2025 has been a busy and productive year for the entire Dradis team. While we shipped a lot of cool stuff, there are some features that really stand out as we look back over the year. We hope you’ve been making as much use of these as we have.
Our top features and improvements in 2025 include:
- Business Intelligence Analytics
- Echo: Context-aware Automation for Dradis
- Gateway Services and Questionnaires
- Whitelabling
- Docker Deployments
- Hera: Our New Layout
- Webhooks
- Issue Library CSV imports
- Dradis OTP
- Project QA
- Audit Logging
- API Improvements
Read on for a roundup of our favorite features that you may have missed.
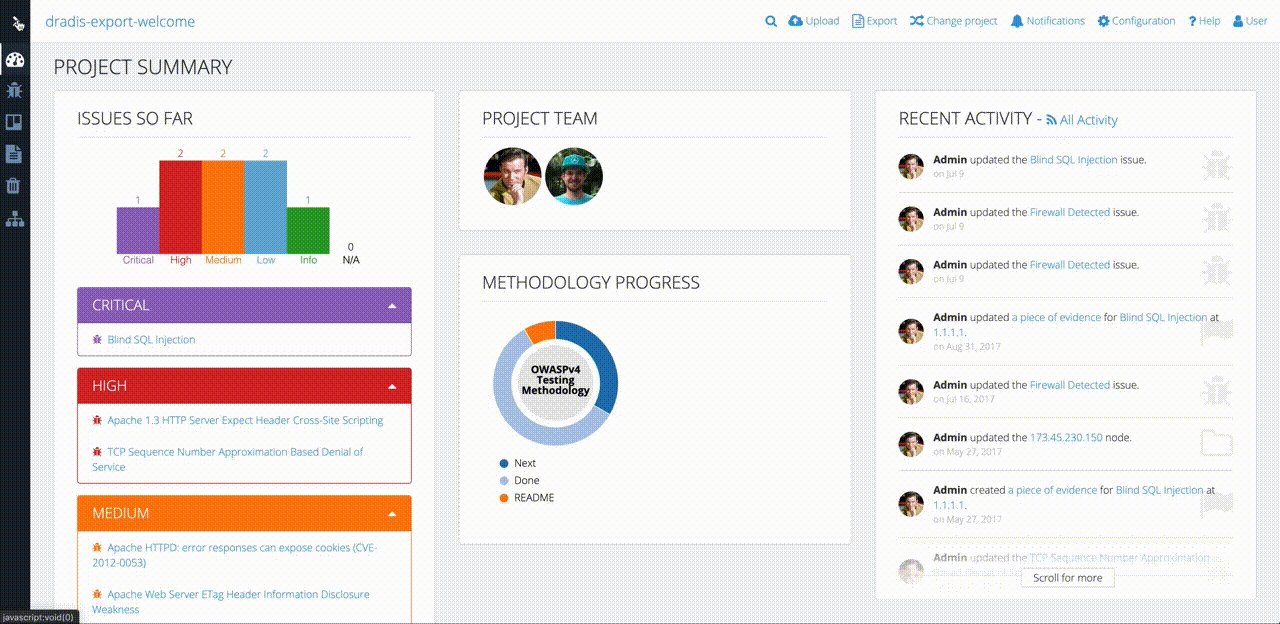
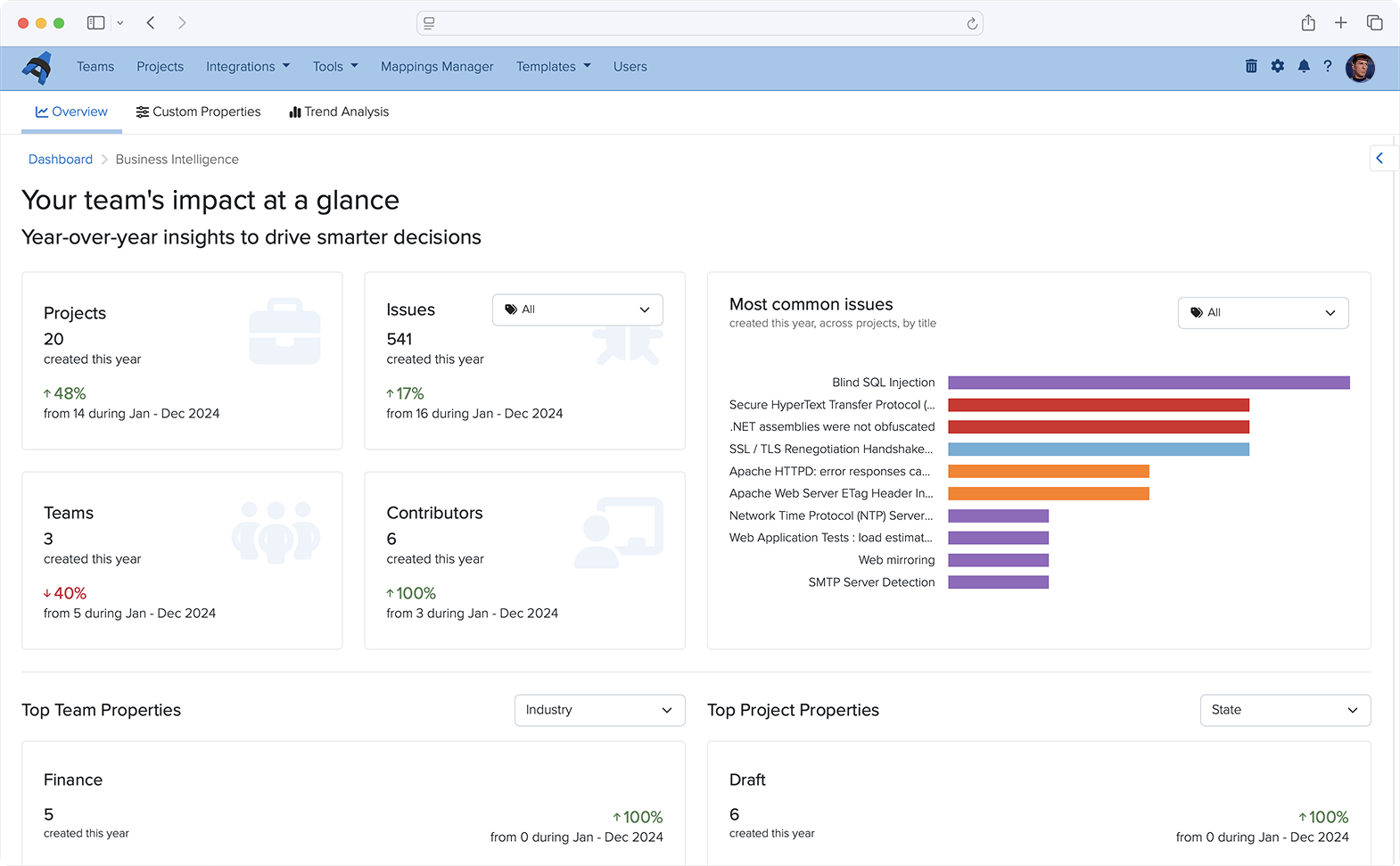
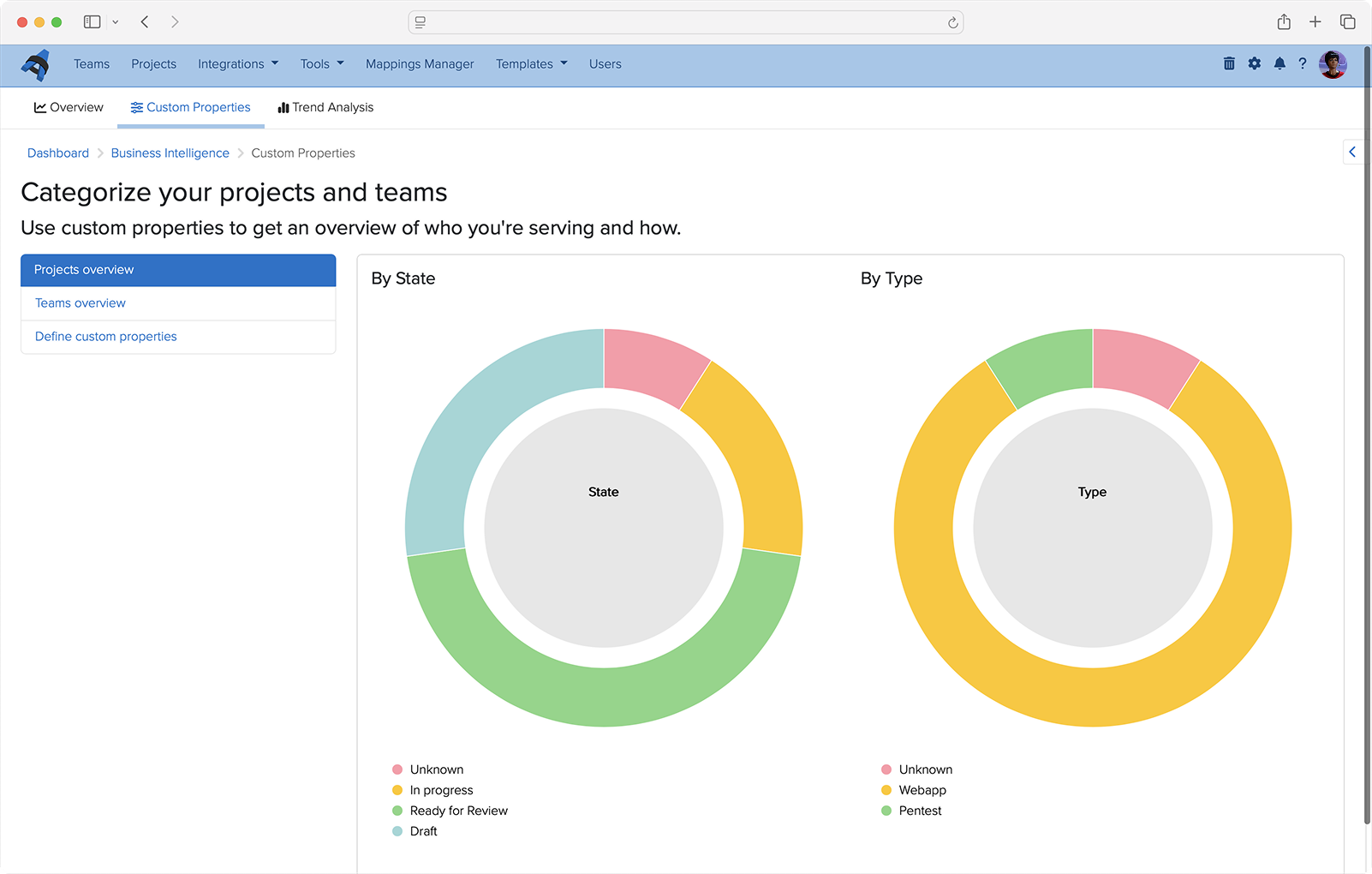
Business Intelligence Analytics
We had a lot of requests around a Business Intelligence Dashboard, and now the first version is ready! You can see year-over-year trends of projects, issues, teams, contributors, and custom properties, along with lists of your most common issues across projects.
Get a clearer look at progress over time.

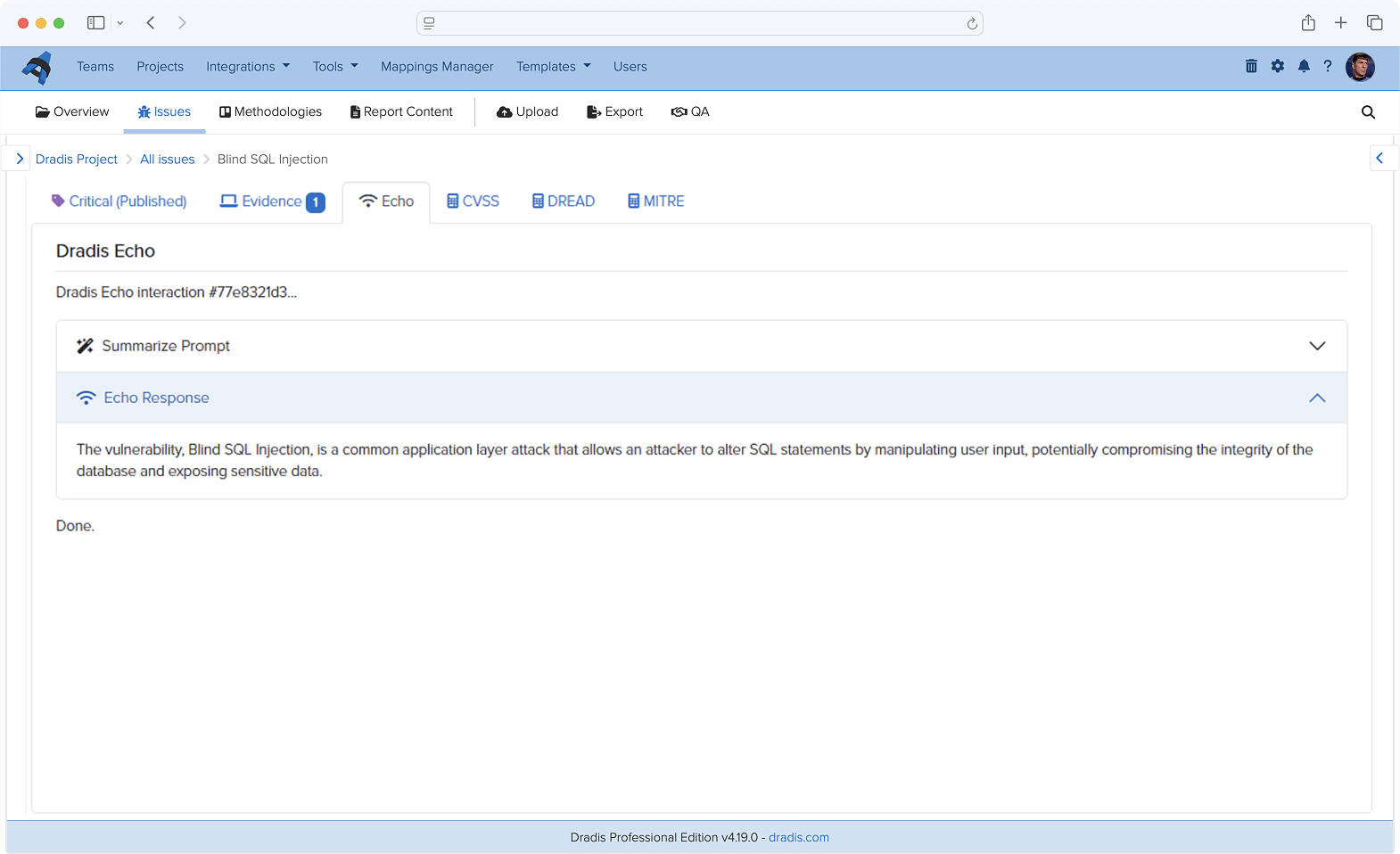
Echo: Context-aware Automation for Dradis
Improve Issue write-ups, summarize raw scanner output, rewrite tester notes into executive language, enhance remediation advice, and more! With Dradis Echo, you can deploy your preferred LLM locally, with no external connections at all. Your data always stays local to uphold data sovereignty.
This is still in a Beta Release, but if you’d like to test this out or be an early adopter, you can read more about Echo and how to install it.

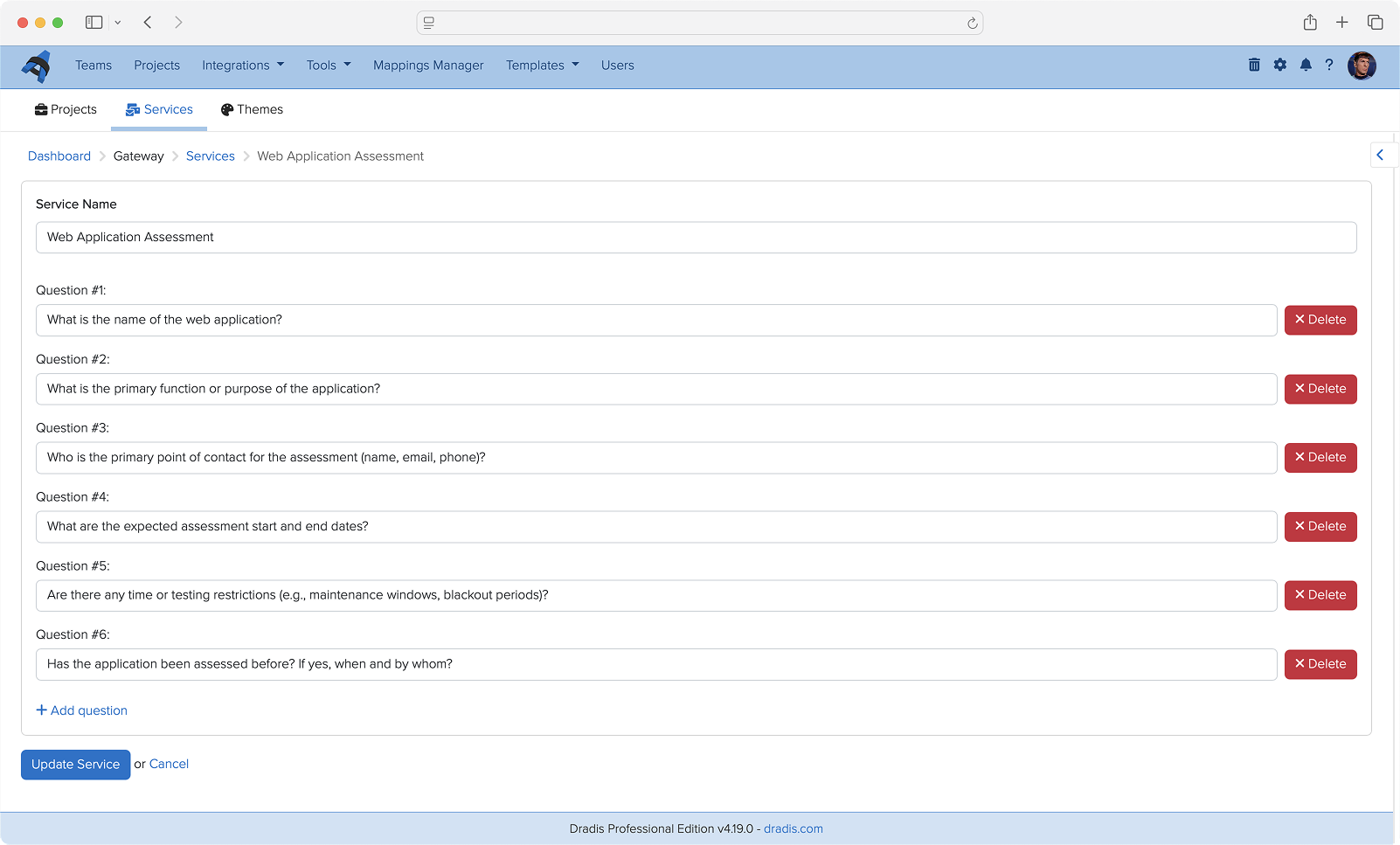
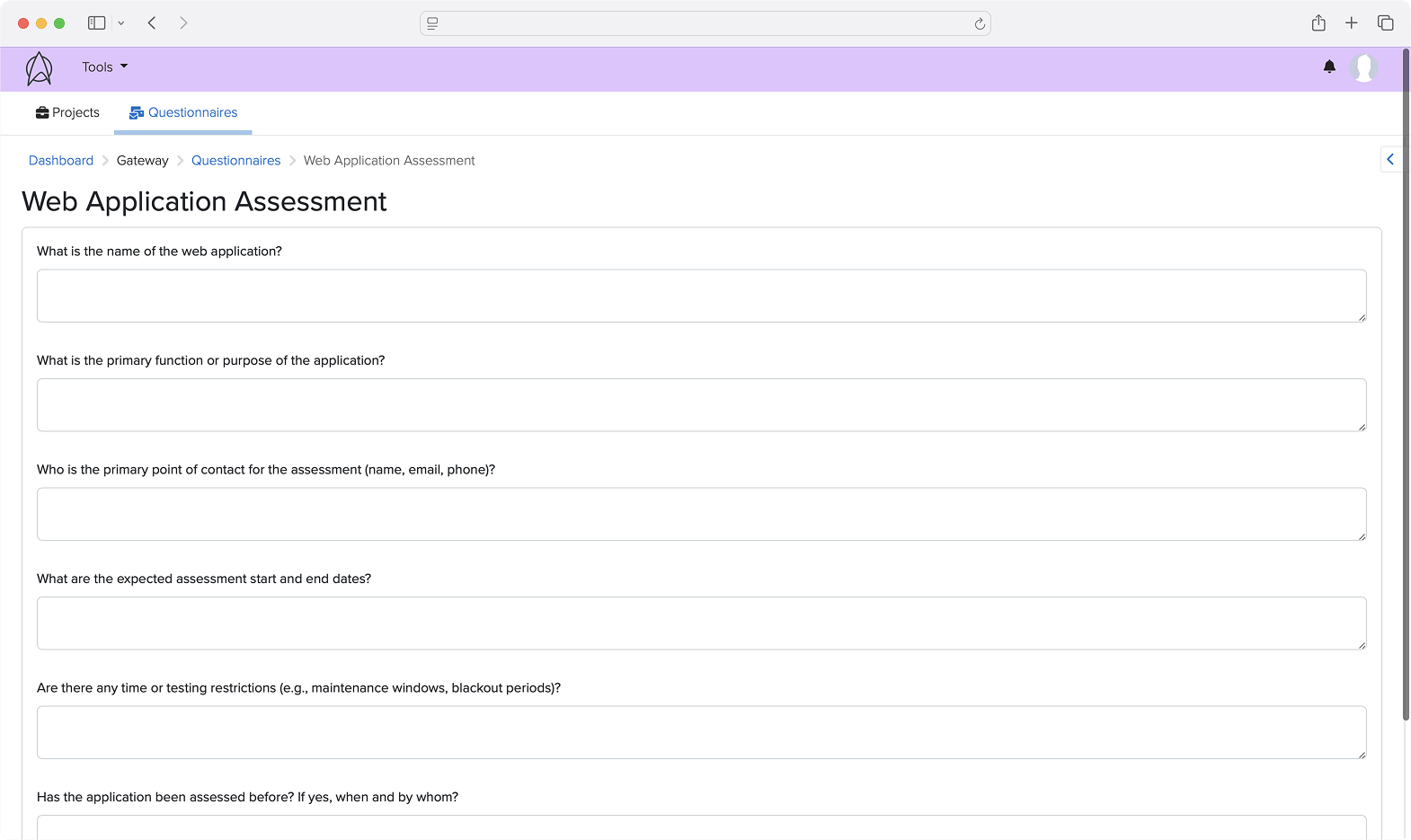
Gateway Services and Questionnaires
As we continue to improve the features and possibilities of Dradis Gateway, we have built a Services section of the portal where you can create questionnaires to send to Gateway Contributors.
For example, you could use a questionnaire to establish the scope and goals of a penetration test before starting a Dradis project. Based on the responses, you can create a new project for the team right from the questionnaire results.
Teams are also creating post-engagement questionnaires, re-test request questionnaires, and much more!


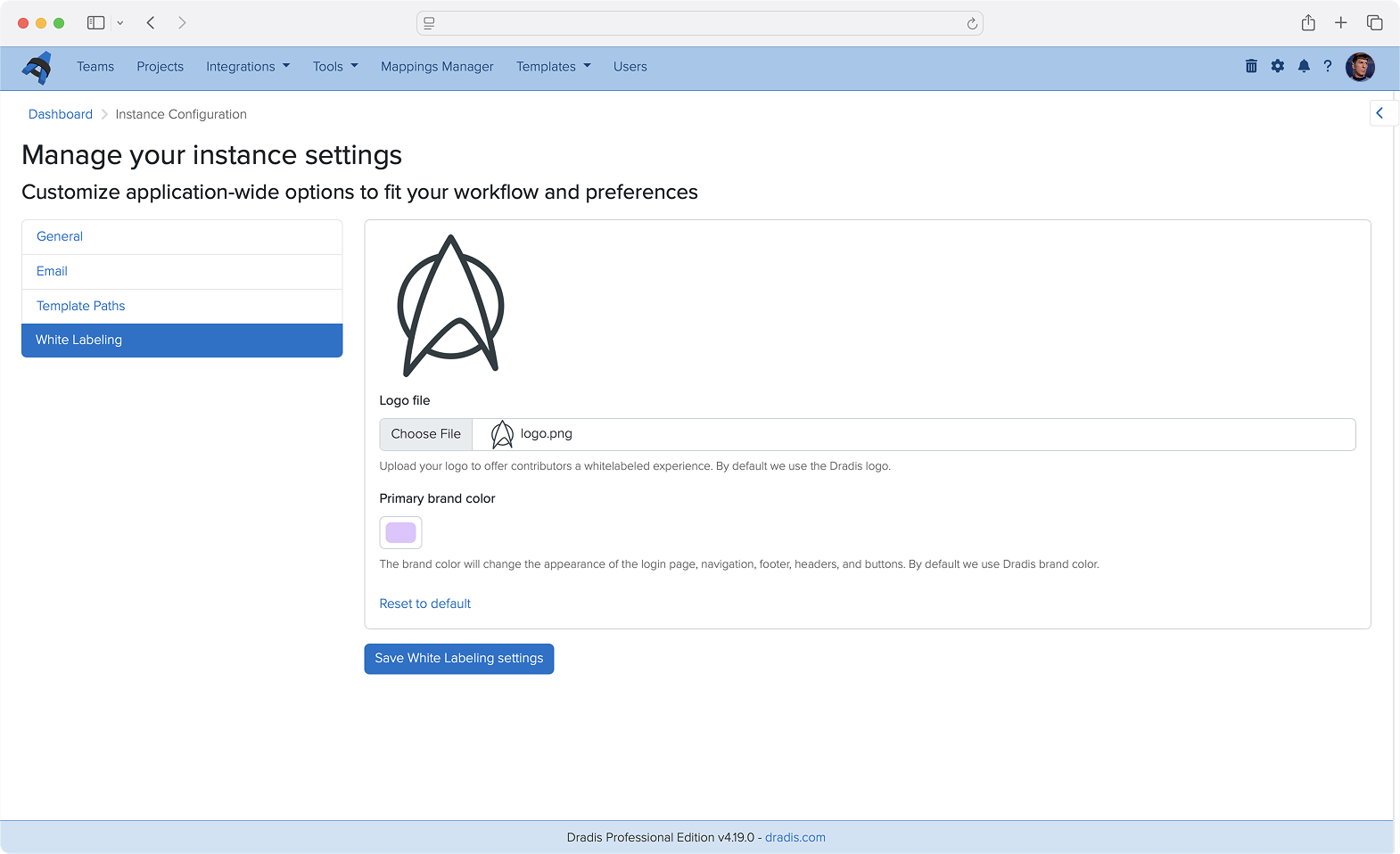
Whitelabling
Admins can now add a custom logo and brand color to Dradis. Contributors will see this logo and color when logging in and throughout the Dradis UI, providing a white-labeled experience that reflects your team’s brand identity.


Docker Deployments
We are now offering new deployment options for Dradis CE (Pro coming soon!). Releases are now available on Docker Hub and we have a new command-line interface that streamlines deployment on a remote server. See https://dradis.new/ for more!

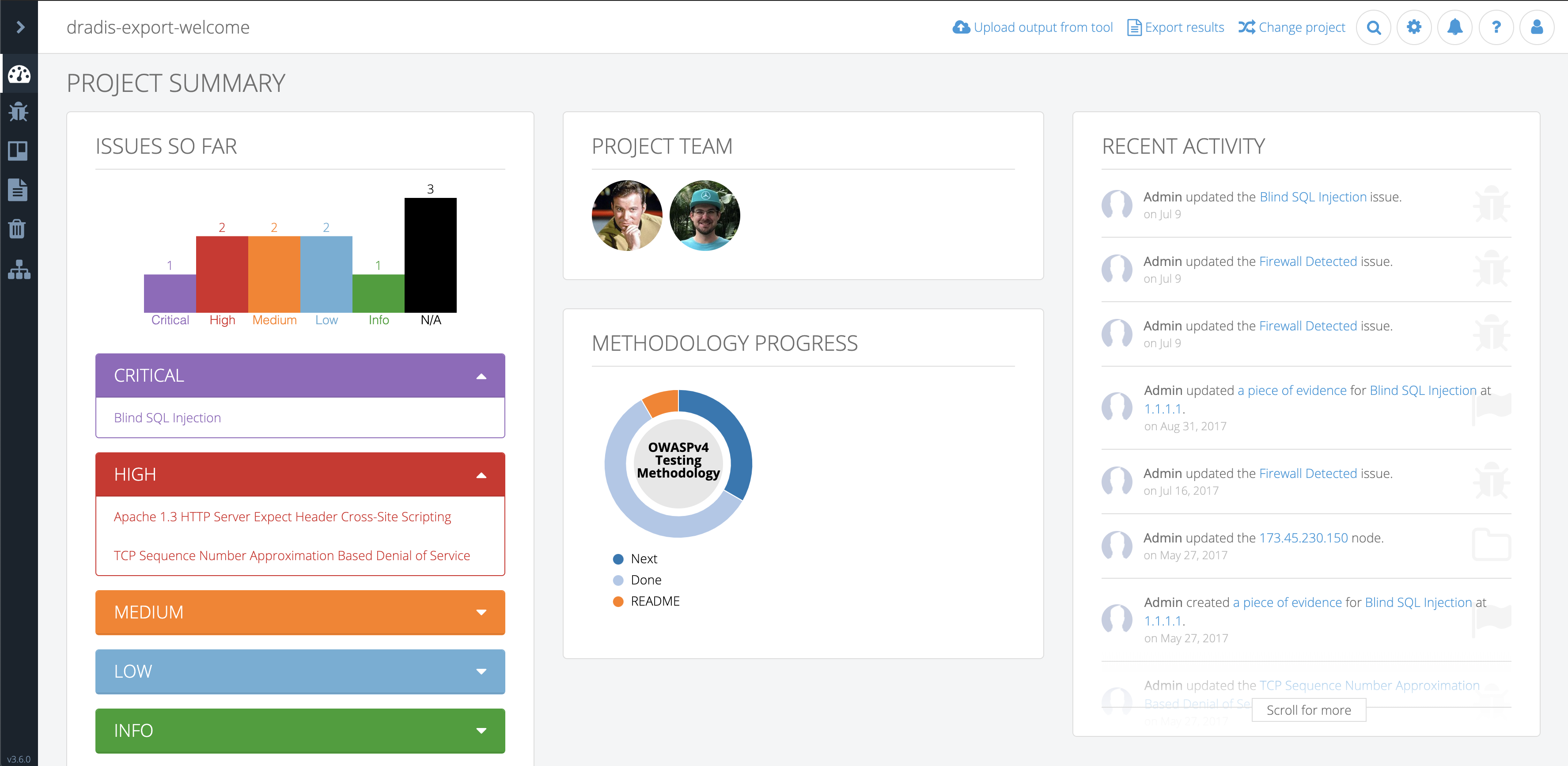
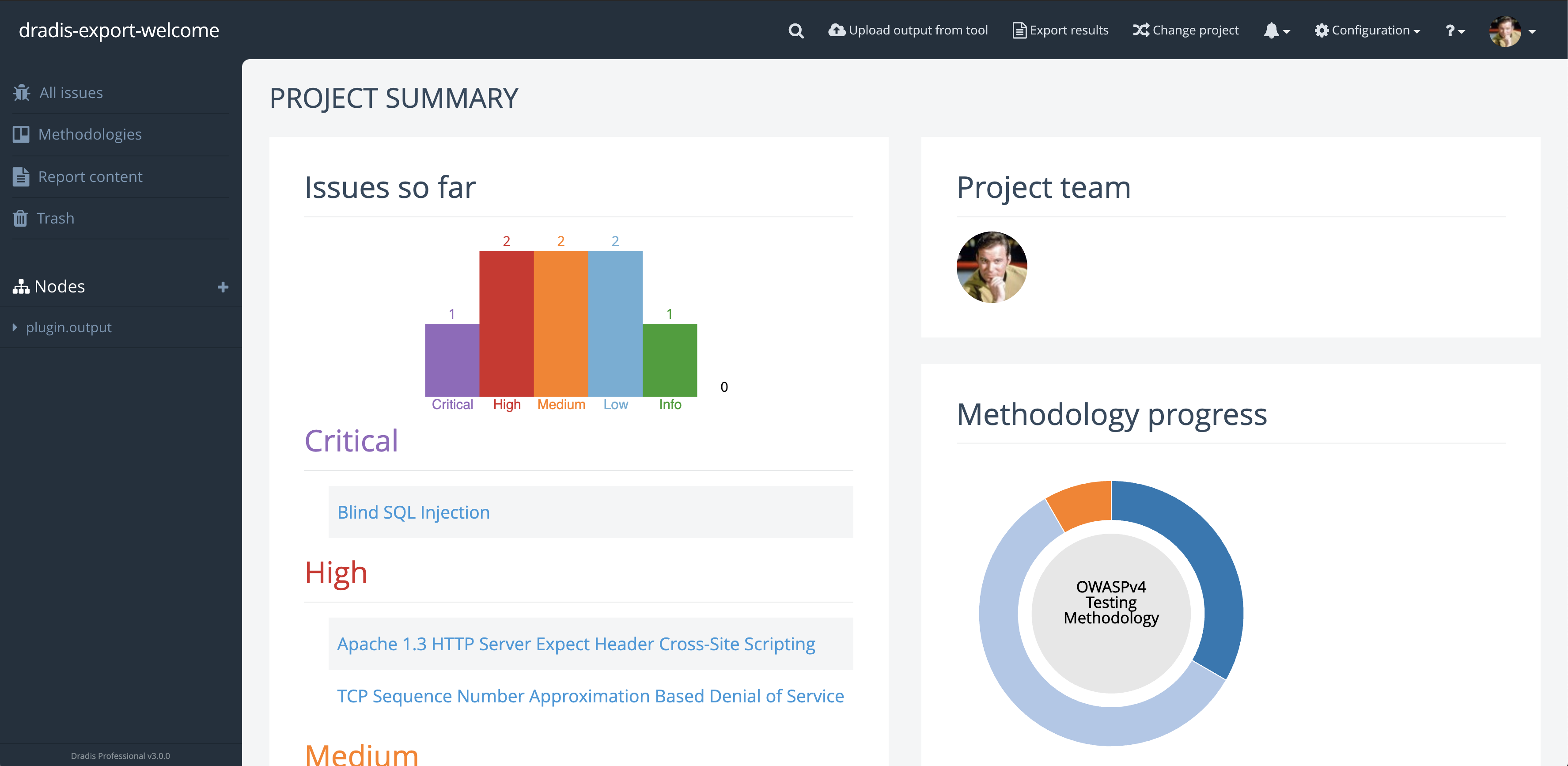
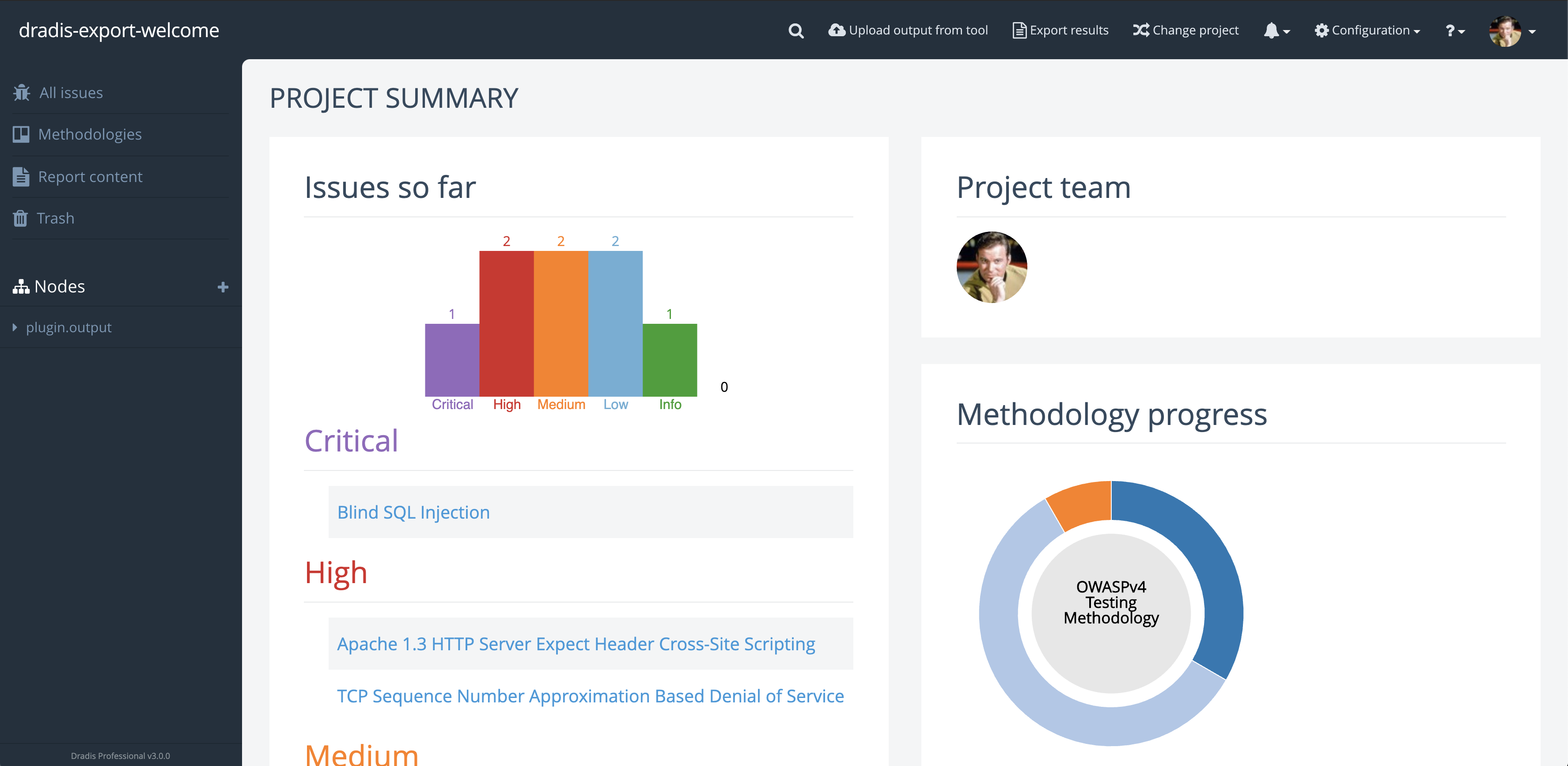
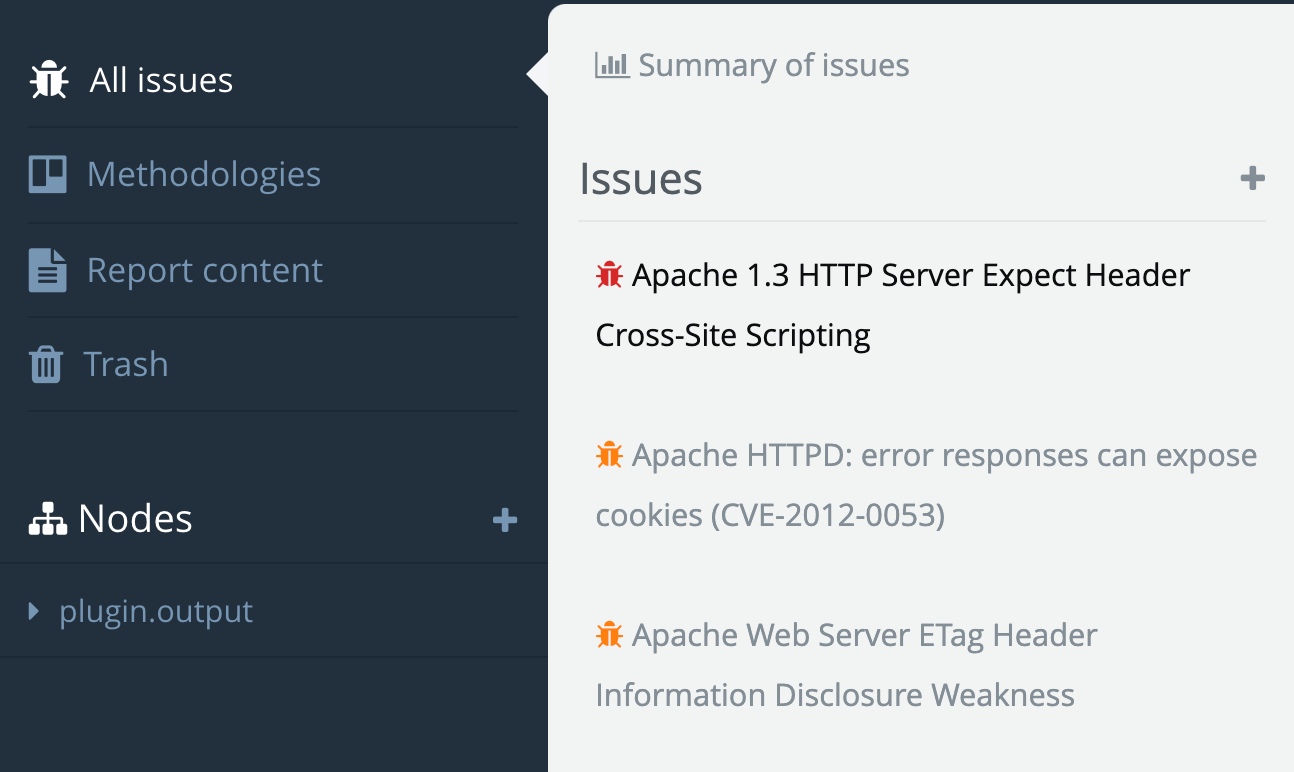
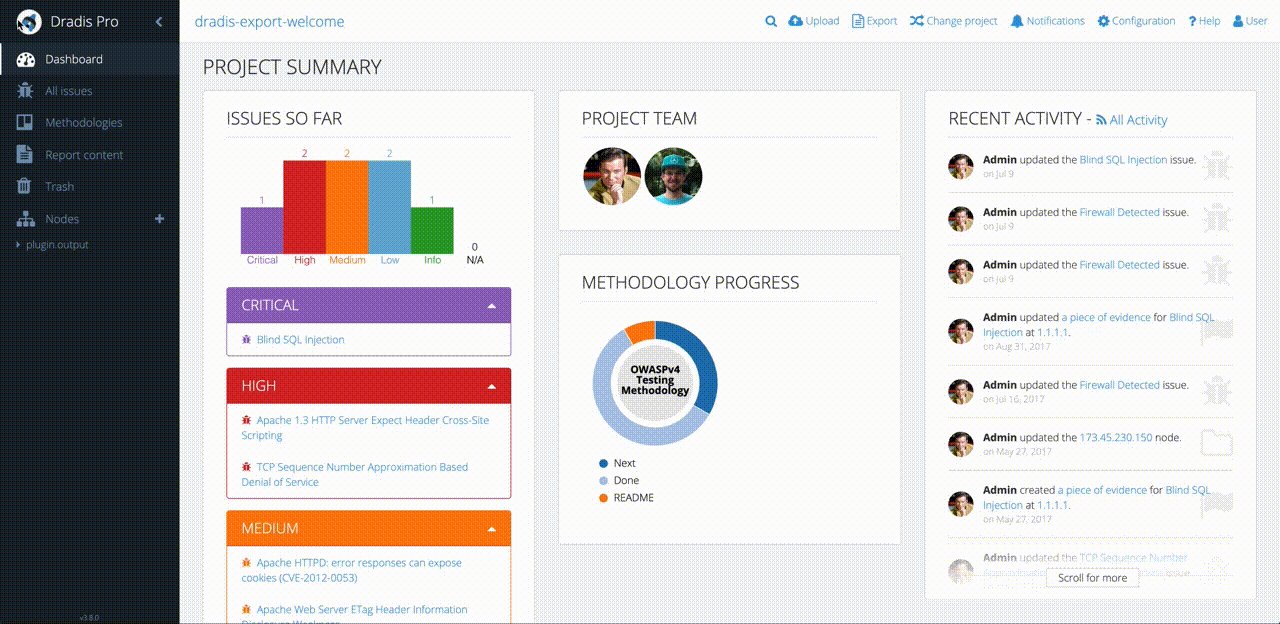
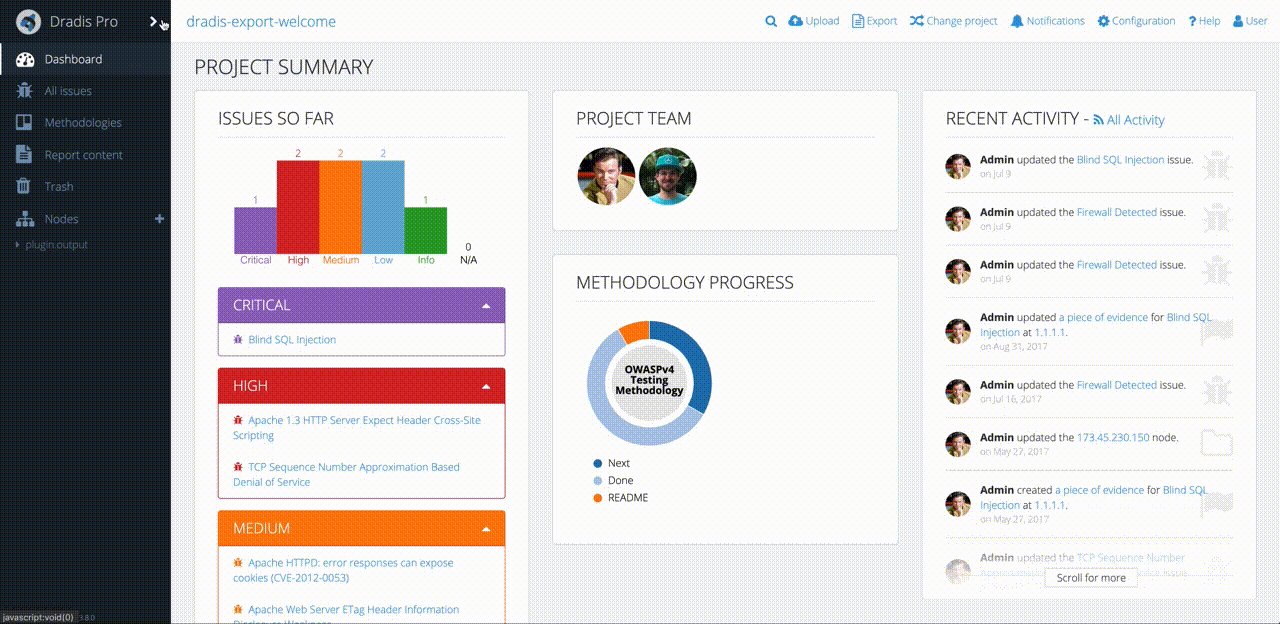
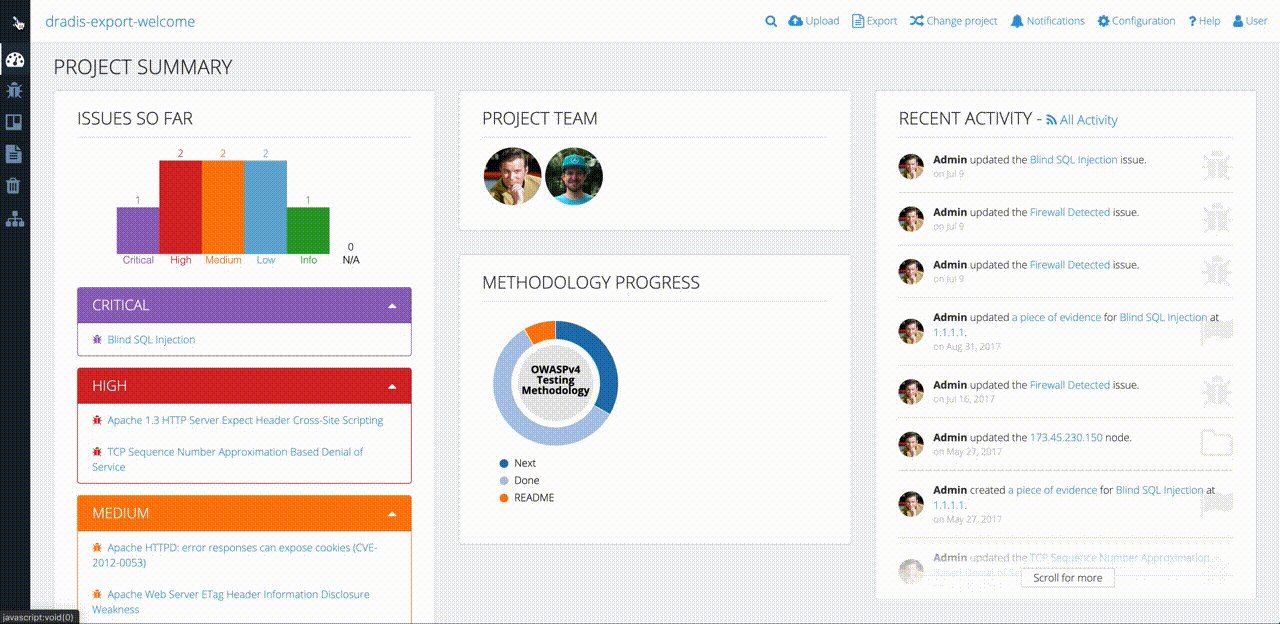
Hera: Our New Layout
Dradis has been a trusted tool in the pentesting world for over 15 years. Many changes, features, and components have been added during that period, and as the platform evolved, the growing number of links and navigation layers made the layout feel more complex than we’d like. That’s why we’ve decided it’s time for a refresh.
Our main goal was to make Dradis easier to navigate, give it a fresh look, and create a unified layout that feels consistent and intuitive.
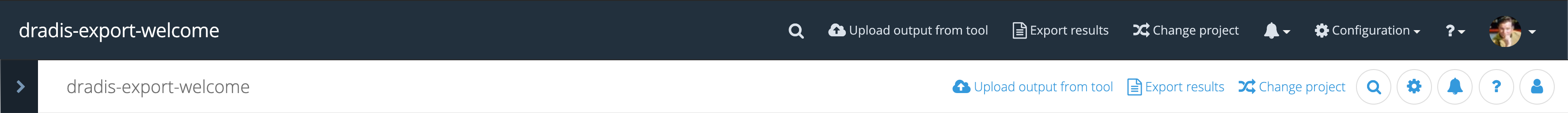
The most significant change is the new navigation architecture, introducing a main navigation bar, a secondary navigation bar, as well as a left and right sidebar.
- The main nav gives you everything you need to stay on top of your tasks. Projects, tools, settings, and more can be found in the main navigation bar.
- The secondary nav has everything you need that is section-related. Whether you’re working on a project or using a tool, you can find all the related links here. Available as needed.
- The left sidebar is available in projects and is dedicated to Nodes, allowing you to easily navigate through them, while the right sidebar contains secondary content that you may need to get the job done.
If you’re wondering about the name, Hera Agathon is a character in the Battlestar Galactica universe. She was the first human-Cylon hybrid to exist, also known as “the shape of things to come” before her birth. Hera symbolizes a new era, the future, a way of moving forward, making it the perfect name for Dradis’ new updated layout!

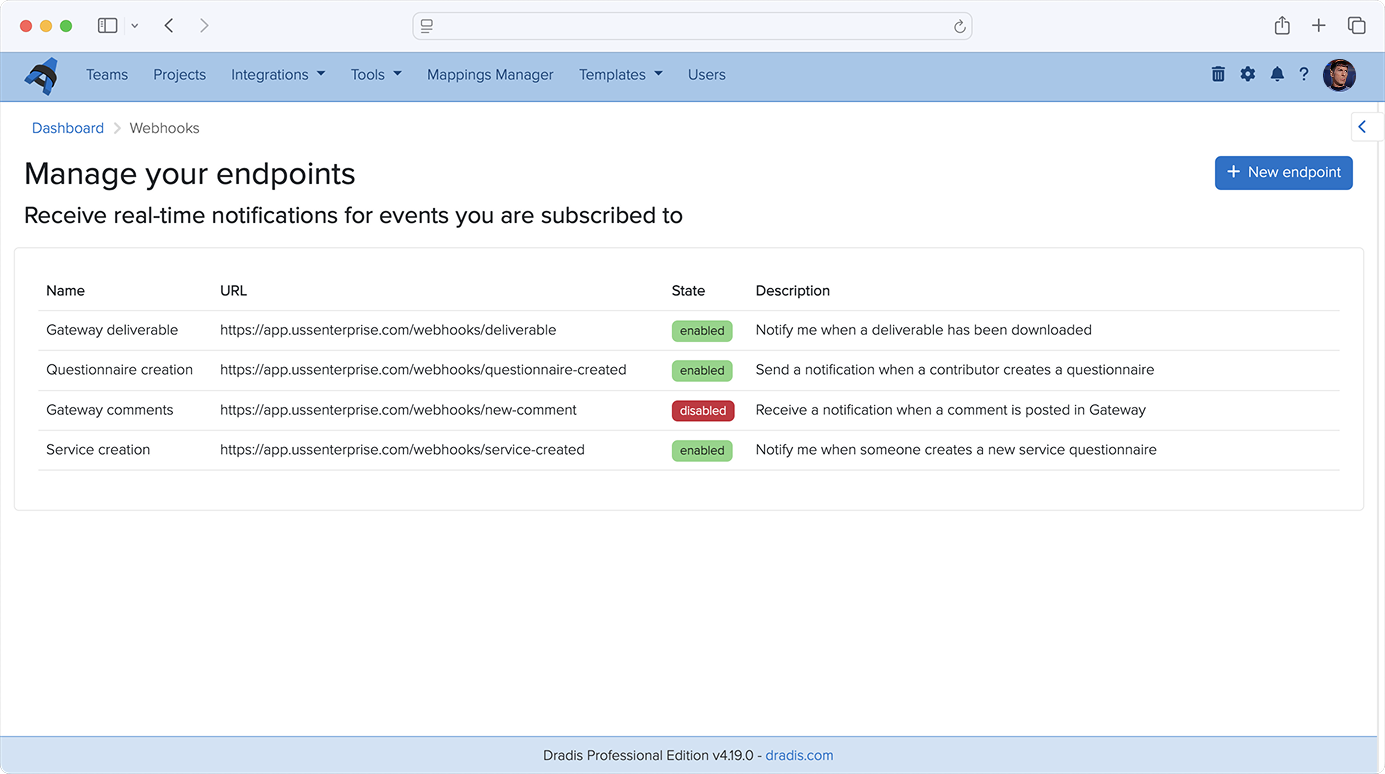
Webhooks
You can now use Webhooks to carry out actions based on events in Gateway. Contributor requests, remediation progress, and project completions can trigger automated actions across your security stack. For example, kick off an onboarding flow when a client submits a project request through Gateway, post Slack updates on new events in Gateway projects, or sync your ticket status across Jira, Azure DevOps, or ServiceNow.
While only Gateway webhooks are supported today, we plan to support other types of events in the very near future!

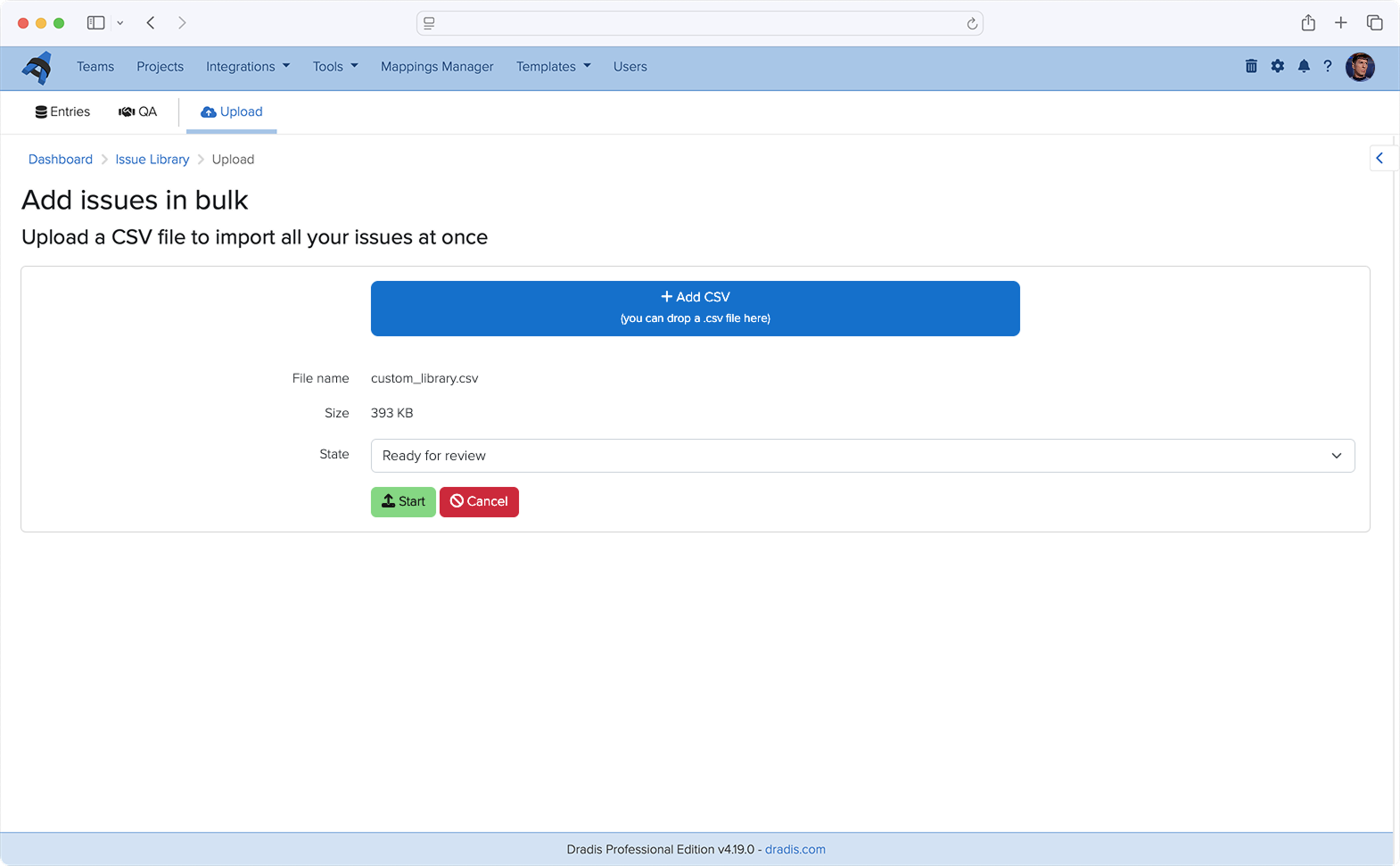
Issue Library CSV imports
Have an existing library of Issues that you’d like to use in Dradis? You can now upload CSV files to the Issue Library to bulk-import your own set of custom issues. No more tedious copy/pasting or re-formatting. Our support team is still available to help with more complex imports with our concierge service.

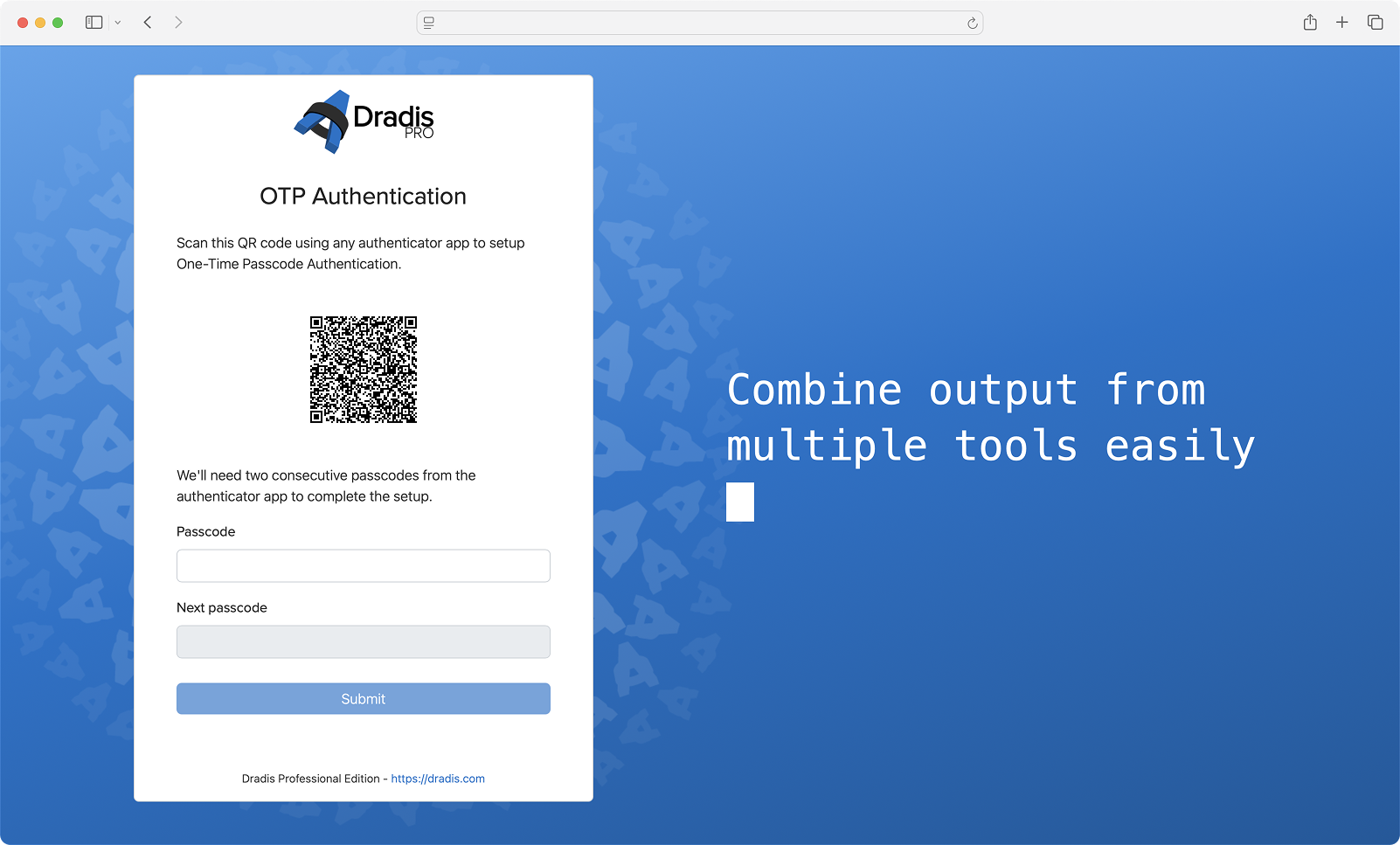
Dradis OTP
We have created our own multi-factor authentication integration, Dradis OTP. You are no longer limited to using DuoWeb for MFA. With Dradis OTP, you can create and scan a QR code to use for MFA in whichever authenticator app you use.

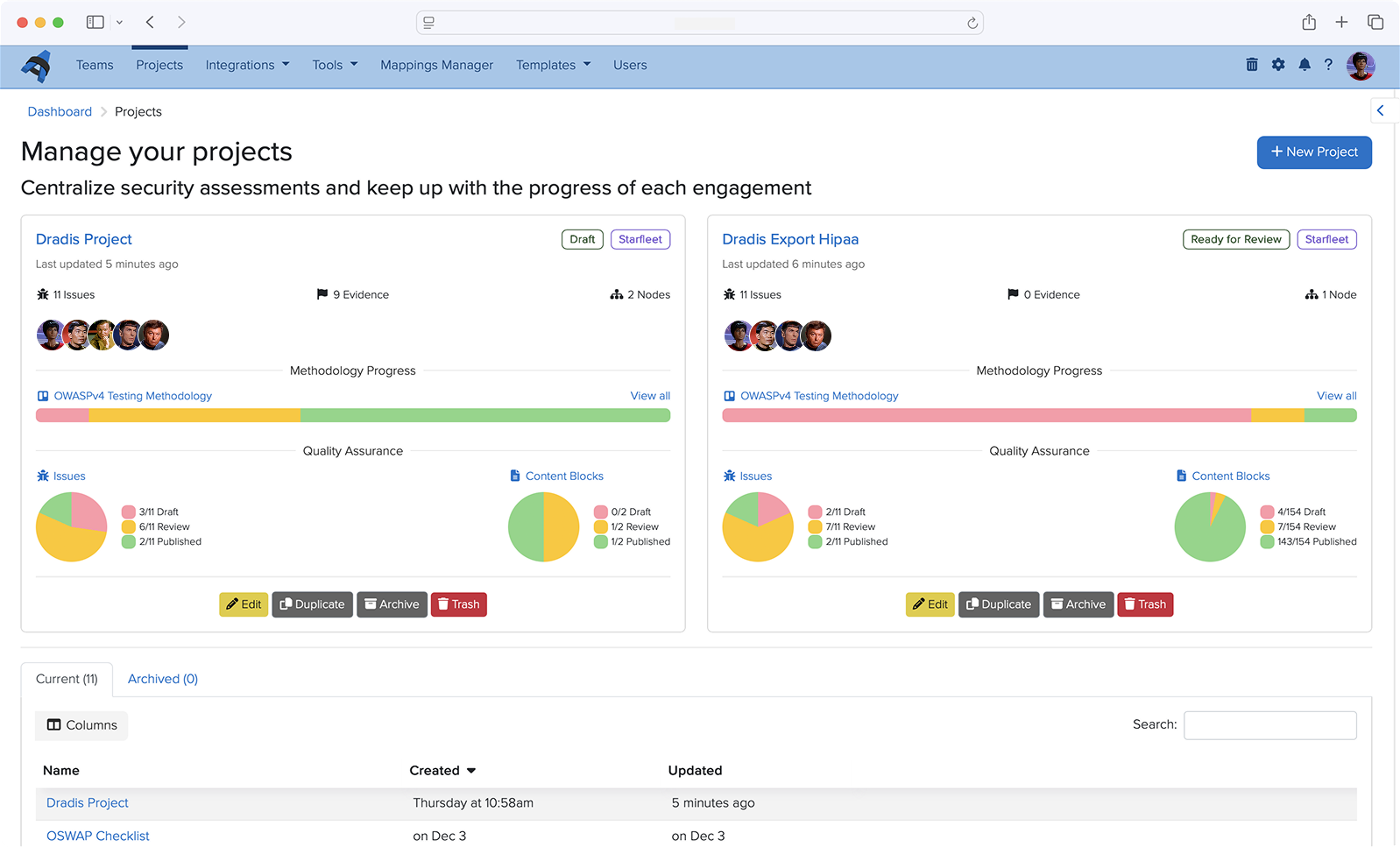
Project QA
Many teams love our in-project QA flow for Issues and Content Block, and it’s sparked a good amount of feedback to bring something like this to the project level. Teams want to know which projects are ready for review without opening each project and going to the QA views.
Projects now have overall States that can be customized in BI to fit your team’s unique workflow requirements. The Project State is actually a custom project propery in BI which enables getting project insights by state.


Audit Logging
By popular request, we have added audit logging to Dradis, which tracks activity on a deeper level than the Recent Activity tabs and gathers it in one place. Your logs for the whole Dradis instance are now easily accessible for your security, compliance, and accountability needs. You can even export them to CSV files!

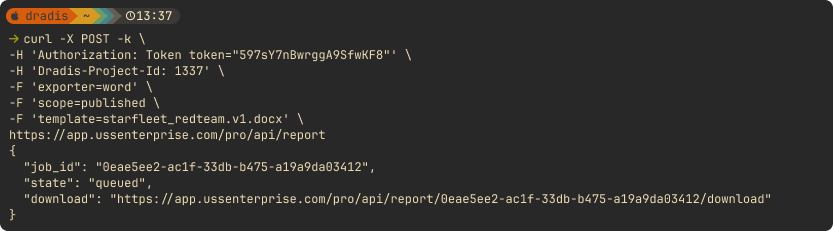
API Improvements
We added a number of API improvements throughout the year, such as adding an endpoint for exporting and downloading reports, as well as adding Node Properties to the Node endpoint. Save time and boost efficiency with the Dradis API, designed to automate repetitive tasks and fit perfectly into your unique workflow.

Looking Ahead
2025 has been a transformative year for Dradis. From the powerful insights unlocked by our Business Intelligence analytics to the intelligence-driven capabilities of Echo, we’ve focused on building features that don’t just add functionality but fundamentally improve how security teams work. Gateway has opened entirely new collaboration possibilities, bringing your clients directly into the platform and streamlining communication in ways that weren’t possible before.
And we’re not slowing down! Our 2026 drawing board is already packed with innovations that will push Dradis even further. We’re excited about what’s coming, and we can’t wait to share it with you as these features take shape.
Thank you for being part of the Dradis community. Your feedback, feature requests, and real-world use cases continue to drive our development priorities. Here’s to an even more productive 2026. 🚀