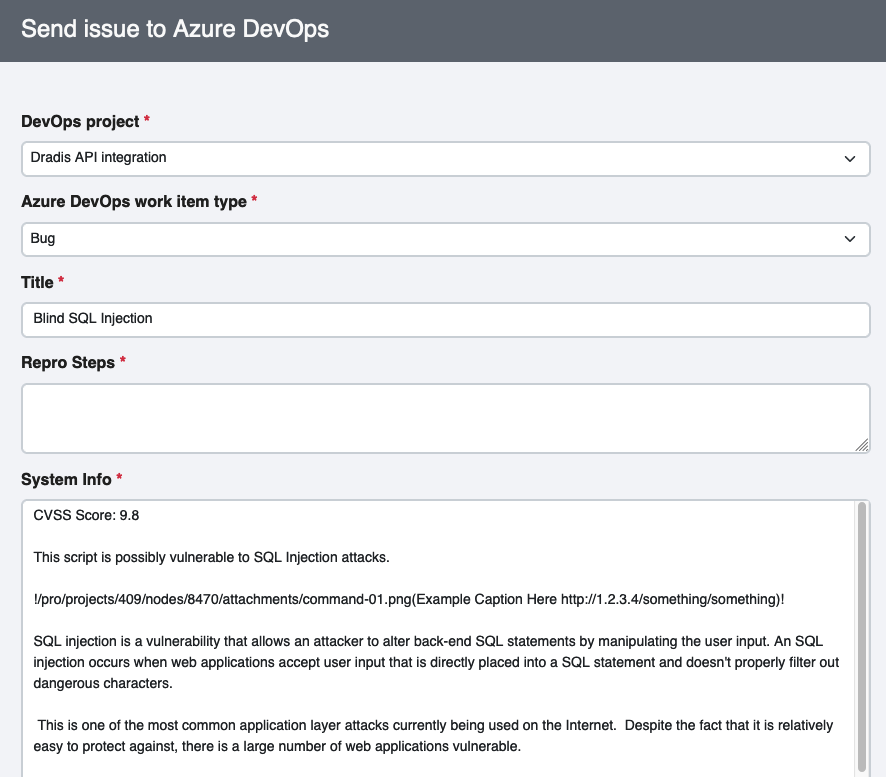
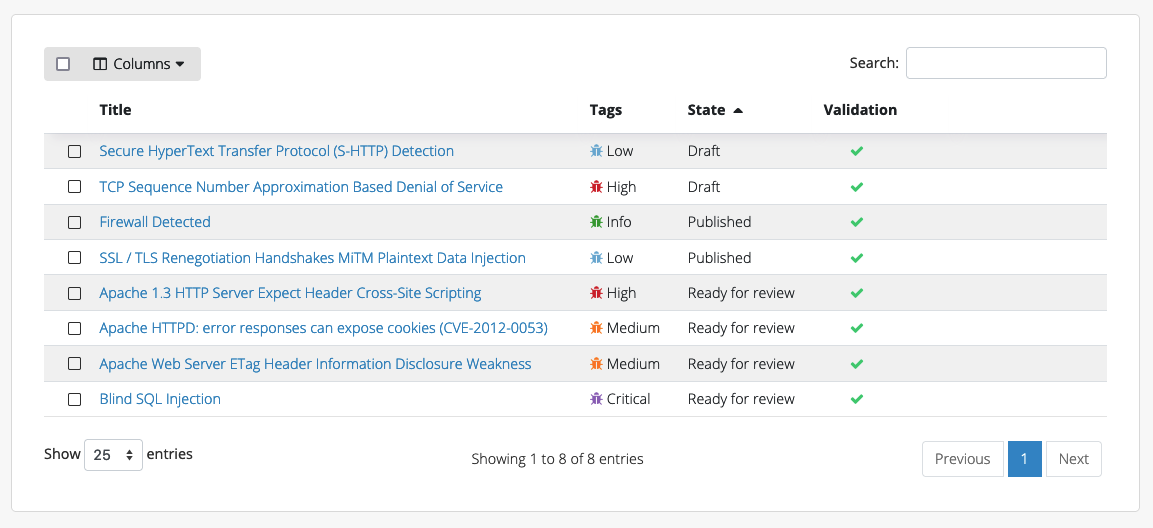
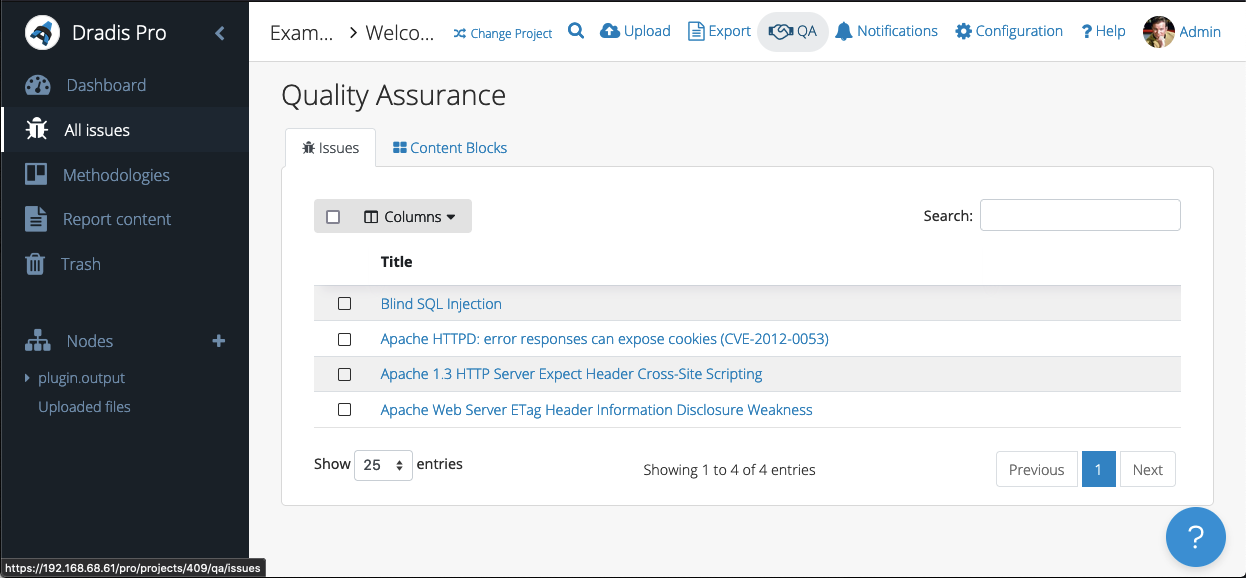
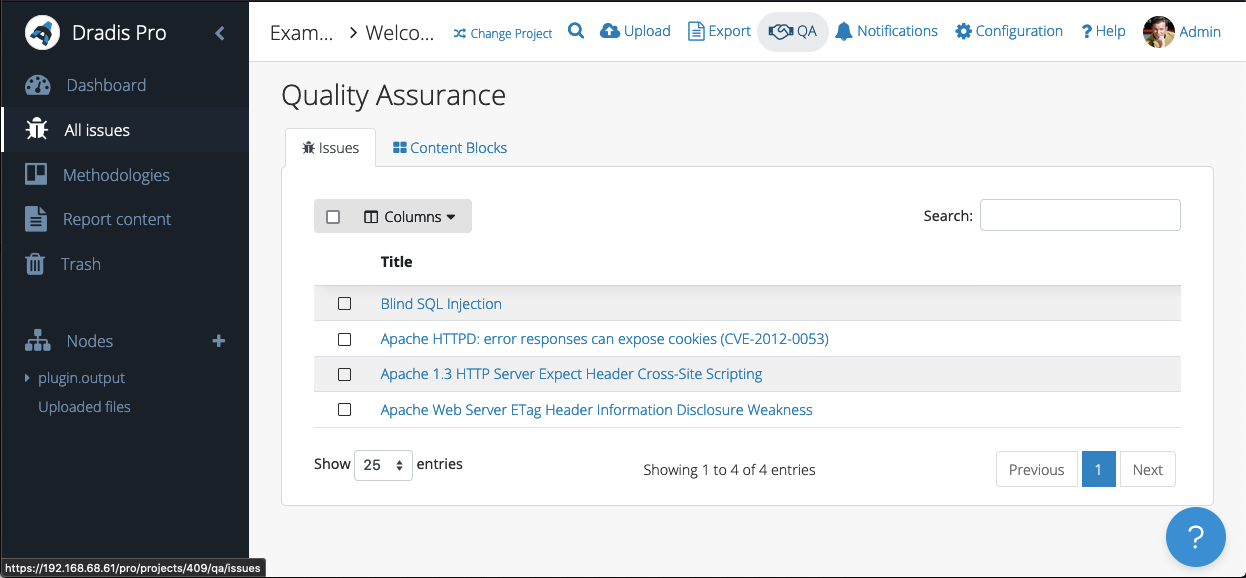
Learn how our most recent updates—which include in-app quality assurance workflows, easier deployment with Docker, and AI-driven enhancements—allow for the creation of reports faster and with greater quality.
When we’re not presenting, we’ll be diving into the briefings, trainings, and executive summits across AI, exploit development, cloud, and physical infrastructure. Here’s what we’re most excited about.
Liquid updates
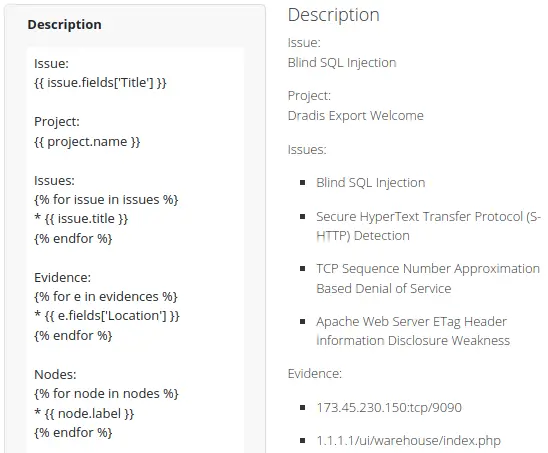
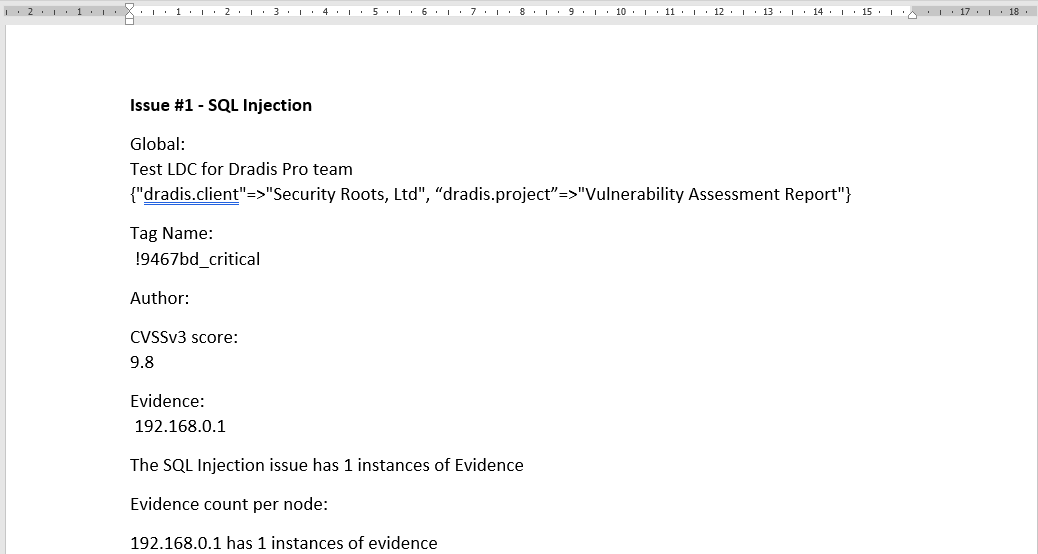
Dradis v4.13.0 expands what you can do with Liquid content. Support for Liquid drops has been expanded so that they are available at more levels. For example, perhaps you want to have an auto-magically generated text in an Executive Summary ContentBlock that summarises recommendations for Issues and their respective Evidence locations, in order of severity? Now you can do that!
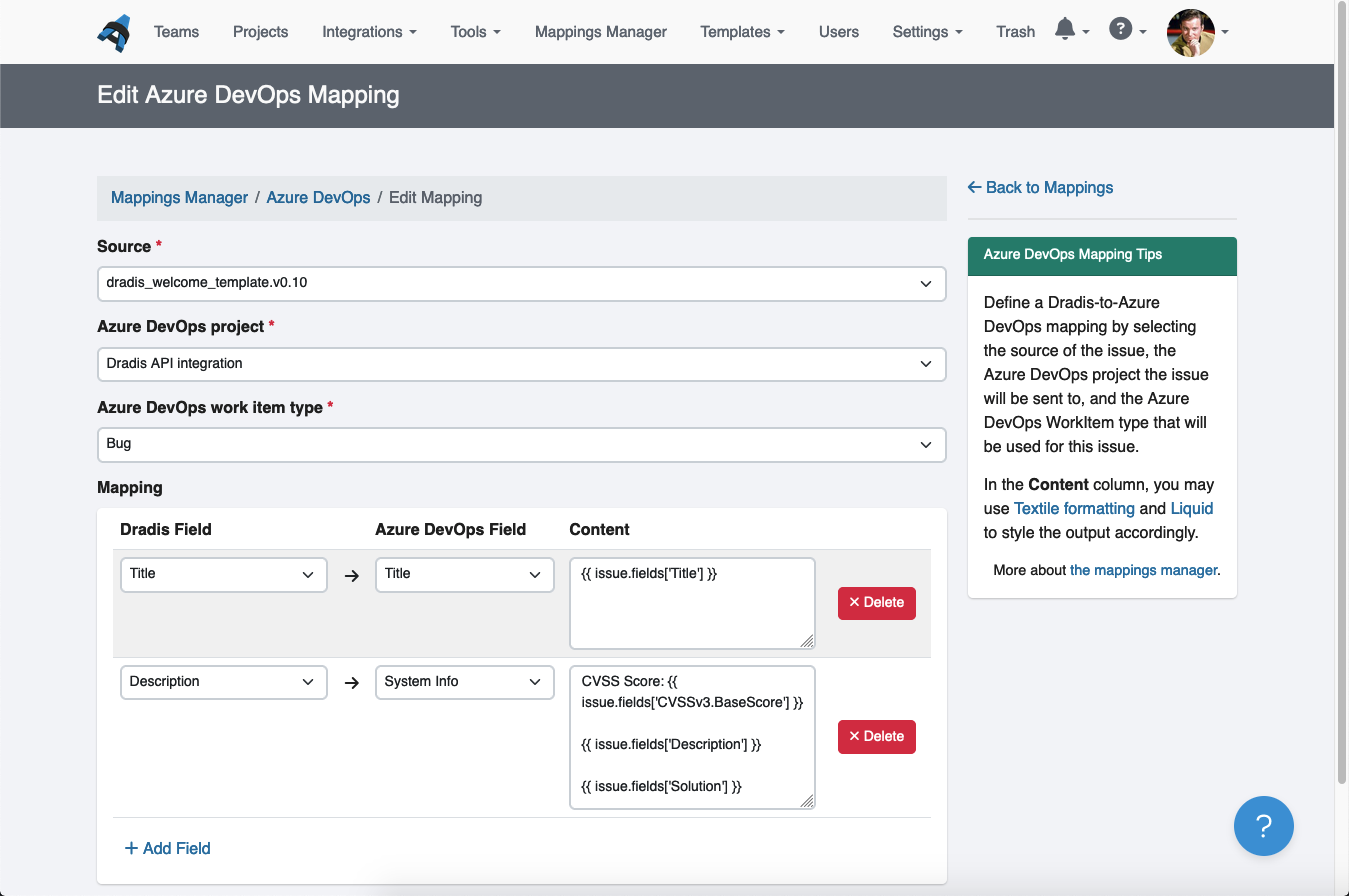
In addition, we have tweaked the Word exporter so that Liquid content is evaluated before Word filters. That means that you can use Liquid syntax to programmatically set filters. For example, perhaps you have filters in your Word template that separate Internal and External Issues. Now you can use Liquid to, for example, specify that if an Issue is found on a Node beginning in 192. then the Type should be set to “Internal”.
Or perhaps you want to select which ContentBlock sections to display based on the Project type as defined in a document property? Now, with some Liquid code in the relevant ContentBlock filter sections, you can do that!
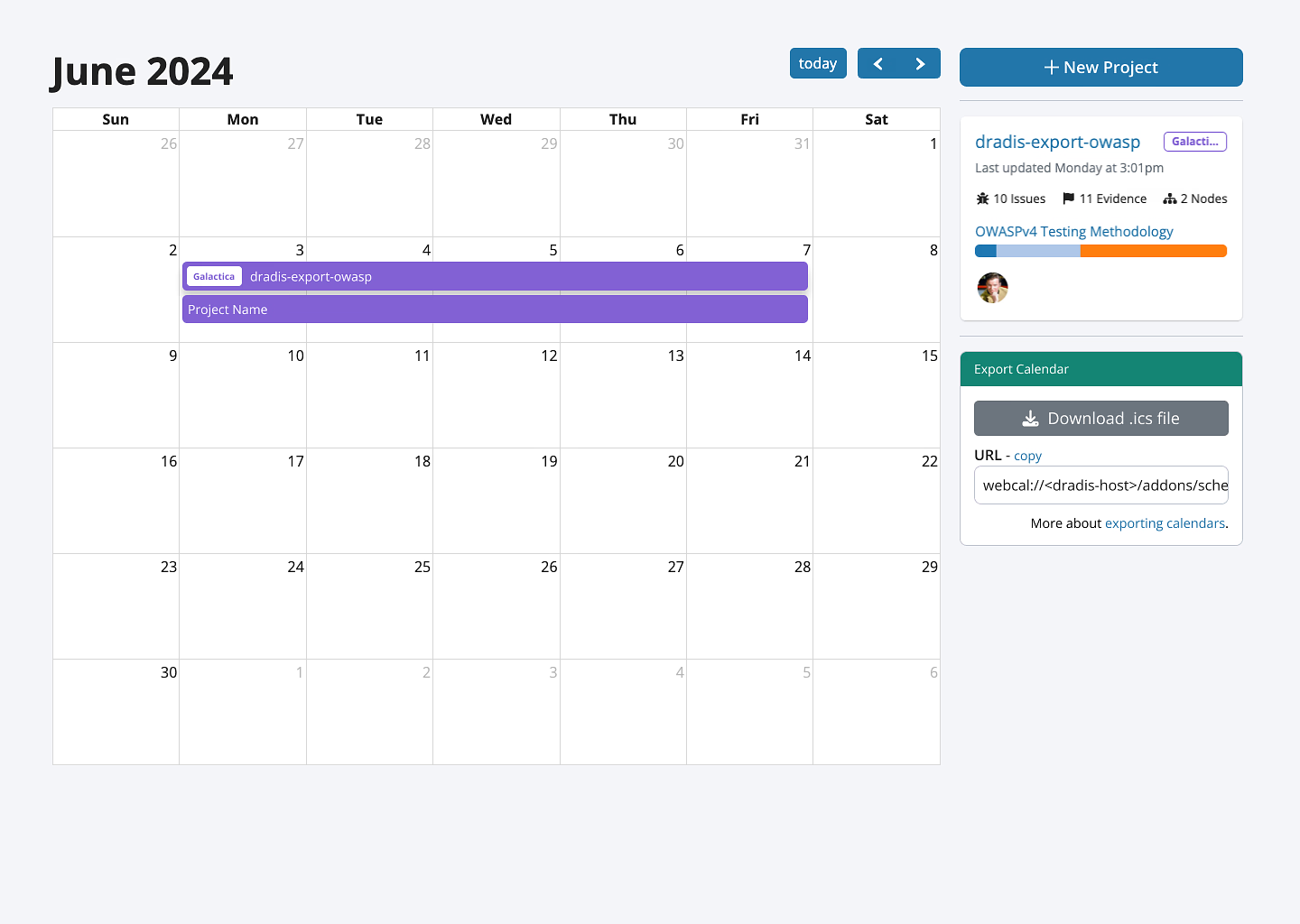
Project Scheduler integration
The Project Scheduler is one of our most downloaded add-ons, and a frequently requested feature has been integrated with third-party calendars. This is now implemented in v4.13.0! The Scheduler now has a secure link to a .ics that will let you integrate the Dradis Project Scheduler with apps like Outlook, Thunderbird, and Apple Calendar. The .ics file can of course also be downloaded rather than linked.

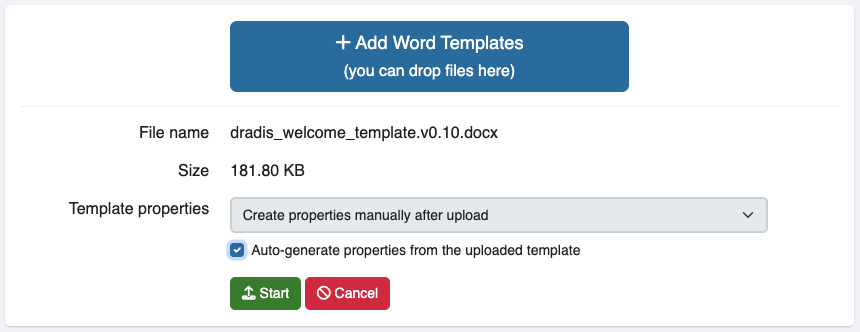
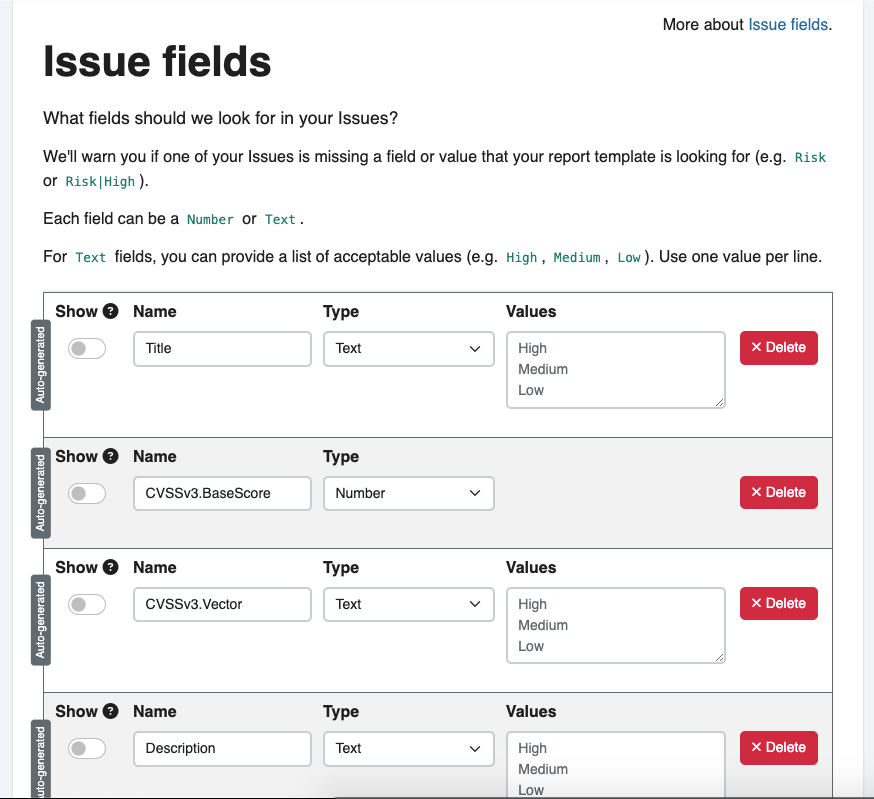
Auto-generate Word report template properties
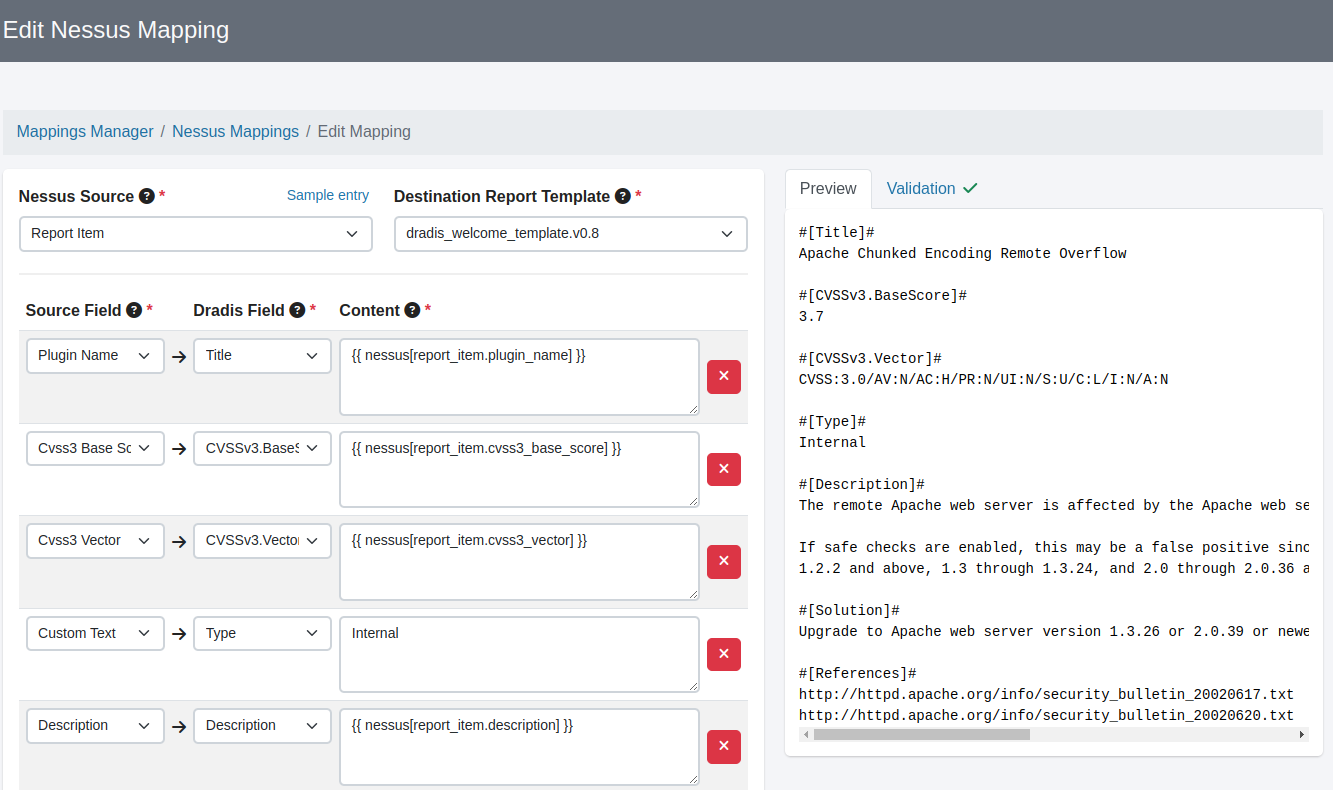
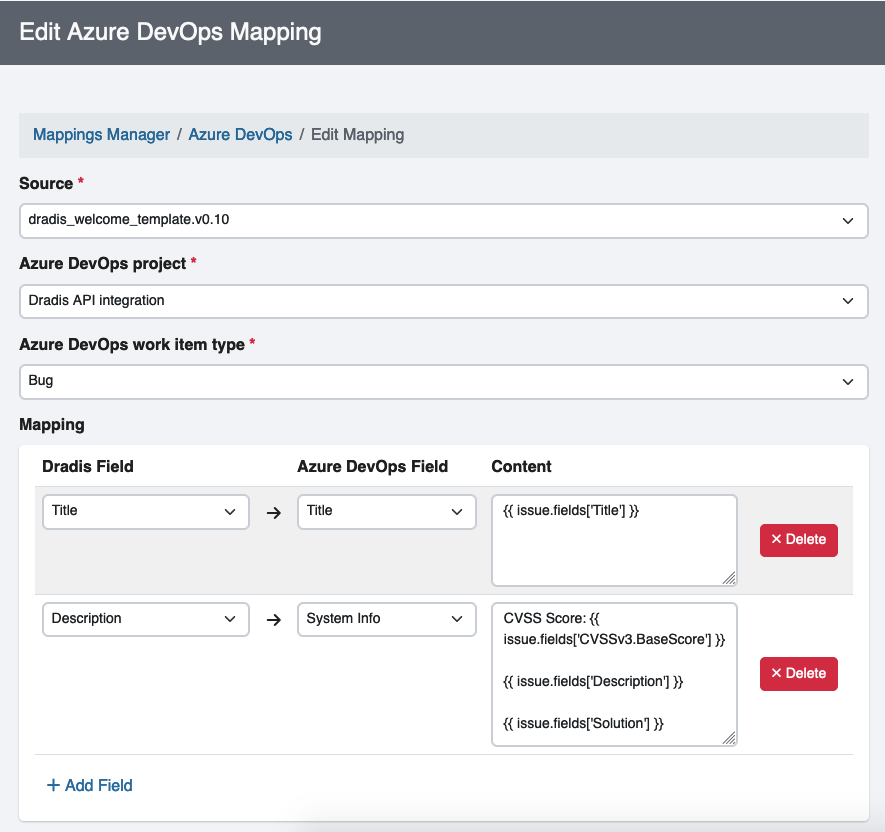
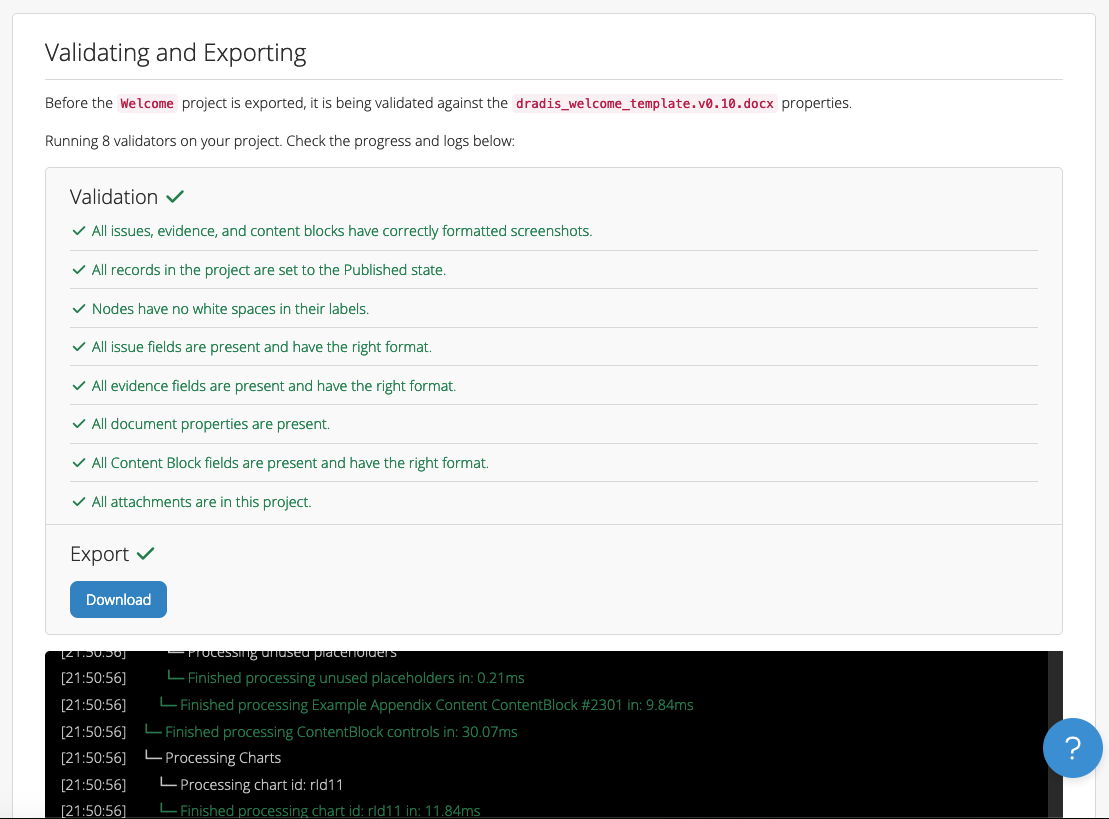
Correct configuration of Word templates’ Report Template Properties is essential to ensure that projects are correctly generated, validated, and exported. With our recent Mappings Manager overhaul with per-template mappings, the correct configuration of report template properties is also essential to tool uploads. To make this process easier for you, Dradis can now auto-detect report template properties when you upload a report template to your Dradis instance. If you create or tweak your own templates, and don’t want to go through a fiddly .rb file to configure a new Kit each time, this feature is for you!


Release Notes
- Liquid: Make project-level collections available for Liquid syntax
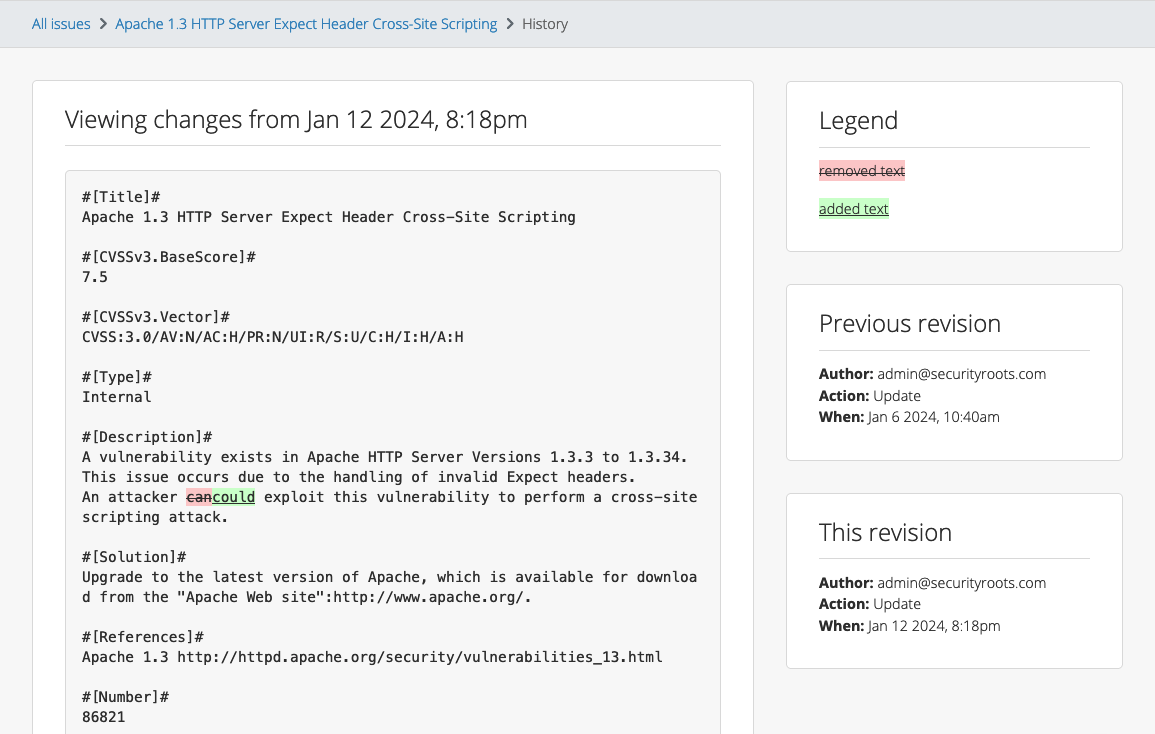
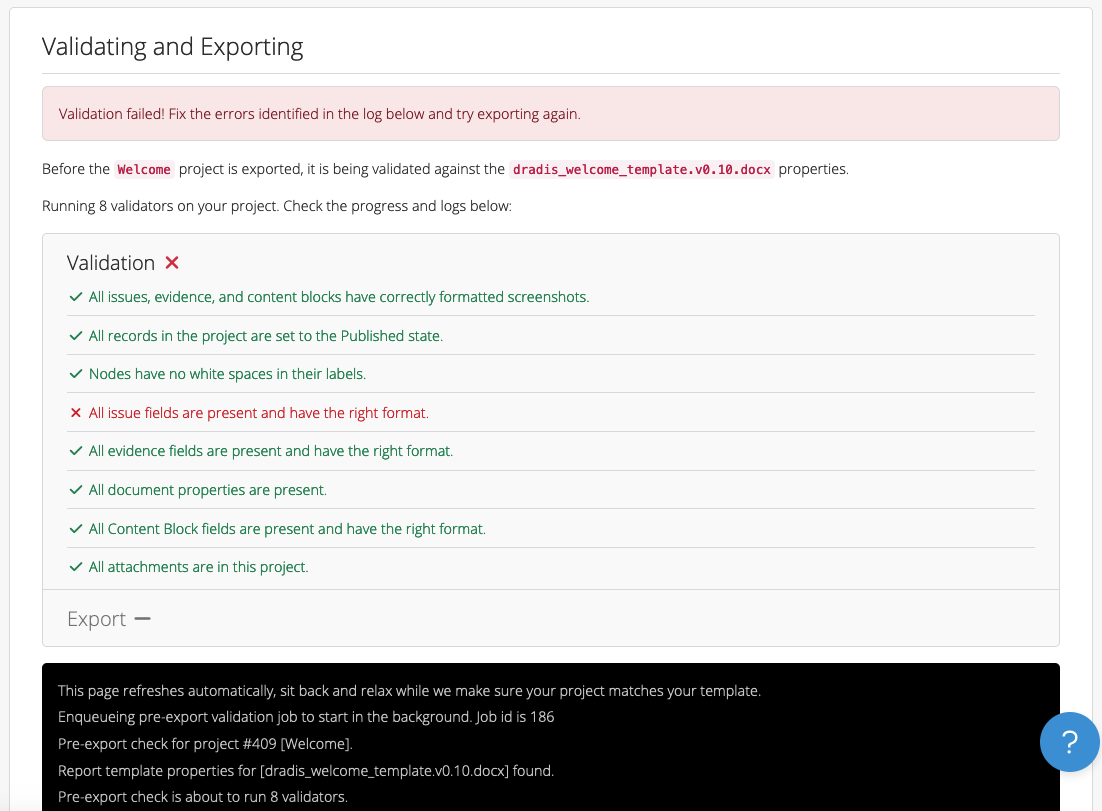
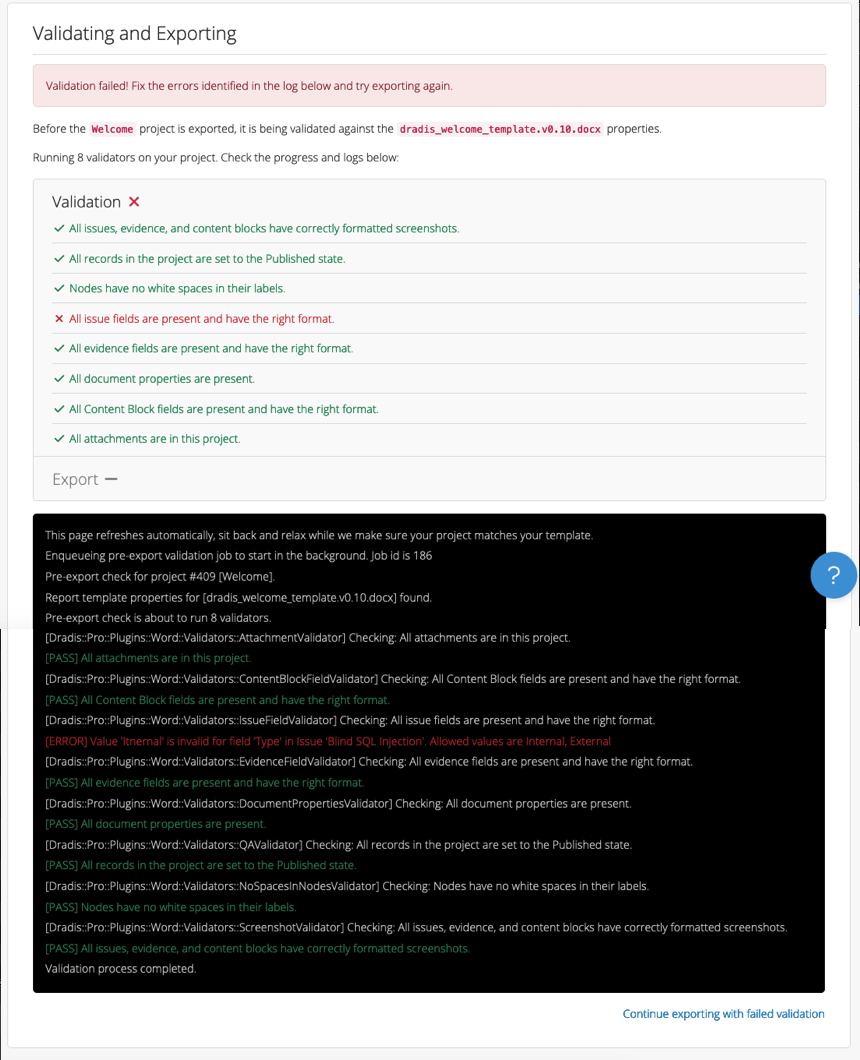
- Validations: Evaluate Liquid syntax before validating the fields
- Upgraded gems: nokogiri, rails, redcloth, rexml
- Bug fixes:
- Business Intelligence:
- Prevent the “Business Intelligence” navigation label overflowing (in Project and Team forms) on mid-size view ports
- Prevent the “Compare” chart y-axis label from being covered by chart data
- Navigation: Restore functionality of native browser back/forward buttons
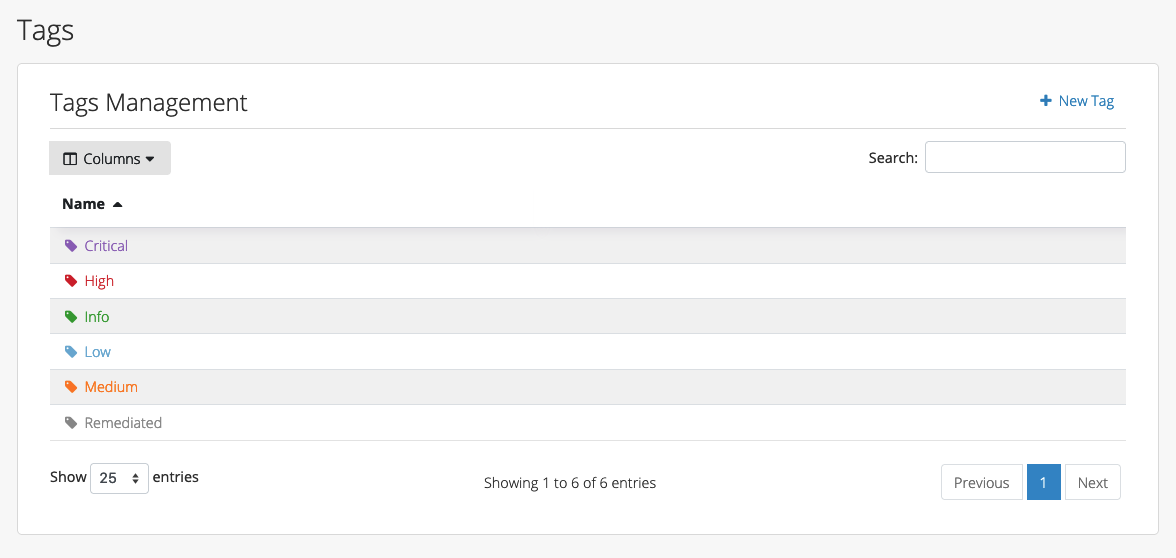
- Rules Engine: Prevent issues from getting multiple tags
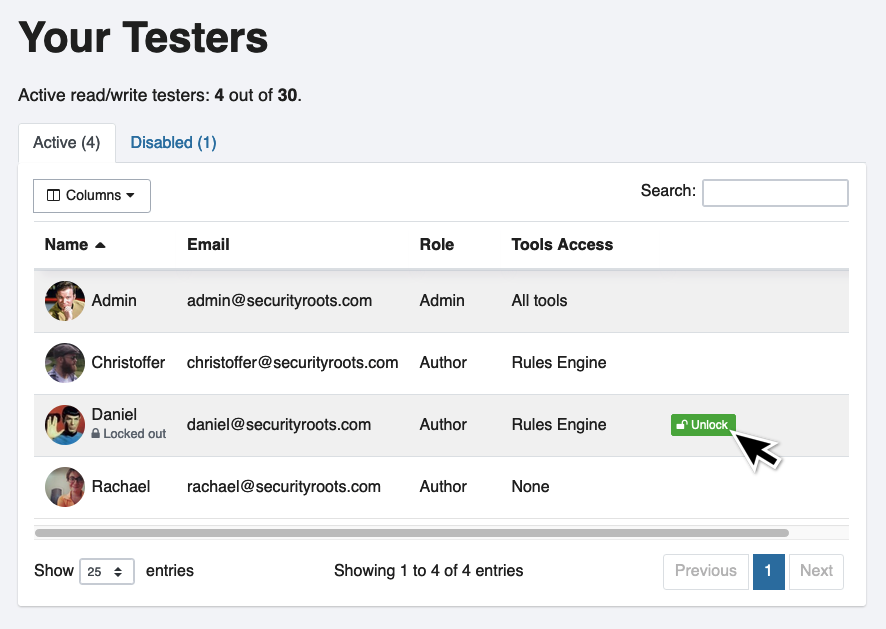
- Tables: Enable sorting by validation column status
- Word: Prevent EvidenceCounter filters from being ignored
- Business Intelligence:
- Integration enhancements:
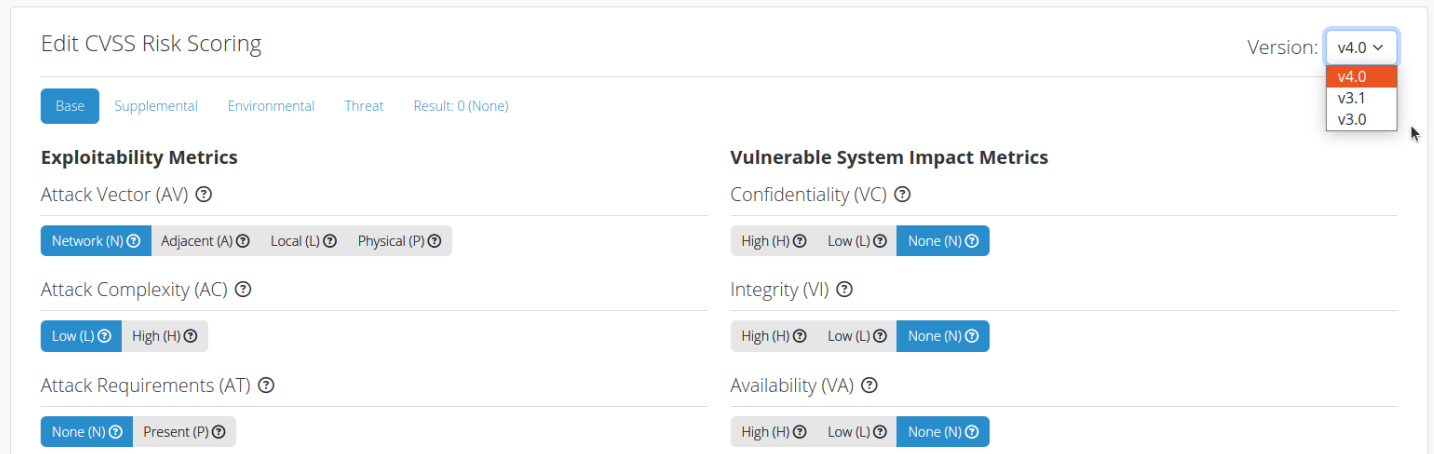
- Calculators: Add CVSS/Dread calculators to the Tools Manager
- Rules Engine: Process Liquid syntax before matching field condition
- Reporting enhancements:
- Word:
- Auto-generate fields for uploaded templates
- Process Liquid before generating the Word report
- Remove the NoSpacesInNodesValidator
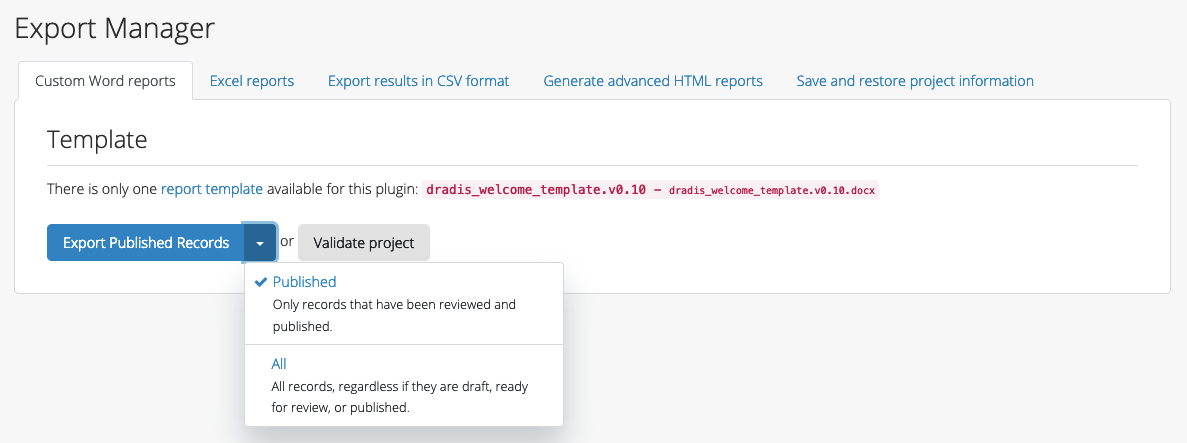
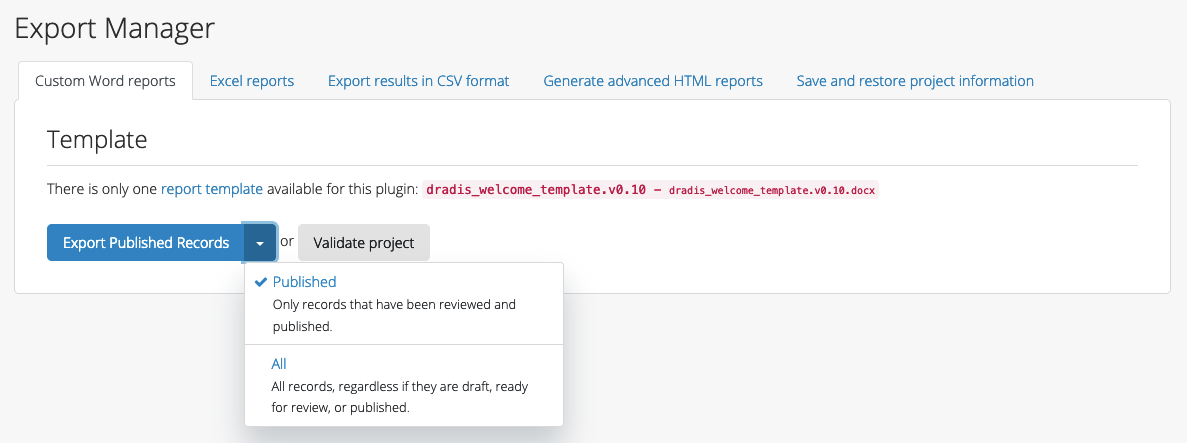
- Skip QA validation when exporting all the records
- Word:
- Security Fixes:
- Medium: Authenticated (author) horizontal privilege escalation affecting attachments