We’re heading to Singapore for Black Hat Asia 2025, and we’ll be showing off the latest in streamlined reporting and collaboration at our Dradis Arsenal demo. We’re excited to be part of the Black Hat Arsenal, demoing how Dradis helps security teams collaborate and report more effectively.
Catch us here:
🧪 Dradis @ Black Hat Arsenal
Business Hall – Arsenal Station 3
📅 April 3, 10:05am-11:20am
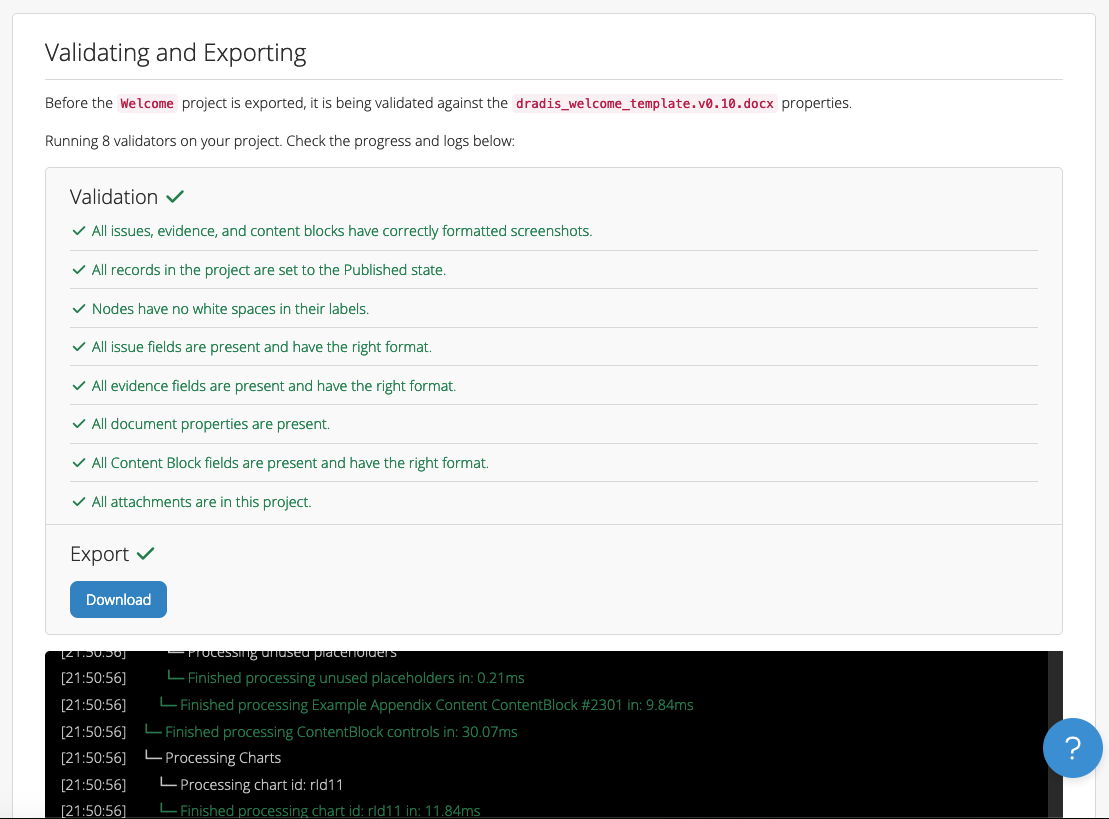
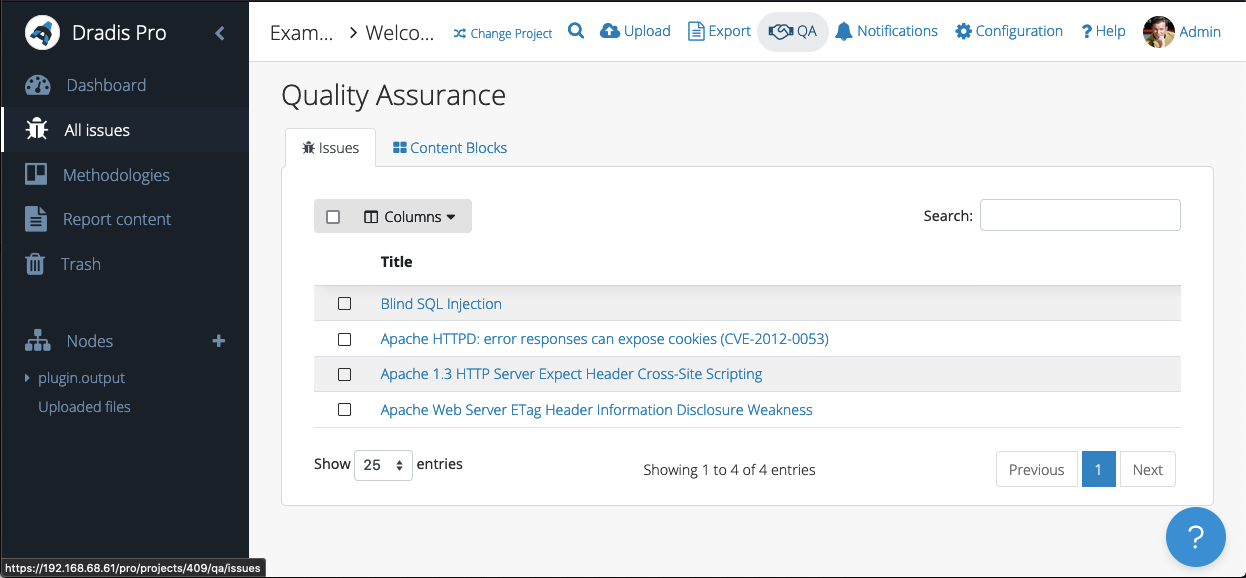
Learn how our most recent updates—which include in-app quality assurance workflows, easier deployment with Docker, and AI-driven enhancements—allow for the creation of reports faster and with greater quality.
When we’re not presenting, we’ll be diving into the briefings, trainings, and executive summits across AI, exploit development, cloud, and physical infrastructure. Here’s what we’re most excited about.
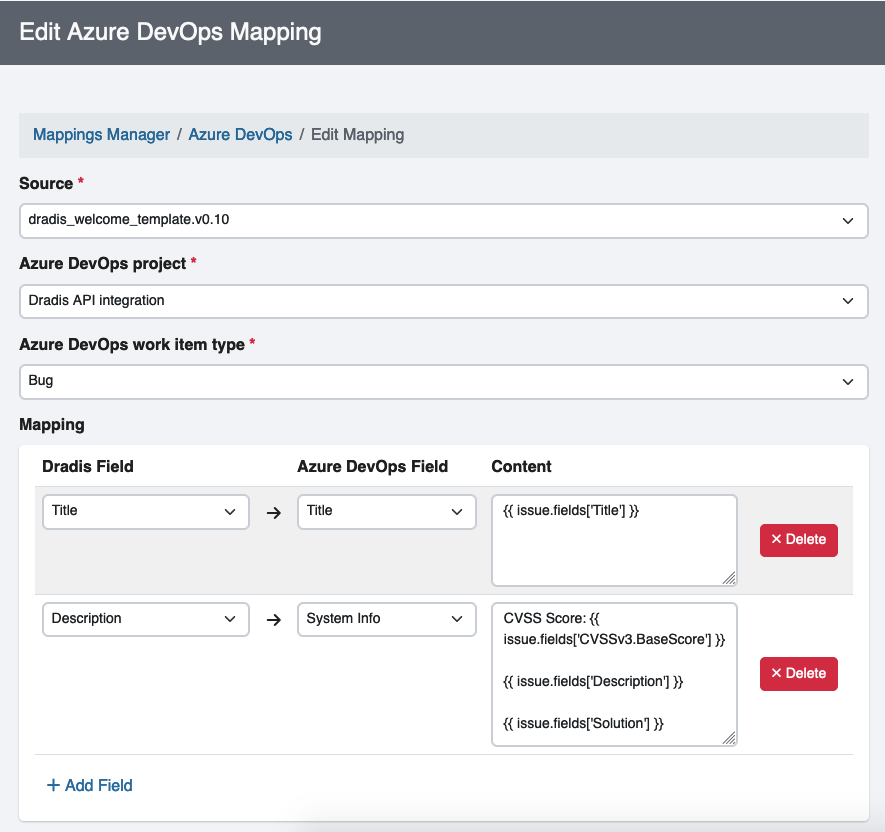
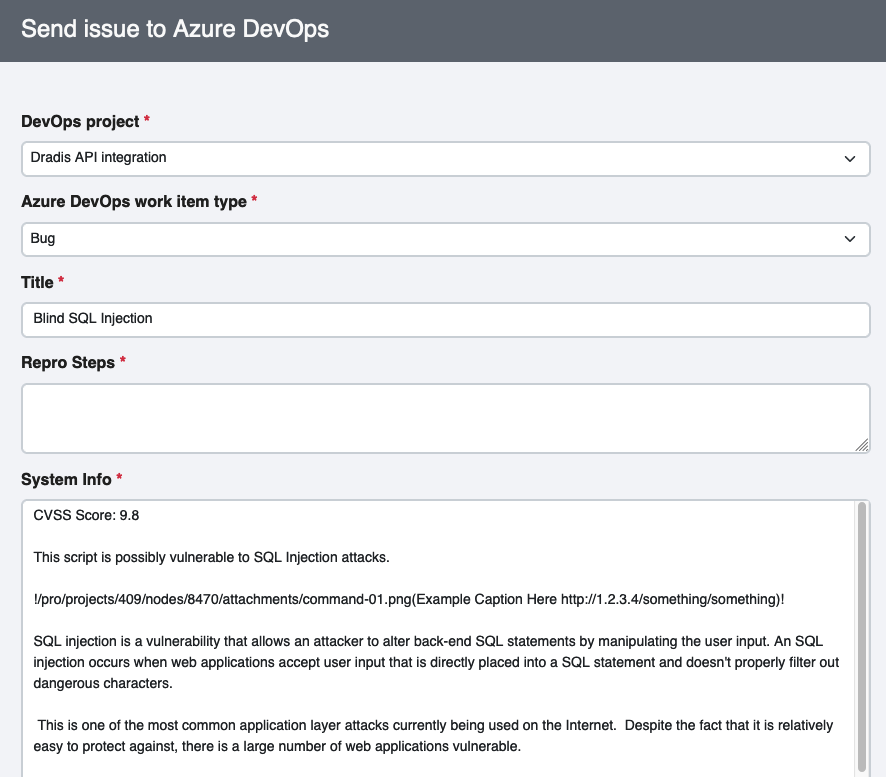
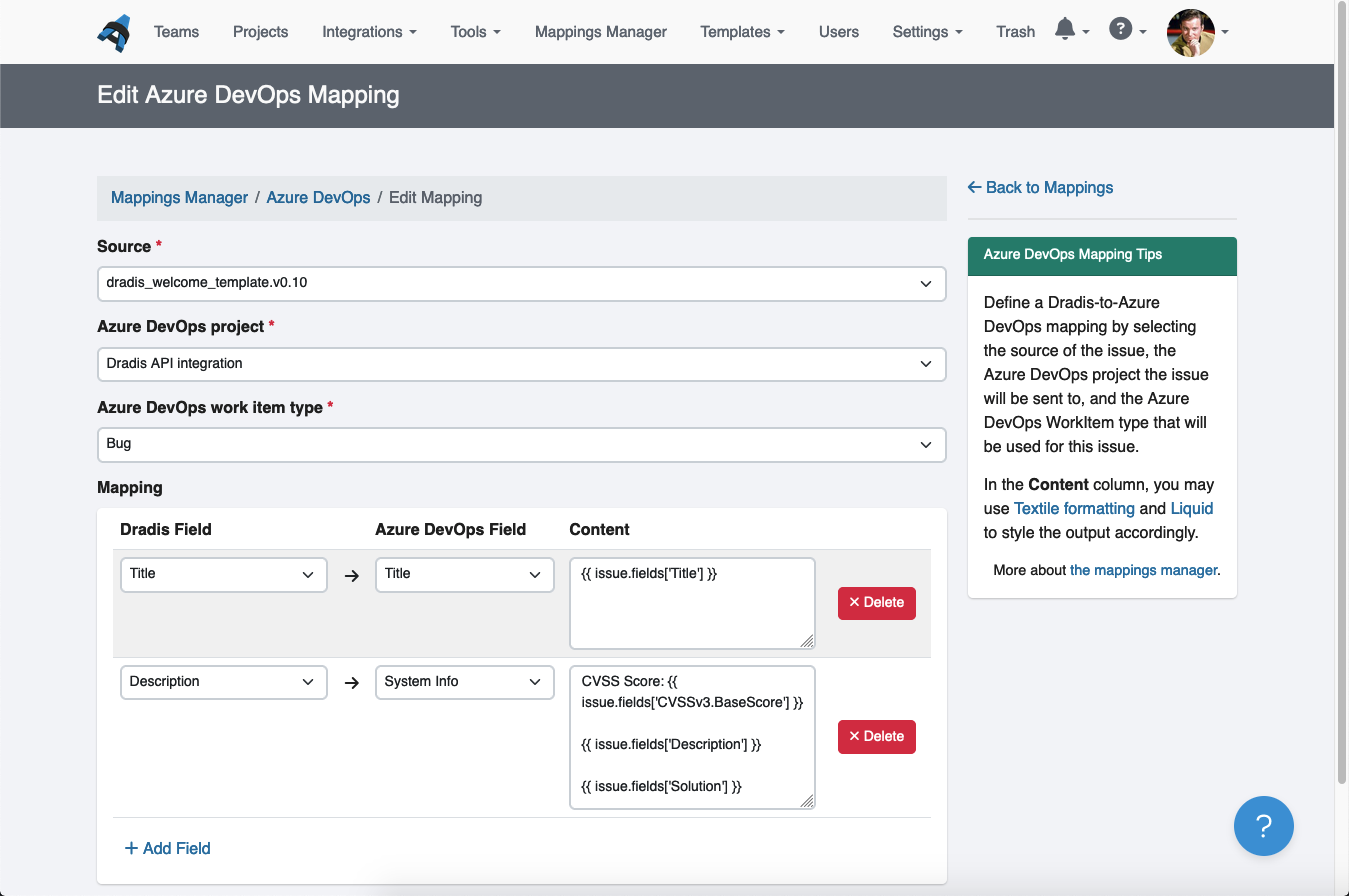
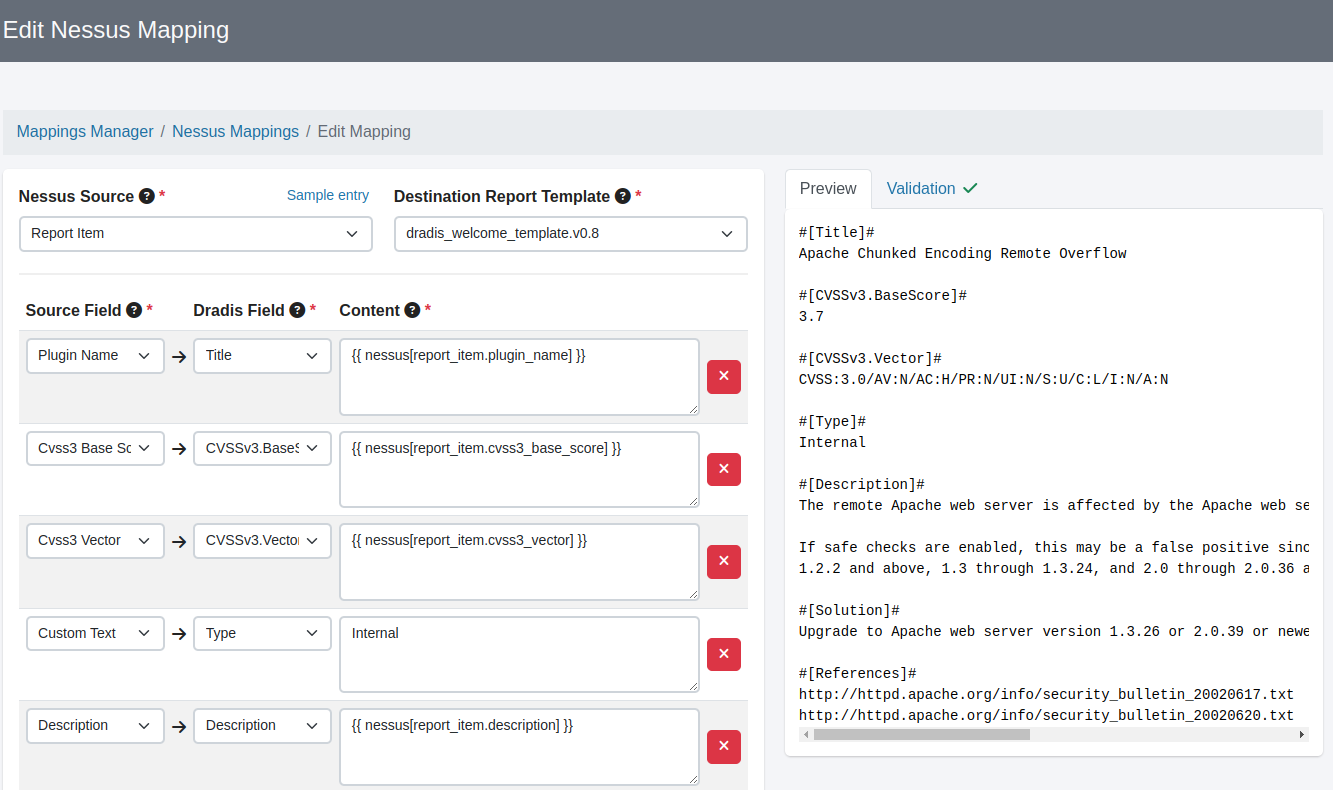
New Mappings Manager
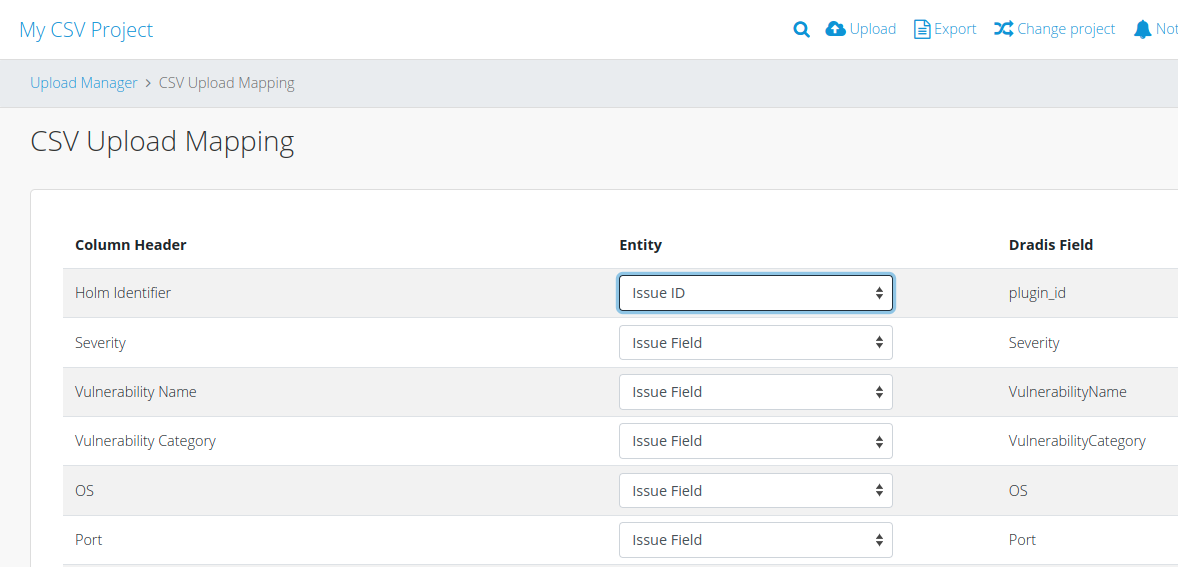
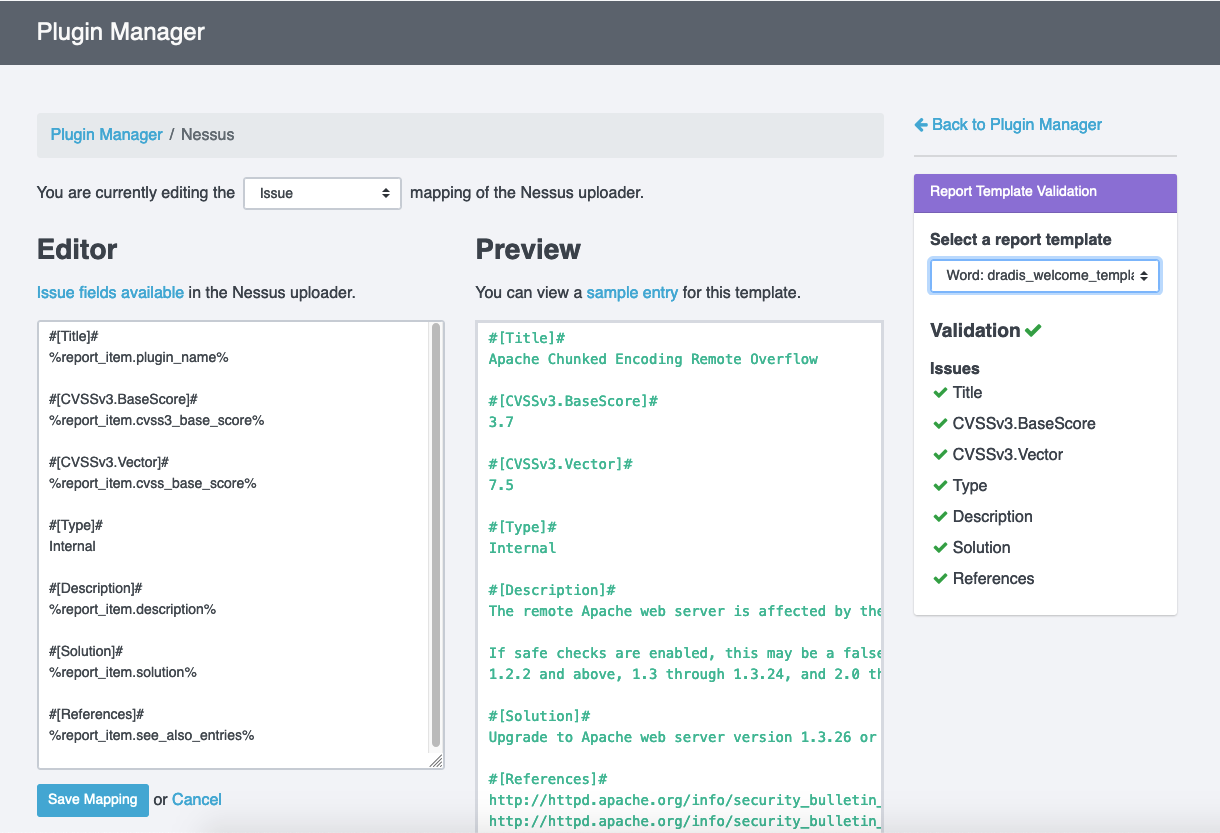
Dradis v4.12.0 contains a complete overhaul of how the Mappings Manager works. Mappings Manager configurations for each upload plugin (e.g. Nessus, Burp, Qualys…) are now directly associated with a particular report template and its associated report template properties. This means that you can have separate plugin mappings for separate report templates.

The editor itself has also been overhauled to be more user-friendly. Rather than having to manually type out the Dradis fields needed using their #[Field]# syntax, you can now pick “Source Fields” and “Dradis Fields” from dropdowns. Of course “Custom Text” and “Custom Field” options are also available.
This overhaul should also make it more straightforward to configure the Mappings Manager for report templates in Kits.
Your existing Mappings Manager configurations will be migrated to the new format on upgrade.
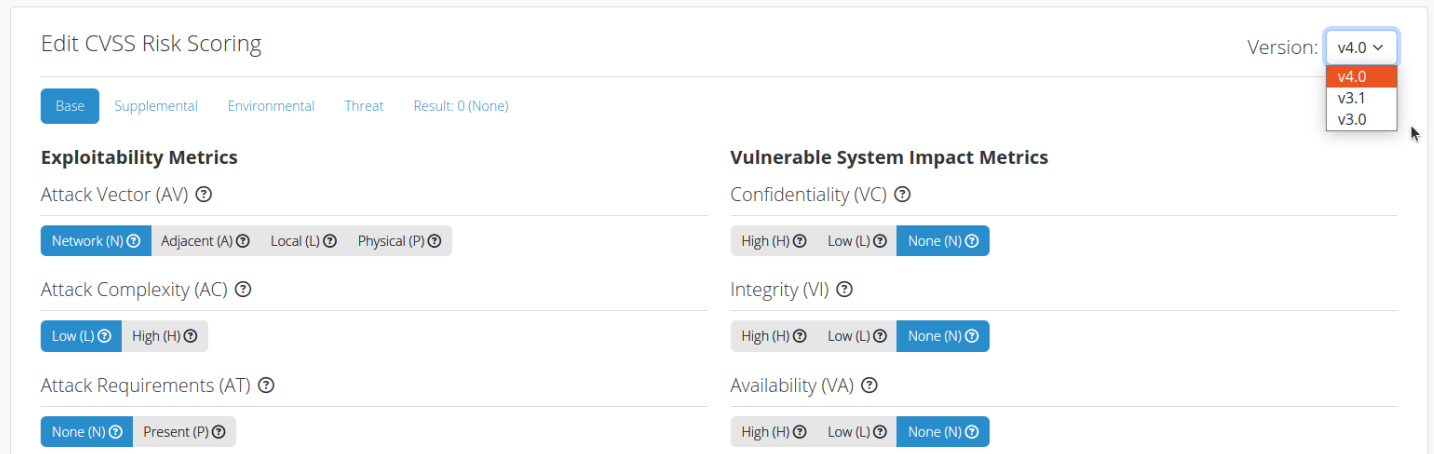
CVSSv4 Calculator
We heard you, now we support a CVSSv4 calculator right in the application!

Of course CVSSv3.0 and CVSSv3.1 are still supported as well. Pick your preferred version from the dropdown. You can have the outputs of multiple calculator versions in the same Issue if you like.
API Attachments
New funcionalities have been added to the API Attachments endpoint. You can now get the size, created_at, and (by popular request) a download link with an API call!
AWS and Azure images now officially supported
After a long time in Beta, we are now able to offer our Dradis images for AWS and Azure as officially supported by us, as long as our documented AWS or Azure deployment methods are followed.
Release Notes
- Attachments: Add size, created_at, and download link to the API
- Kits: Automate creating Mappings
- Mappings Manager: Map fields from scanner integrations to Dradis fields
- Upgraded gems:
- nokogiri, rails
- Bugs fixes:
- Avatars: Allow both .jpg and .jpeg formats
- Projects: Fix redirection when updating an issue or content block
- Sidebar: Prevent version number from overlapping listed records
- New integrations:
- Pentera
- Integration enhancements:
- CVSS Calculator: Add CVSS v4 support
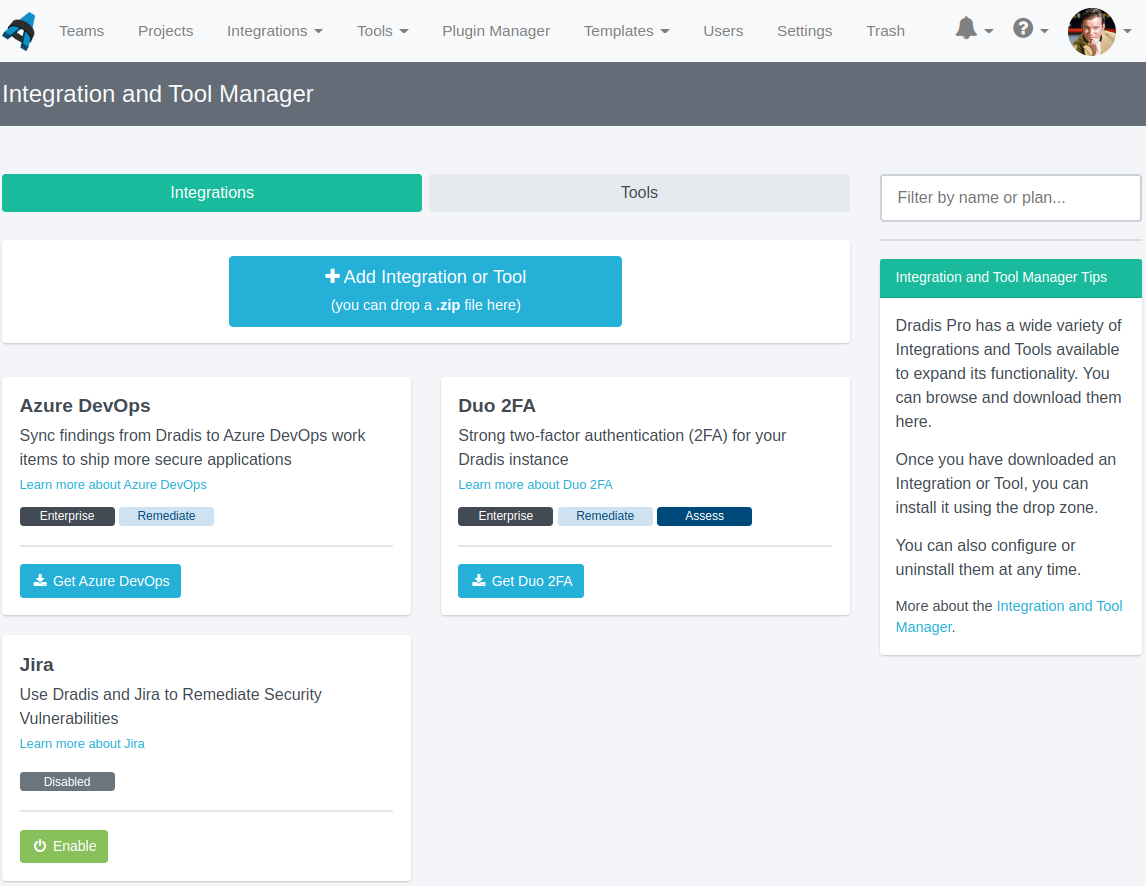
- Integration Manager: Clarify integration status after enabling/disabling
- Veracode:
- Create evidence for every instance of <flaw>
- Use cweid as the issue identifier
- Reporting enhancements:
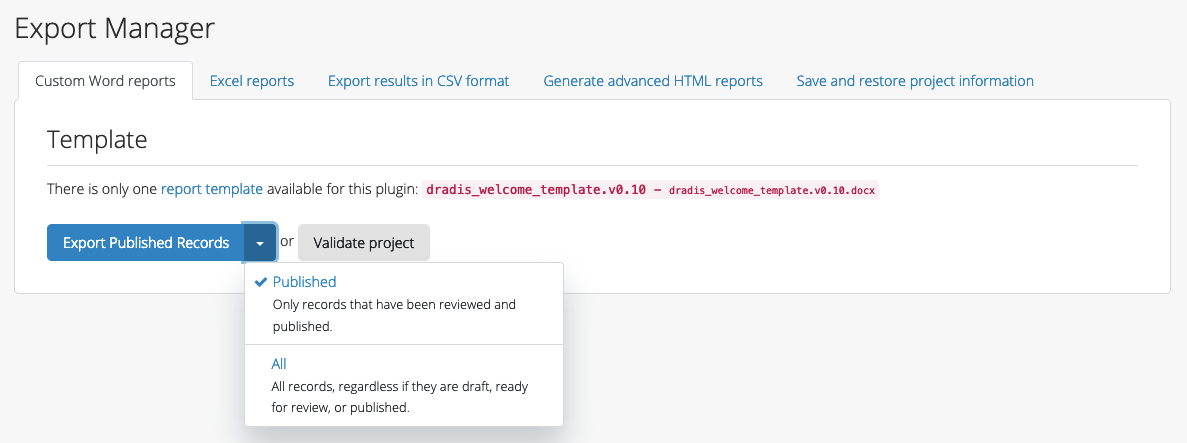
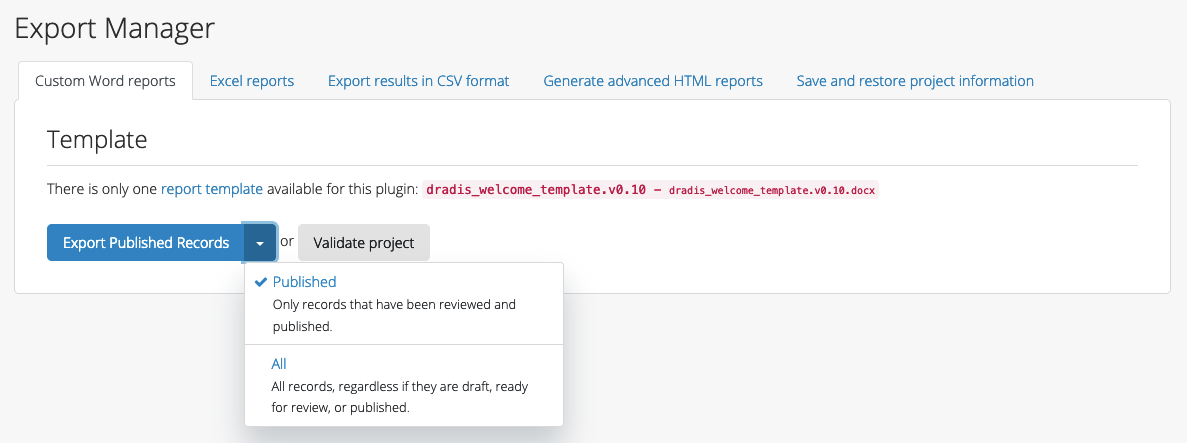
- Word: Accept scope parameter in command line export
- Excel: Accept scope parameter in command line export
- Security Fixes:
- High: Authenticated author path traversal on attachment rename